¿Sabes qué es la experiencia de usuario (UX) y cómo mejorarla en tu sitio Web? Cuando creamos un proyecto Online, uno de los factores que debemos tener en cuenta es cómo se sienten los usuarios al navegar en nuestro sitio, y precisamente esto es lo que vamos a aprender a optimizar con este artículo.
En sí mismo, éste no es un factor que podamos medir de manera exacta, ya que no hay manera de cuantificar “cómo se sienten nuestros usuarios” cuando entran a nuestras páginas. Sin embargo, sí que hay una forma de cuantificar de manera estimativa qué tal fue la experiencia de tus visitantes, para que posteriormente podamos mejorarla en la medida de nuestras posibilidades.
En este artículo te quiero hablar precisamente de este tema: aprenderás qué es realmente la experiencia de usuario, su importancia dentro de un proyecto digital y cómo mejorarla. Créeme que se trata de un aspecto muy importante y poco tenido en cuenta en general por los profesionales de Internet. ¡Comenzamos!
¿Qué es la experiencia de usuario?
La experiencia de usuario, que viene del termino «User Experience o UX», es el conjunto de elementos y factores relativos a la interacción de una persona con un dispositivo o entorno, del cual deriva una percepción positiva o negativa de esa herramienta, servicio, producto o entorno
A simple vista, suena como un concepto algo abstracto, y la verdad es que lo es. El UX es algo más relacionado con lo emocional, ya que, de cierta forma, cada individuo puede vivir experiencias diferentes de una misma situación. Esto también sucede en Internet: lo que para unos es bueno, para otros quizás no.
Lo cierto es que, cuando se maneja y analiza un sitio Web, éste es un factor muy importante a tener en cuenta, más aún si se trata de un eCommerce o negocio Online, ya que la venta conlleva una gran carga emocional. Pero, considerando que es un término un poco ambiguo, nos preguntamos:
¿Cómo es posible cuantificar esa percepción para saber si lo estamos haciendo bien o no en nuestra web?
La respuesta corta, es que no es posible cuantificarlo. Pero, por el contrario, sí que podemos tener en consideración varios aspectos que en su conjunto nos dan una idea de la experiencia del usuario que tu audiencia se lleva de tu sitio web. Precisamente de ello será de lo que hablaremos de aquí en adelante.
Sin embargo, aclarada la definición de este concepto, también debemos realizar algunas consideraciones extras para no entrar en futuras confusiones:
¿Es lo mismo usabilidad y experiencia de usuario?
Éste es un detalle a tener muy cuenta y que, en más de una ocasión induce a cometer errores de interpretación entre las personas que se están formando en Marketing Digital e incluso entre muchos profesionales del sector.
La USABILIDAD hace referencia a lo fácil o difícil que puede resultarnos utilizar un determinado producto, herramienta o plataforma en general. En otras palabras, nos referimos al «durante» el uso.
La EXPERIENCIA, en cambio, hace referencia a las percepciones y connotaciones (positivas o negativas) encontradas «después» de dicho uso.
En definitiva, algo puede aportarnos una muy buena experiencia de usuario, aunque sea muy difícil de utilizar. O, por el contrario, ser muy fácil de usar, pero aportarnos una experiencia nefasta tras utilizarlo.
¿Para qué sirve mejorar la experiencia de usuario en un proyecto Web?
Quizás te estés preguntando el por qué es recomendable mejorar este factor en un proyecto digital. Aquí tenemos hay varias razones:
1) Ayuda a disminuir la tasa de rebote
Si ofreces una mejor UX a tu audiencia, será menos probable que abandonen tu Web o Blog.
Dicho a la inversa, es evidente que éstos se quedarán más tiempo en tu negocio si la experiencia es satisfactoria y les ofreces incentivos que les haga quedarse.
2) Favorece tu Posicionamiento SEO
Si bien no lo hace de manera directa, la experiencia que das a tu audiencia afecta al SEO de tu sitio, ya sea negativa o positivamente.
Un ejemplo de esto es precisamente la tasa de rebote, ya que si ésta es alta puede afectar negativamente tu posicionamiento orgánico.
