Aprender a reducir el tamaño de fotos o comprimir imágenes de manera profesional, para así subirlas lo más optimizadas posible a tu Web, es un trabajo indispensable. Cualquier administrador de un proyecto Online, ya sea un eCommerce, un blog o una página de venta de servicios, debe dominar este tema correctamente.
El poder bajar el peso de una imagen sin perder calidad te permitirá mejorar la velocidad de carga de todas aquellas URLs donde estos elementos digitales estén presentes. Y ello, aporta una gran cantidad de beneficios al SEO y a la experiencia de usuario de tu Web.
Y es que, como seguramente intuyes, si las imágenes incluidas en el diseño de un sitio no son optimizadas correctamente, ellas consumirán una gran cantidad de recursos de tu servicio de hosting y lo harán mucho más lento. Por ello, en este post veremos una amplia lista de las mejores herramientas gratuitas para estos fines.
Herramientas gratis para comprimir imágenes o reducir tamaño de fotos sin perder calidad
Todas éstas nos permitirán reducir el tamaño esas fotos (o el peso de una imagen) sin tener que sacrificar su calidad visual en el proceso que te acabo de explicar.
Por tanto, vamos con ellas:
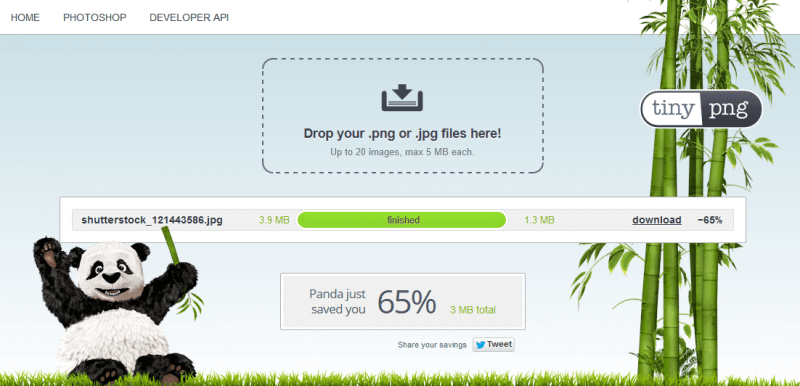
1) TinyPNG – (Mejor opción para comprimir)

Esta es la página gratuita para comprimir fotos o para reducir el tamaño de las imágenes que yo más utilizo en mi día a día. Con ella optimizo el peso de casi todos los archivos JPG y PNG que voy a subir a mi blog (también las de este post).
TinyPNG admite subir 20 archivos a la vez de hasta 5 MB cada uno. A pesar del nombre de esta herramienta es capaz de reducir el peso de un archivo jpg o png.
Después de reducir el tamaño de las fotos automáticamente, TinyPNG nos permite descargarlas una a una o por lotes, ya sea en una carpeta comprimida llamada «tinified» o bien alojarlas en nuestra cuenta en Dropbox.
Los resultados y la facilidad del uso de esta herramienta hacen que valga mucho la pena usarla ya que también son muy pocos los clics necesarios para tener reducidas de peso tus fotos.
Ella facilita comprimir imágenes de manera gratuita y con muy poca merma de calidad. Es decir, al reducir selectivamente la cantidad de colores superfluos, las mismas también reducirán su tamaño en bytes.
TinyPNG es uno de los servicios para comprimir fotos más potentes del mercado. Ella reduce un gran porcentaje del peso de una imagen (a veces de manera espectacular) solo mejorando el número de colores, sin poder nada de calidad.
TinyPNG además brinda un plugin para WordPress gratuito y otro de pago para Photoshop, compatible con Windows y Mac.
2) Squoosh.app – (Mejor opción para reducir)
El año pasado Google nos presentaba a SQUOOSH.APP, ella fue originalmente presentada como una aplicación o herramienta para desarrolladores, pero en la actualidad puede ser utilizada por cualquier tipo de usuarios.
Es totalmente gratuita y funciona de manera 100% Online, es decir, desde cualquier navegador web. Gracias a ello, no consume medios de tu ordenador o dispositivo móvil y nos permite comprimir imágenes reduciendo su peso y cambiar el formato de los archivos.
La aplicación nos permite convertir a 6 formatos diferentes: PNG, JPG, OptiPNG, MozJPG, WebP, Browser o WebP.
Con la entrada en juego de Squoosh, Google ha querido ofrecer un conversor que nos ayude a priorizar la velocidad de carga de nuestras Webs.
3) EWWW Image Optimizer

¿Frustrado por una web lenta? Acelere tu sitio de WordPress con una optimización de imágenes automática.
EWWW Image Optimizer te ayuda a domar a los demonios de la velocidad para que puedas hacer que tus visitantes vuelvan por más.
Características
- Imágenes ilimitadas.
- Compresión Pixel Perfect (sin pérdidas).
- Conversión WebP.
- Comprimir JPG, PNG, GIF, SVG, etc.
- Cambiar el tamaño de las cargas de imágenes.
- Agregar dimensiones faltantes.
- Carga lenta.
- Escala automática para imágenes responsivas.
- Enfocar imágenes en miniatura.
- Administrar miniaturas de WordPress.
- Optimice cualquier carpeta de imágenes.
- Convertir imágenes al formato ideal.
- Copias de seguridad de imágenes.
- Soporte gratuito.
4) Compressor.io

