¿Sabes qué son las Breadcrumbs o migas de pan y qué papel cumplen dentro de una página Web? Estoy seguro de que en algún momento has visitado un sitio con una jerarquía de enlaces o categorización muy extraña, ocasionando que la navegación por él sea tan compleja y poco intuitiva que terminas abandonándolo.
Como siempre digo, hacer que tanto Google como el usuario se sientan a gusto al visitar nuestro blog o el sitio Web de nuestro negocio, facilitándoles una navegación simple e intuitiva, es algo que nos beneficiará en cuanto a la experiencia de los mismos y nos permitirá retener a los usuarios durante mucho más tiempo en nuestras páginas.
Además, si ya conoces qué es el SEO, también sabrás que existen técnicas que favorecen la usabilidad y ayuda a distinguir de manera muy clara las secciones o categorías de nuestro sitio, como los son las Breadcrumbs. Y precisamente, éste es el tema del cual vengo a háblate hoy. Pero, ¿sabes de qué se tratan exactamente?
Las «Breadcrumbs«, también denominadas en español «migas de pan», es una consecución de enlaces con una estructura jerárquica definida, que ayudan al usuario a saber en qué área o sección del sitio Web se encuentra con respecto a la página principal.
De esta definición podemos deducir que, en otras palabras, nos marca «cuánto de lejos» nos encontramos desde la «homepage» o página de inicio de un determinado sitio web.
Es muy probable que este elemento sea algo en lo que no hayas reparado al navegar por una tienda Online o un Blog, pero realmente cumplen la función de situar al usuario mentalmente en el lugar exacto de la Web donde se encuentra en cada momento.
Por tanto, podemos decir que cumple un papel de facilitar la usabilidad en todo momento a nuestros visitantes y, por tanto, hacer más cómoda su navegabilidad, como ya antes te mencioné.
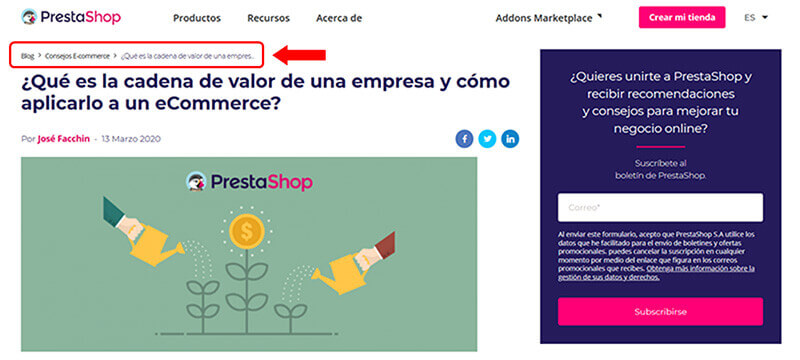
Veamos un ejemplo:
Como puedes observar, en la parte superior del título del post podemos ver una estructura que nos indica en dónde estamos:
La designación «Blog» en este caso es la portada del blog de la Web de PrestaShop en castellano, que he tomado de ejemplo, seguida de una sección o categoría llamada “Consejos eCommerce” y, finalmente, la zona en la que nos encontramos actualmente, que en nuestro caso es el artículo concreto que tenemos en pantalla.
Aquí tenemos una estructura jerárquica bien diseñada, porque el usuario sabe en todo momento que se encuentra en una categoría específica del Blog de esta empresa, seguida de un post referente a la categoría previamente nombrada.
Estos elementos simbolizan la estructura de un sitio Web, pero esto puede variar de acuerdo a la implementación que le demos.
» Localizadores
Este tipo de migas de pan nos informan de la posición actual de una página específica del sitio web, y que a su vez es autónoma de la navegación que realicemos.
Estas migas de pan son fijas y perceptibles por cada movimiento del usuario en el sitio.
» Dinámicas
Estas migas de pan son características de los sitios que presentan información de manera «dinámica», en donde los elementos tienen distintas rutas de acceso.
Éstas muestran el camino tomado por el usuario para ingresar al sitio que se expone.
» Descriptivas
Las migas de pan descriptivas, aunque se encargan de informar la ubicación del sitio hecha por el usuario, se diferencia por mostrarle a éste la meta-información destacando los elementos propios de una página.
Ahora que ya tienes una idea de lo que son las Breadcrumbs, voy a mostrarte la manera correcta para que las implementes en tu WordPress.
1) API de programación
Si tienes nociones técnicas de cómo usar las API’s de una herramienta o software de programación de WordPress, puedes editar los ficheros .PHP del sitio Web, incluyendo las instrucciones de código personalizado para las migas de pan en cada página.
2) Plugin para activar migas de pan en WordPress
Si dispones de un sitio con un tema sin soporte para incluirlas, vas a tener que descargar un plugin con esta función.
En este caso, hay dos que funcionan bastante bien:
- Breadcrumbs b
- NavXT: registra ya más de 800k descargas y es muy personalizable, habiendo sido ya usado por muchos bloggers conocidos.