Como ves, al final todos los caminos llevan a la mejora o empeoramiento del UX.
3) Resulta como una oportunidad para fidelizar clientes
¿A quién no le gusta comprar en dónde se siente cómodo? Pues está claro que a todos.
Y precisamente siguiendo esta misma lógica, es fácil reconocer que una mejor experiencia de usuario es capaz de fidelizar a más clientes, ya que la gente se sentirá mucho más cómoda comprando o navegando en tu Web, y querrá volver.
4) Te puede ayudar a concretar una venta
Muchas de las personas que no finalizan una compra en Internet, lo hacen por una mala experiencia, ya sea un proceso de compra muy engorroso, problemas de velocidad de carga de la Web o un carrito de compras que no funciona como debería.
Si ofreces una buena User Experience en tus páginas, tendrás más oportunidades de concretar tus ventas.
Existen muchas más razones, pero creo que con esto tienes suficientes motivos para comenzar a trabajar en mejorar la UX de tu proyecto digital.
¿Cómo mejorar la experiencia del usuario y qué factores a tener en cuenta en tu sitio Web o eCommerce?
Existen varios condicionantes que podemos tomar en cuenta. En general, podemos ver a cada uno de estos factores como una parte de un todo, siendo este todo, la experiencia que damos a nuestra audiencia.
Algunos de los aspectos que debemos tener en cuenta son:
- Navegabilidad.
- Velocidad de carga de la página.
- Apariencia.
- Facilidad para encontrar lo que buscas.
- Publicidad no intrusiva.
- Contenido de calidad.
- Facilidad para realizar acciones (como comprar o buscar en el catálogo).
- Experiencia de compra.
Estos que te he mencionado son solo algunos factores, quizás los más importantes, pero existen muchos más que podemos tener en cuenta, incluso algo tan simple como tener un carrito de compras siempre accesible puede mejorar la UX de algunas personas.
De forma individual, existen muchos métodos para mejorar cada uno de estos puntos que te he mencionado, al hacerlo, estarás mejorando la experiencia de usuario, ya que, cómo te he dicho, cada factor es parte de un todo, al cuál influye de manera directa.
Ya que estamos, permite que te de algunos consejos que te pueden ser útiles.
» No sobresatures a tu audiencia
Ya sea en la apariencia, la publicidad, o incluso en algunas funcionalidades de tu página, sobresaturar no es una buena opción.
Existe un dicho que aplica muy bien aquí, “todo en exceso es malo”; y, efectivamente, abusar de ciertos aspectos puede resultar un tanto molesto para los usuarios, y contraproducente.
¿A quién no le molesta cuando un montón de pop-ups invaden nuestra pantalla mientras estamos navegando en una web?
Seguro que a ti también, lo mismo pasa cuando vemos mucha publicidad en un sitio web, hasta el punto en que no podemos diferenciar qué es publicidad y qué no.
Con los colores sucede lo mismo, si bien a todos nos encantaría que nuestro sitio se viera genial, la realidad es que abusar de los colores que usamos puede llegar a sobresaturar la página, convirtiéndola en un carnaval.
Trata de mantener una paleta de colores lo más sencilla posible, que sea armónica, y que utilice colores contrastantes para resaltar las áreas importantes de tu web.
Se trata de un factor importantísimo que hay que cuidar si quieres ofrecer una buena experiencia de usuario. Seguro que a ti también te pasa que cuando estás explorando o navegando por una página y no consigues lo que quieres, te frustras y optas por ir a buscarlo a otro lado.
Lo mismo le pasará a tu audiencia. Si se les hace molesto o poco práctico navegar en tu sitio, o si no consiguen lo que necesitan con facilidad, será mucho más probable que opten por abandonar tu web.
Para mejorar esto, te recomiendo que optes por una interface mucho más intuitiva, con menús que ofrezcan acceso a todo el contenido de tu web sin tener que dar muchas vueltas.
De igual forma, si se trata de un eCommerce, existen muchas plantillas profesionales que hacen la navegabilidad mucho más amena y fácil, además de funcionalidades como un carrito de compras siempre visible.
Mientras más fácil sea para tu audiencia navegar y encontrar contenido de interés, mejor será para ti y para la experiencia del usuario de tu página.