Compressor.io es una herramienta muy fácil de usar y que aporta una potente reducción en el tamaño de una foto o que comprime imágenes de manera súper optima.
Ella permite reducir el tamaño de las fotos drásticamente mientras que se mantiene una muy alta calidad visual de las mismas, con casi ninguna discrepancia en el antes o después de la compresión de esa imagen.
Compressor.io acepta archivos de hasta 10 MB de peso, los cuales consigues comprimir casi al 90% del peso original.
A diferencia de otras herramientas ésta te permite elegir compresión con o sin perdida de calidad («lossless», «lossy» o «custom»)
Soporta formatos diferentes
- WEBR
- JPEG
- PNG
- GIF
- SVG
Después del procesado, Compressor.io te permite descargar el archivo a tu ordenador o guardarla en Dropbox y Google Drive.
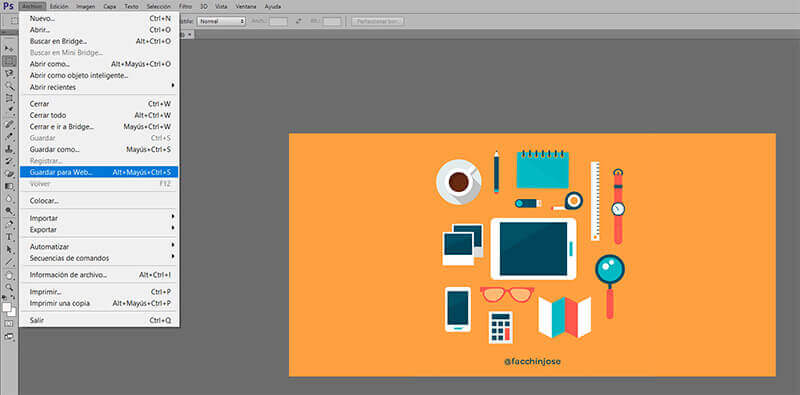
5) PhotoShop

Este archiconocido programa para edición y retoque de fotos tiene una funcionalidad gratuita, llamada «Guardar imagen para Web«.
Desde ella, y una vez realizados todos los cambios pertinentes, puedes guardar tu imagen con unas características «mínimas viables», para que ésta tenga el mínimo peso posible. Todo ello, por supuesto, sin comprometer su calidad.
Y es que esta opción es súper útil, dado que en ocasiones nos encontramos con que por más que pasemos una foto por herramientas Online, sigue pesando algo más de lo recomendado.
Eso sí, el formato en el que guarda el archivo será de JPG, lo cual debes tenerlo en cuenta si éste no es el formato deseado para tratarla posteriormente.
Aún así, te recomiendo usar esa función de PhotoShop para salir de más de un apuro con respecto a la reducción de peso de las fotos que quieras subir a tu Web.
» También te interesa leer:
- Descargar imágenes gratis
- Pasar o convertir de PNG a JPG
- Buscadores de imágenes libres de derechos
- ¿Cuáles son los derechos de autor de las fotos en Internet?
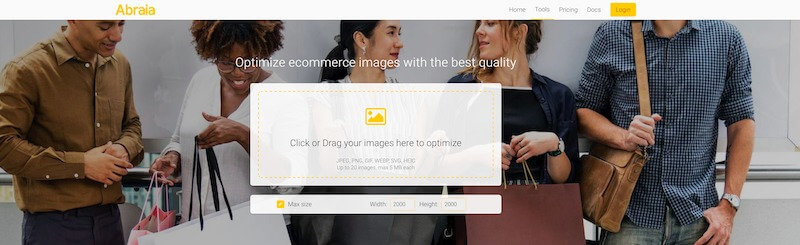
6) Abraia.me

Abraia.me es un plugin de WordPress. Él posee tanto una versión gratuita temporal, como varios planes especiales de pago, según el tamaño de nuestras páginas o eCommerce.
Descubrí ABRAIA (Smart web Image and Video Optimization), con versión Online y con módulos o plugins para PrestaShop, WP, Shopify y Magento, gracias a mi amigo Álvaro Fontela de Raiola.
7) Smush Image Compression and Optimization (Smush It!)
Smush es una aplicación online y plugins para WordPress gratis para comprimir fotos en Internet.
Con el plugin anteriormente conocido como Smush.it podemos reducir el tamaño de una foto sin modificar su aspecto, reducir calidad de imagen o perder parte del tamaño (alto y ancho de la misma).
Smush Image Compresion and Optimization nos facilita procesar una amplia cantidad de formatos y tipos de archivos (como lo son: JPG, GIF y PNG).
Además, él es uno de los plugins para WordPress más conocido y utilizado del mercado.
Aunque en el pasado este plugin era una de las principales opciones en servicios de compresión de imágenes, hoy hay muchas otras que se han puesto a la par o que ofrecen unas prestaciones muy superiores a ella.
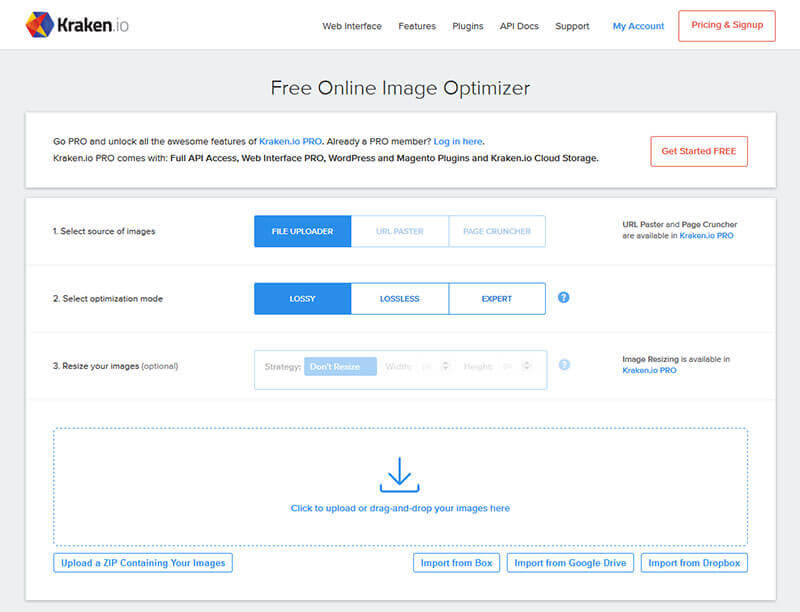
8) Kraken.io