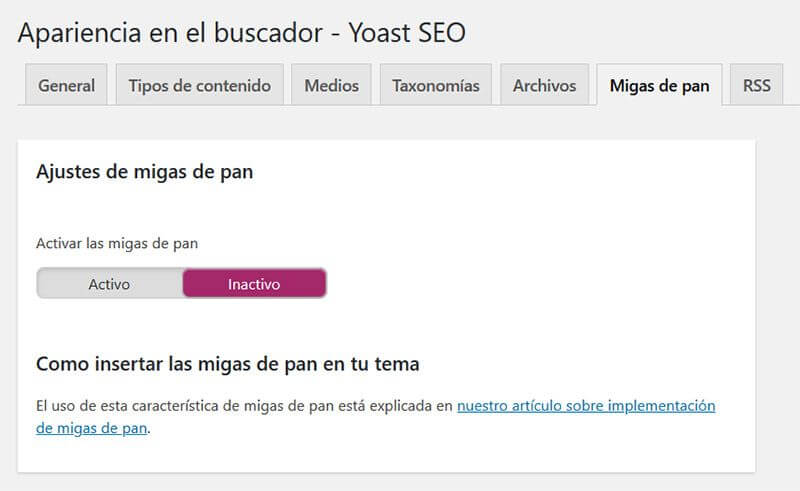
- Yoast SEO: uno de los plugins más populares de WordPress, que también contiene las opciones fundamentales de Breadcrumbs para nuestra Web, ya sea un sitio modesto o intermedio.
Esta opción la puedes ver entrando en la opción «Apariencia en el buscador > Migas de pan«, dentro del plugin.
En mi caso, como puedes ver en la imagen superior, las tengo desactivadas, pero si tú quisieras activarlas, simplemente tendrías que tornar el «switch» violeta hacia la izquierda.
3) Tema con migas de pan disponibles
La opción más fácil de añadirlas a tu WordPress quizás te parezca que es instalando un plugin, como te he contado en el punto anterior y añadirle los cambios que mejor nos convenga.
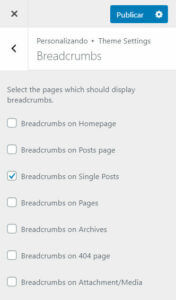
Sin embargo, hay muchos temas que disponen de esta opción, como es la plantilla «Génesis Framework», también muy usada por los bloggers de marekting digital.
En este caso particular, vemos cómo además la propia plantilla te da a elegir en qué tipo de contenidos quieres usar estos elementos (página de inicio, artículos, páginas, páginas de error http 404, archivos adjuntos, etc.).
Ahora, y para terminar, pasemos a las ventajas que representan este recurso, como te comenté anteriormente, muy utilizado por bloggers, eCommerce y sitios corporativos en general:
El lector que vaya a caer en este artículo dispone de una navegación clara, que le indica en qué sección del sitio Web se encuentra y cómo puede regresar.
Y, si se diera el caso de que quisiera volver a ver otros contenidos de la misma categoría que le pudiesen interesar, podría hacerlo simplemente haciendo clic sobre cada fase o «miga» de pan.
2) Disminuyen el porcentaje de rebote
Por si aún no lo sabes, el rebote es la cuantía (expresada en tanto por ciento), de tiempo donde un usuario que entra a un sitio y, al no encontrar una respuesta rápida a su problema (o no agradarle el contenido que ve en esa URL), decide salir de ella.
Esto también ocurre cuando no tenemos una buena estructura de Breadcrumbs.
Entonces, el usuario, al sentirse perdido en el sitio optará por buscar otra Web.
En caso contrario, estas migas de pan aminorarán este porcentaje, al dar la posibilidad al usuario de navegar hacia la home, página de categoría de productos o cualquier otra en busca de información alternativa a la que está consumiendo actualmente.
3) Ayudan en el Posicionamiento SEO
Éstas, aparte de mejorar la experiencia del usuario al navegar por nuestro sitio, también le permiten a Google evaluar la posición de nuestras páginas.
Es decir, aportar al conjunto del dominio en general una mejor arquitectura de la información Web, lo cual facilita al buscador la comprensión de cada contenido, haciéndole ver la relación entre una y otra URL de dicho dominio.
4) Son fáciles de implementar
Su implementación es muy sencilla.
De hecho, la mayoría de plantillas de WordPress profesionales contienen una opción implícita, donde puedes incluso editar los estilos de estas Breadcrumbs, en cuanto a colores, tamaños, etc. en que quieras que se muestren.
5) Mayor visión en los resultados de búsqueda
Una buena estructura de migas de pan nos dará la posibilidad de resaltar aún más en los resultados de Google, utilizando datos estructurados.
Esto hará que tengamos más posibilidades de que nuestro resultado lo pueda mostrar en modo «Rich Snippets» o resultado enriquecido.
Conclusión
Debes recordar que los Breadcrumbs o migas de pan tienen mucha importancia dentor de nuestro sitio Web, ya que por una parte está la experiencia del usuario y por otra el posicionamiento SEO en los buscadores.
Un usuario puede perderse con facilidad en un sitio que no tenga una jerarquía bien estructurada, como consecuencia puede abandonar el sitio y espantar a los futuros usuarios, aumentando nuestro porcentaje de rebote.
Te recuerdo que si no tienes mucha experiencia en temas de programación, puedes optar por los plugins mencionados en este post.
Imagen principal By Freepik.
Si no las conocías, ¡ahora solo queda que estructures tus propias migas de pan en tu WordPress!
Y por último, si la información de este post te ha sido de mucha ayuda, ¡compártela en tus redes sociales!








No hay comentarios en ¿Qué son las Breadcrumbs, para qué sirven y cómo activarlas en tu WordPress?