Tampoco te olvides de las “Breadcrumbs” o “migas de pan”, una manera efectiva para mantener a tus usuarios siempre conscientes de dónde están en tu sitio web, de dónde han venido y cómo pueden regresar a dónde estaban antes.
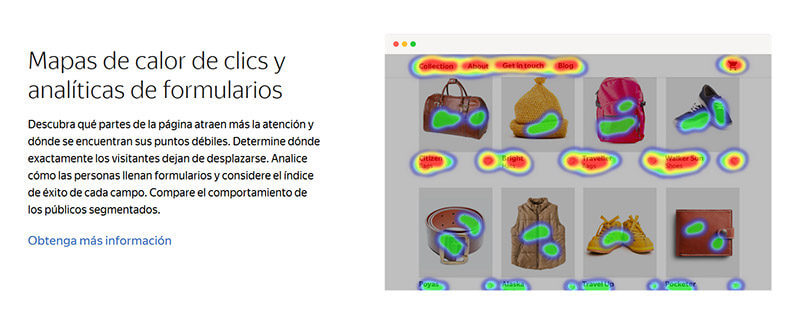
» Usa mapas de calor y otras herramientas de investigación
Con el fin de conocer el comportamiento exacto del usuario dentro de tu página, puedes ayudarte de herramientas digitales que pueden decirte exactamente cómo se comportan tus visitantes.
Hasta tal punto que puedes incluso conocer detalladamente por qué zonas de tu Web mueven el ratón y dónde hacen clic exactamente.
De este modo, tener una idea de qué zonas frecuentan más, cuáles inducen al error por pensar ellos que el elemento en cuestión era clicable y realmente no lo es, y así un sinfín de casuísticas más que podrían hacerte mejorar.
Un ejemplo es la herramienta «Yandex Métrica«, plataforma de analítica integral, la cual te permite usar estas funcionalidades que te propongo y algunas más adicionales de forma gratuita, una vez te registres en su sitio oficial.
Ésta además te permite grabar sesiones completas en vídeo de hasta una determinada duración, donde podrás ver el comportamiento exacto de un determinado usuario en tu Web, desde que entra hasta que finalmente decide salir de ella.
» Mantén los procesos de compra, suscripción o registros simple
Regresando un poco a lo de no saturar, me he topado con más de una situación en las que he tenido que desistir de comprar, registrarme o simplemente subscribirme, porque el proceso me ha parecido tedioso y muy largo.
Está bien querer obtener la mayor información posible de tus clientes y usuarios, pero si los obligamos a pasar por un proceso tedioso al comprar, subscribirse o registrarse, lo más probable es que terminen por irse sin completarlo.
Existen muchas maneras de simplificar estos procesos, e incluso existen plugins para CMS que te permiten crear formularios de registro o subscripción rápidos y simples, como el típico “One Page Checkout”, que permite a tu audiencia comprar casi al instante.
• También te gustará leer:
» La intención de búsqueda
Recuerda que, en la actualidad, al hacer un análisis de palabras claves, es muy importante reconocer la intencionalidad de búsqueda de los usuarios.
Ver también: ¿qué es una Keyword o palabra clave?
» El contenido es importantísimo, no lo olvides
Sin importar qué tan buena sea tu página Web, si el contenido no está a la par, tu audiencia no tendrá otra opción que buscarlo en otro lugar.
Es por esto que debes cuidar el contenido que subes a tu sitio web, que sea de calidad y, sobre todo, que sea relevante para tu público objetivo y, más concretamente, para el target al que te interesa llegar.
» El Copywriting de tu Web también importa
Muchas veces no le damos la importancia necesaria a los “copy” que usamos en nuestro sitio, y no, no se trata solo de los textos de nuestros posts o contenidos, sino de todo el dominio al completo.
Desde los títulos y subtítulos, hasta los menús y widgets que anexamos. Cada uno de estos cumplen con una función, y el texto que utilizamos también es parte fundamental de ellos.
Por ejemplo, un llamado a la acción con un texto pobre, rara vez logra su cometido, mientras que, si utilizas uno atrayente, que capte la atención e interés de tu audiencia, te será mucho más fácil conseguir leads.