Seguramente, aunque no conozcas aún Kraken, te va a sorprender una vez la pruebes, ya que se trata de una herramienta poco «masificada», con lo que va muy rápida.
Además, tiene la posibilidad de subir tus fotos en modo «Drag&Drop», es decir, que tan sólo con arrastrar tus elementos, podrás tenerlas en la plataforma, para que en pocos segundos, las tengas bajadas de peso.
Tiene 3 modos de compresión, cada uno de ellos añadiéndole un mayor o menor porcentaje en cuanto al peso final.
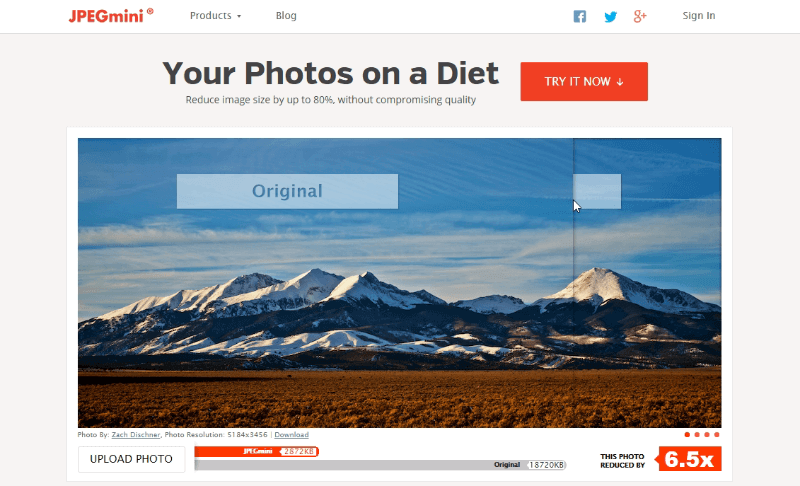
9) JPEGmini

Con JPEGmini, que es una herramienta para reducir el tamaño de las fotos (disminuye significativamente el peso de las mismas, hasta casi 80%), puedes conservar la alta resolución y calidad de tus contenidos.
JPEGmini posee una versión online gratuita que nos facilita subir hasta 20 fotografías por día y como en otras webs también ofrece diferentes opciones o versiones Premium (o Pro) con ningún tipo de restricciones.
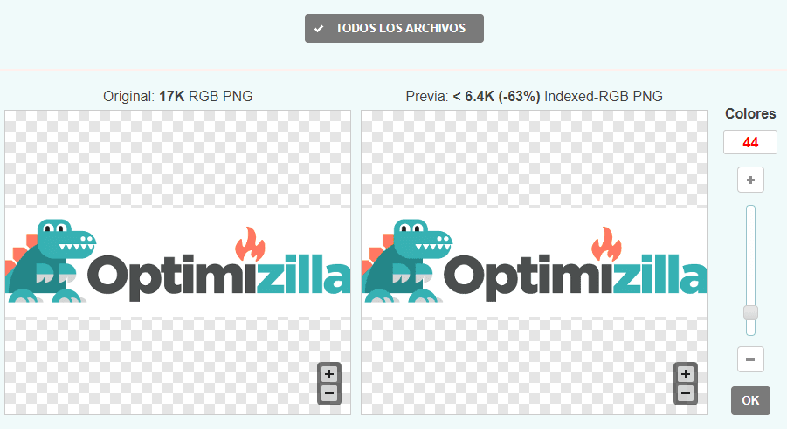
10) Optimizilla

Con Optimizilla podrás comprimir el peso de hasta 20 imágenes a la vez.
Sin embargo, su mayor diferencia frente a otras herramientas de las que te menciono en este post está en que mientras cada archivo se encuentra en la cola, podrás ajustar el nivel de compresión mediante un deslizador. Además, es posible comparar con el archivo original el resultado.
Así pues, se trata de una herramienta muy útil para tener un mayor control del nivel de compresión de nuestras imágenes pudiendo visualizar sus resultados previamente a descargarlas. Los formatos compatibles con Optimizilla son el PNG y JPEG.
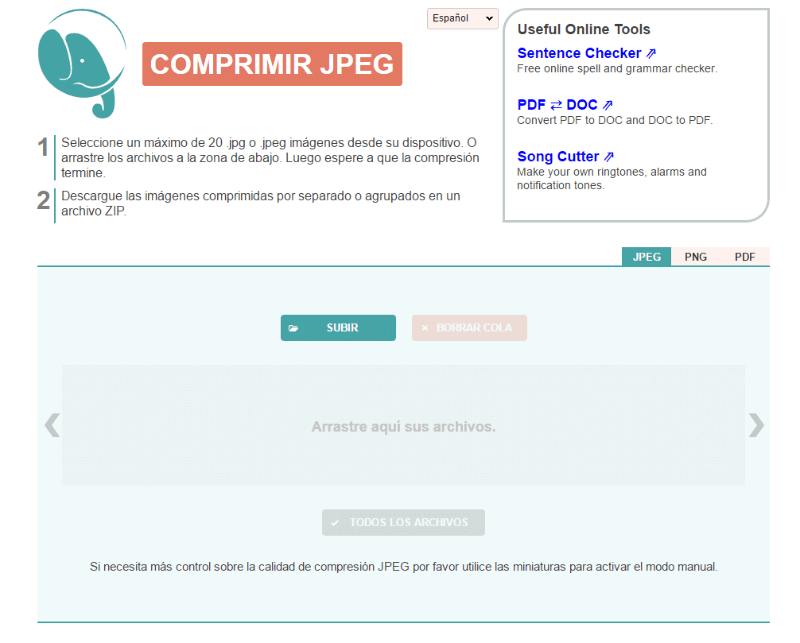
11) Compress JPEG

Compress Jpeg es una aplicación online gratuita que permite comprimir varias imágenes de forma simultánea. Es compatible con los formatos: JPG, PNG y SVG.
Además, Compress JPEG, que admite comprimir hasta 20 fotografías a la vez, facilita la descarga al crear un archivo zip con todo el contenido.
12) Optmizador.io
Es un plugin para WordPress lanzado por el hosting Webempresa, abierto para ser usado por cualquier usuario, sea o no cliente.
Se trata de un plugin que se encarga de optimizar y reducir el peso de las imágenes una vez subidas a nuestro servidor.
Optimizador.io promete entre un 20% y 70% de reducción del peso sin perdida de calidad apreciable.
El plugin es muy fácil de usar, basta con instalar, activar y automáticamente se encarga de optimizar nuestras imágenes. También identifica los contenidos nuevos que subamos y una vez optimizados nos mostrará el porcentaje de reducción de peso logrado en ellos.
Además, otra característica que hace interesante este plugin es que las fotos las toma de nuestro servidor y las optimiza en el de Webempresa. Y después las vuelve a sustituir por las ya optimizadas, de este modo ahorra trabajo a nuestro servidor.
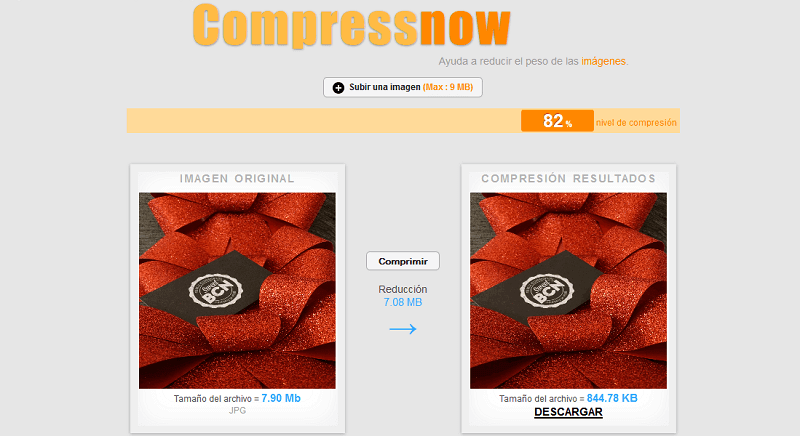
13) CompressNow

Éste es un servicio online sin coste alguno, es decir, con CompressNow puedes comprimir imágenes gratuitamente ya que soporta archivos en formato gif, jpeg y png.
Compressnow nos permite subir una amplia variedad de archivos (de hasta 9 MB) y elegir diferentes niveles de reducción de peso de la imagen, conservando el ancho y alto de la fotografía original.
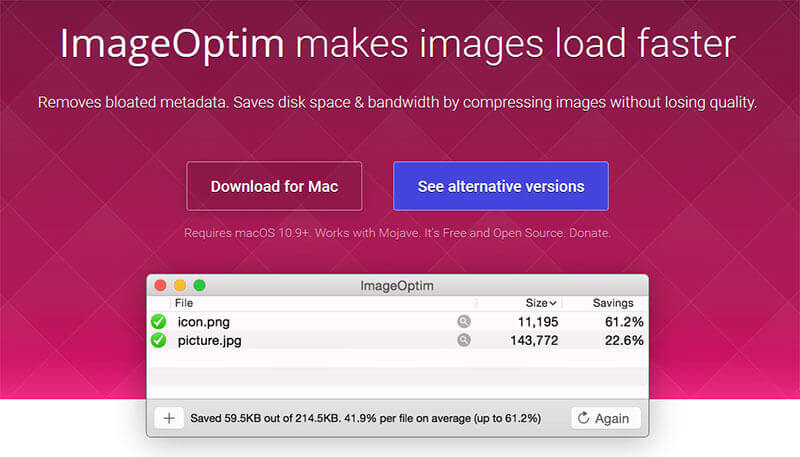
14) ImageOptim (para Mac)