Para saber que copys o textos puedes usar en tu sitio web, primero tienes que conocer muy bien a tu audiencia, cuál es tu público objetivo e incluso tener un Buyer Persona.
Ya que la efectividad que tiene un texto para atraer la atención e interés de una persona dependerá enormemente de la persona y de factores externos, como la cultura o la información demográfica de la persona.
¿Qué señales podrían decirnos si el UX de nuestro sitio Web es bueno?
Una de las cosas mas difíciles que existen en Internet, es medir con gran exactitud el grado de satisfacción de una persona al utilizar un sitio o herramienta digital. Al hablar de optimización SEO, este es un inconveniente que también tiene Google.
Por ello, cuando hablamos de analizar el UX de nuestro sitio web, blog o eCommerce, también nos referimos a la necesidad de estudiar diferentes factores (o KPIs) que nos puedan dar algunos signos de cómo podría estar siendo la experiencia que tienen nuestros usuarios al visitarnos.
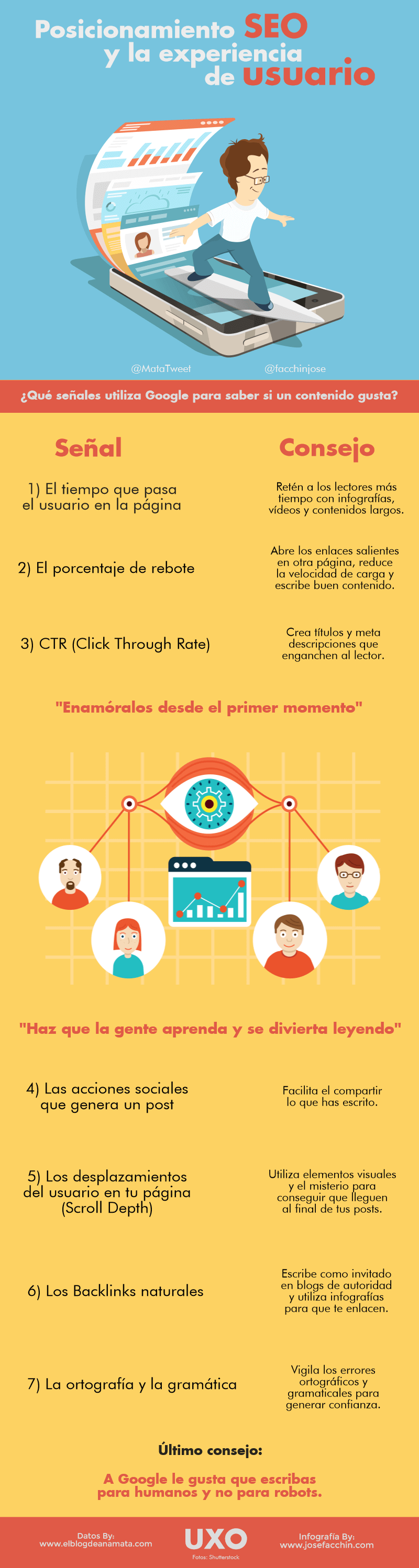
Para ejemplificar todo esto que venimos hablando, aquí te dejo una infografía que hice hace algún tiempo, a raíz de un articulo de invitado que nos escribió Ana Mata en este mismo blog.
Conclusión
Estos son tan solo algunos consejos que te doy, hay mucho más en lo que puedes trabajar, mantén siempre en mente los principales factores que influyen en la experiencia de usuario, y tendrás una guía a seguir de cómo puedes mejorarla en tu Web.
Como siempre digo, el usuario es el Rey y el centro de toda estrategia digital. Por lo tanto, tenlo muy en cuenta a la hora de optimizar cada detalle de tu negocio en Internet.
¿Sabías qué es la experiencia de usuario y su importancia dentro de una estrategia Online?
Cuéntame qué te ha parecido este artículo y qué otros factores añadirías para mejorar el UX, ¡te espero en los comentarios!








No hay comentarios en ¿Qué es la experiencia de usuario y cómo mejorar el UX de tu sitio Web o eCommerce?