Como has podido leer en el título de esta herramienta, los usuarios de Apple tienen aquí una gran ayuda en la optimización de imágenes.
Y es que ImageOptin es un programa descargable con el que bajarás y «arañarás» un poco el peso de las fotos que debas subir a tu Web o tener disponibles para tus proyectos personales o de clientes.
Sin duda, te la recomiendo bastante.
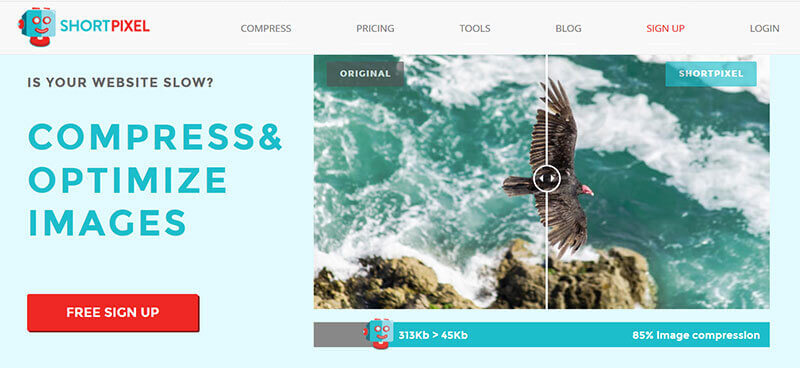
15) Short Pixel

Éste es uno de los plugins para WordPress que más recomiendan los diseñadores Web para optimizar tus imágenes, sin comprometer la calidad de las mismas.
Short Pixel promete a sus usuarios reducir alrededor de un 70 – 80% del peso de cada una de ellas y tan sólo en unos segundos, lo cual no te hace perder el tiempo demasiado.
16) Shrink Pictures
ShrinkPictures.com es una herramienta online para reducir tamaño de fotos con muy poca pérdida de calidad.
Ella nos permite cambiar el tamaño de las imágenes y elegir el nivel de compresión a aplicar. Shrink Pictures es compatible con JPG, GIF y PNG.
Esta aplicación posee un cuadro de mandos en el que puedes seleccionar la dimensión máxima o la forma en que vamos a comprimir fotos, aplicar efectos especiales y descargar los archivos optimizados.
Shrink Pictures garantiza la privacidad, al reducir tamaño de una foto, mediante el uso automatizado de un script para borrarlas de su servidor después de su descarga.
17) Zara4

Apuesto a que no conocías esta página Online para reducir y comprimir tus fotos gratis, ¿verdad?
No es de extrañar, ya que Zara4.com, lejos de tener relación alguna con el sector textil, es un programa muy sencillo de utilizar y que además te da todas las facilidades del mundo.
Esto es debido a que, con ella, puedes también cambiar el tamaño y dimensiones de tus imágenes, ya que gracias a su función de reescalado, le puedes indicar tanto la anchura como altura final en la que quieres dejarlas.
18) PngOptimizer
PngOptimizer es un programa sencillo para instalar en Windows, para comprimir fotos o que limpia los bytes innecesarios y reduce los archivos PNG.
También te permite aplicar una conversión a otros formatos de archivos de imágenes (BMP, GIF, TGA) a PNG sin ninguna pérdida de calidad.
Este programa para reducir fotos ostenta una interfaz de arrastrar y soltar muy intuitiva y sencilla de utilizar.
19) PNGGauntlet

Esta es una herramienta compatible con el sistema operativo de Windows que podrás instalar en tu ordenador.
PNGGauntlet.com combina otros servicios como PNGOUT, OptiPNG y DeflOpt para reducir fotografías o los archivos PNG sin pérdida de calidad.
De la misma manera, esta aplicación gratuita también convierte los formatos de archivos JPG, GIF, TIFF y BMP a PNG.
20) Web Resizer

Web Photo Resizer ofrece un servicio de optimización de imágenes para nuestra página web. Con esta herramienta vamos a poder hacer algunas de esas tareas previas de las que te hablaba al principio para adecuarnos a los tamaños óptimos.
Algunas de esas tareas que podemos realizar con WebResizer.com son:
- Cortar
- Cambiar el tamaño (ancho, alto)
- Rotar
- Mejorar de ajustes generales ( contraste, brillo, saturación) de forma automática con solo un clic en unos pocos botones
- Convertir a blanco y negro
- Reducir el peso de cada imagen
21) FILEminimizer Pictures

FILEminimizer Pictures es un programa o software gratuito, que permite reducir fotos o el peso en megas de una imagen sin perder casi nada de resolución (hasta un 98%).
Ella te permite elegir entre cuatro niveles diferentes de compresión de fotografías, para cualquiera de los siguientes tipos de archivos:
- JPG
- BMP
- GIF
- TIFF
- PNG
- EMF
Permite también la compresión en lote con archivos con hasta 5 MB de peso. Además, gracias a su integración con el API de Facebook, también permite optimizar las imágenes o comprimirlas y luego subirlas directamente a esa red social.
FILEminimizer Pictures también tiene una versión suite Premium que admite la compresión de un número mayor de otros formatos (PDF, PowerPoint, Office, etc.) y que se integra fácilmente con Microsoft Outlook, Microsoft Office y Lotus Notes.
Se trata de una de las aplicaciones más enfocadas a un uso profesional.
22) Image Optimizer
Image Optimizer es una herramienta gratuita que está disponible de forma online o en formato aplicación de escritorio, para descargar e instalar en tu ordenador.
Con ImageOptimizer.net puedes comprimir fotos o cambiar la calidad de las mismas, además también podrás modificar el tamaño de tus archivos de imágenes indicando un ancho y alto, con tan solo unos clics.
¿Cómo comprimir imágenes o reducir tamaño de fotos para tu web?
Entonces, si tenemos en cuenta que en Internet las fotografías, banners e infografías son los contenidos más seductores, y que seguro querremos usarlas en nuestra Web o Blog, el saber cuáles son las principales herramientas para comprimir fotos sin perder calidad es una necesidad fundamental.
Pero, es necesario tener muy en cuenta que lo más importante antes de bajar el peso de una imagen para que no pierda atractivo visual, es valorar si el tamaño en píxeles de la misma es el apropiado según el lugar de nuestro sitio en el que la vamos a mostrar.
¿Cuáles son los pasos a realizar para optimizar y comprimir imágenes de un sitio web?
Teniendo en cuenta esto, me gustaría hacerte una aclaración importante, cuando hablamos de comprimir fotos nos referimos a las 2 siguientes acciones que deberían siempre ir muy ligadas la una a la otra:
- En primer lugar, reducimos el tamaño de la imagen al número menor de píxeles necesario.
- Y en segundo lugar, bajamos al máximo el peso (en Mb o Kb) de la misma sin perder su calidad visual.
Veamos un ejemplo:
Si tu sitio web tiene, por su configuración, un ancho máximo de «800 ó 900 px» para el contenido, no tendría ningún sentido que tus imágenes superen ese mismo tamaño. Teniendo en cuenta que nunca se mostrarán con las dimensiones a las que las has subido, sólo estarías cargando de un peso innecesario a las mismas.
En este caso, estás perdiendo la oportunidad de tener un número aún menor de píxeles. Y gracias a ello, cuando comprimas la imagen, también obtener un archivo de un peso mucho menor que con el otro tamaño.
En definitiva, esta acción va asociada no sólo a reducir el peso en cantidad de Mb o Kb, sino también en el tamaño o número de píxeles de esa foto.
Si no realizas las dos acciones conjuntamente (reducir y comprimir), tu WordPress u otro CMS que uses, va a tener un trabajo extra de reescalarla para ser mostrada, además de que la foto resultante tendría una peor calidad.
Entonces, deberás en primer lugar asegurarte bien de que el tamaño en píxeles de la foto es el apropiado (si no lo es ajustarlo) y después en segundo lugar comprimir la imagen con alguna de las herramientas anteriormente nombradas.
Conclusión
Cuando se trata de mejorar nuestra presencia en Internet, un factor diferenciador es el de disponer de un diseño visualmente atractivo y agradable en nuestro sitio web.
Utilizar cualquiera de las buenas herramientas recomendadas en este post, nos va a permitir optimizar y comprimir nuestras imágenes sin perder esa calidad. Pero, además de esto, ese diseño también debe estar correctamente optimizado en cuanto al SEO.
Y un aspecto clave a tener en cuenta aquí, es el de reducir el tamaño y peso de las fotos que usamos en nuestro sitio para no afectar a los tiempos de carga del mismo.
En definitiva, es un factor de optimización que debemos llevar a cabo desde el principio (y en todo momento) con cada nuevo archivo que subamos a nuestro hosting.
Y esto, sin duda, es algo básico para cuidar nuestro WPO.
Aunque ten en cuenta que ese es solo un primer paso, luego toca implementar muchas otras estrategias de SEO On-page y Off-page para mejorar la visibilidad y el posicionamiento de esas página (te puede interesar: ¿Cómo mejorar el SEO On-Page?).
¿Qué otras herramientas para comprimir imágenes o reducir tamaño de fotos usas?
Y tú ¿cómo optimizas el contenido visual para tu web?
Déjame un comentario y, si te ha gustado, compártelo con tus amigos 😉





Hola,
Una razón para subir las imágenes a un tamaño superior al necesario en la web, sería Google Discover o incluso Facebook, que aconsejan mínimo 1200px de ancho.
Y en cuanto a optimización de imagenes, también recomiendo el plugin que yo utilizo para comprimir y redimensionar automáticamente: Imagify (de los creadores de WP Rocket).
Un saludo!
Hola Rubén,
Totalmente de acuerdo contigo, es mas, las portadas de mis posts suelen ser un poco más grande para tener en cuenta estas cosas.
Pero, no es algo que aconsejaría para el resto de imágenes, sobre todo en URL de mucha cantidad de contenido visual.
En cuanto al plugin, aun no lo he probado, es algo que tengo pendiente.
Un abrazo
Gracias José, me fué de mucha ayuda!!!
Por cierto me olvidaba de preguntar, pero yo tengo un blog educativo gratuito en wordpress.com y tengo algunos problemas de este tipo pero tengo un montón de imágenes pesadas, pero no puedo usar plugins, hay alguna solución que no sea volver a cargar todas las fotos de paginas y entradas? gracias de antemano!!
Hola Gaby, lo ideal sería usar algún plugin, pero si aún estás en WordPress(.com), debes sustituir las actuales por las nuevas ya bajadas de peso, con algún programa del tipo PhotoShop o TinyPNG, por ejemplo 😉 Saludos
José, qué bueno el artículo. Súper claro, práctico y útil! Tengo un blog pesadísimo y estoy aprendiendo cuestiones de diseño e imágenes y la verdad es que hace mucho que no lo soluciono. Muchas, muchas gracias. Ya empecé con Tiny. Buenísimo.
Hola Malena, lo cierto es que Tiny PNG te va a ayudar mucho en tu estrategia con las imágenes. Mucha suerte y saludos
Buenas tardes, yo no tengo pagina web, solo quiero comprimir archivos jpg para descargar el peso pero sin variar la calidad, ¿que programas me recomiendas?
Hola Pilar, muy probablemente cualquiera de estas herramientas podría valerte, pruebalas y nos cuentas, ¡Saludos!
Yo utilizo el «Light Image Resizer 5» y me va muy bien
Hola Ricardo, muchas gracias por la aportación, tomamos nota 😉 Saludos
He estado usando el enlace de OPTIMIZILLA, ya que directamente no podía entrar, y de pronto tampoco me funciona, aunque si me funcionan los enlaces de TinyPNG, Conpressor.io, etc.
El enlace que me interesaba era este y ya no lo puedo utilizar.
Hola Ricardo, en principio a nosotros sí nos funciona. Debe haber sido un error puntual de la página. Intenta otra vez a ver si hay mas suerte 🙂 Saludos
Lo he intentado al día siguiente y ya funciona.
Parece que era un error de la web.
Debía haber sido eso, un error puntual, Saludos amigo
Hola José, tengo un ecommerce, y necesito reducir el tamaño de las imágenes. Está montado en Shopify. Sabes si puedo conseguir el plugin para shopify gratis en el algún lugar?
Hola Claudia, si el plugin es de pago, es porque será muy profesional y efectivo, por tanto, el trabajo realizado por otros hay que valorarlo pagando por él. Saludos
Excelente post, un gran aporte, excelente blog.
Hola Álvaro, muchas gracias por comentar, nos alegramos de que te haya sido útil. Saludos
Excelente aporte, muchas gracias
Yo utilizo optimizador.io. Cuando inicias una web es fácil comer el giga que se suele contratar por meter demasiadas fotos en los artículos o poner imágenes muy pesadas. Me ha costado casi un año darme cuenta pero ahora mi web va más rápida gracias a blog como el tuyo, gracias.
Hola Miguel, gracias por contarnos tu historia. Realmente es más importante de lo que parece comprimir imágenes para incluir en un contenido web. ¡Un saludo! 🙂
Buenas tardes, he tratado en algunas paginas y efectivmente si se reduce el peso pero se ve afectada la resolucion. Como le puedo hacer para que no se ve afectada la resolucion? Gracias.
Hola David, lo cierto es que existen algunas que, efectivamente, sacrifican un poco la resolución, para que el peso pueda bajar. Pero si pruebas, en otras no se varía la calidad lo más mínimo. Saludos
Hola. Yo utilizo Tiny pero a veces he usado también kraken.io
Gracias por compartir
saludos
Hola Mariví, muchas gracias por tu aportación y contar tu experiencia. ¡Saludos!
Hay momentos en lo que se necesita mandar informacion urgente, y esto me acaba de ayudar mucho. facil y rapido. excelente
Hola Alfred, nos alegramos mucho que este artículo te haya servido de ayuda. Saludos
Súper José…justo estaba buscando alivianar las imágenes de mi sitio y no tenía ningún programa para hacerlo…como anillo al dedo!
Gracias
Estupendo, nos alegramos de haberte ayudado
Hola, tengo unas imágenes que me han pasado realizadas con cámara de calidad, pesan las foto uno 30 MB, he probado varios de los enlaces y no puedo reducirlo porque no me admite la imagen por exceso de peso.
¿Cómo puedo reducirlo de otra manera?
Muchas gracias!
Hola, efectivmente hay una limitación en el peso de las imágenes para subirlas. Pensamos que para ello seguramente te podría valer una herramienta como Pixlr o Gimp.
Hola Alejandro, prueba a descargarte IrfanView (es gratis). No sé si las imágenes ya las tienes en JPG, si no es así, pásalas a JPG con este programa, una calidad de JPG de entre 70 – 80 es suficiente. Guárdalas como JPG progresivo y una res. de 72ppp, en web se verán más que bien. Si es necesario también puedes prescindir de los datos EXIF. A no ser que las imágenes sean para un portfolio o quieres que tengan un protagonismo especial, tampoco hace falta que sean de grandes dimensiones, más cuando la mayor parte del contenido se ve en mobile (muchas veces 1.024 px como medida más grande es más que suficiente). Con esto verás como bajas peso considerablemente. ¡Suerte!
tremendo, gracias, para mi muy útil, gran trabajo por tu parte
Estupendo Simon, esperamos verte de nuevo por aquí
Hola Jose
El tema de las imágenes es muy importante.
De hecho es uno de los factores más importantes cuando analizas tu web en Google pague speed o GTmetix.
Siempre recomiendan adaptar el tamaño y reducir el peso.
Gran post. Pasad un buen puente.
Así es, esperamos que te haya sido útil.
muy interesante José, voy a ponerlo en practica, pero me asusta un poco, porque ya tengo mucha imagen.
Gracias por el consejo!
Yo tenía unas 3000 imágenes con sus correspondientes miniaturas. Para peor había olvidado de marcar que miniaturas necesitaba, por lo tanto tenía más de 16000 imágenes en total.! Si bien siempre subo las imágenes en el tamaño que las necesito y también les aplico compresión, la cosa estaba que reventaba. Como tengo hosting en Webempresa, usé el compresor que ellos ofrecen (ahora puedes conseguir el plugin gratuito que nombra José en la nota) y todo fue de maravilla. Siempre hay un backup al que volver si no te gusta una imagen. En mi caso luego de terminar de optimizar, me dediqué a borrar las miniaturas de mas y listo. Animos!
Si me permites, a la lista añadiría un programa gratuito que llevo usando desde hace muchos años en Windows. Se llama IrfanView ( www. irfanview .com ) y es completísimo. Puedes reducir/renombrar las imágenes, cambiar formato, y modificar muchos de los ajustes, ya sea imagen a imagen o como comentaban en un comentario, en batch (es decir, múltiples imágenes a la vez). Vale la pena probarlo 😉
Muchas gracias José por la recomendación.
Sinceramente veo esto algo viejo, porque ni siquiera has mencionado a Kraken.io y parece más bien que copias de otro blog, porque es más de lo mismo. Sería bueno que pusieras herramientas que casi nadie conociera y que fueran tan buenas como estás.
Hola Luis, no estamos de acuerdo contigo.
Ante la sugerencia que hemos visto acerca de Kraken, en tu comentario y en otro más queremos aclarar que si no lo hemos incluido es porque este post trata acerca de herramientas gratuitas. Kraken es de pago aunque tenga un periodo de tiempo inicial gratuito, ese es el motivo.
Por otro lado, estamos deseando recibir nuevas propuestas de herramientas gratuitas en vuestros comentarios y así poder incluirlas también.
excelente post, aunque veo que algunas ya no funcionan, también falto kraken.io e Imagym imagen.punkbot.io
Hola César, gracias. Las hemos comprobado todas, ¿nos podrías indicar cuáles dices que no funcionan?
Hola José Facchine excelente excelente contenido de valor, muy bueno tu articulo!!!!
tengo una pregunta, estoy intentando comprimir una imagen .gif que pesa unos 8MB , pude hacerlo con Compressor.io , la descargue a mi pc y esta funciona lo mas bien, pero por alguna razon al subirla a la web, no funciona, y la original si, algo sucede al comprimirla, que no funciona, que puede ser?
alguna otra herramienta que me puedas recomendar para hacer esto? el problema que los gif son bastante pesados
gracias
Hola Pablo, sí te comentamos que a veces con los gifs esto ocurre. ¿Has probado con I Love Image? www .iloveimg .com
Esperamos que ahora sí puedas reducir su peso.
Muy buenas recomendaciones. Sin darme cuenta mis fondos de pantalla ya me estaban ocupando más de 200mb. Compressor.io me dio excelentes resultados. Fondos de 5mb ahora pesan alrededor de 500kb y se ven igual de bien. Esta es la clase de artículos que da gusto compartir en redes.
Gracias Mateo. 200mb nos parece demasiado… ¿no serían 2mb? Aún así, te recomendamos que antes de nada reduzcas y ajustes esa imagen de fondo al tamaño exacto máximo al que se puede llegar a mostrar. De ese modo estáras una vez comprimida reduciendo más el tamaño, así mismo no forzarás a tu web a reducir el tamaño.
Gracias! excelente recomendación, para las personas que no sabemos del tema es una gran ayuda encontrar estos artículos.
Genial Natalia, nos alegramos de que te haya sido útil.
Muy buen post, me ayudó!
¡Genial! Nos alegra saberlo Sophía, muchas gracias por leernos.
No importa que este post sea de marzo’16, a mí me ha llegado en el momento justo! Muchas gracias por tu ayuda.
Hola José! ¡Me ha gustado mucho tu artículo! Yo estoy en plena construcción de mi web y proyecto y mi pregunta es si con la aplicación TinyPNG al ser online, ¿cada vez que suba mis fotos para comprimirlas se van a quedar en la red pululando? ¿hay forma de trabajar con ella en mi escritorio para estar más segura de su uso?
Hola, no te preocupes, en teoría no se queda pululando por la red, aunque es algo que por no podemos confirmarte al 100%.
Muy bueno gracias
Muchas gracias 😉
Muchas gracias perfecto!!
Un placer 🙂
Muy buen post, gracias!!!
Tienes alguna recomendacion de sotf para MAC?
Hola Jordi, no te sabríamos decir alguno específico para MAC, pero los que compartimos te valdrían.
Buen post José, gracias a este articulo pude mejorar la carga de mi página 😀
Estupendo Yaisier. Nos alegra leer eso 😉
Muchas gracias José por la recopilación, por tu tiempo para hacerla y por ponerla a nuestra disposición.
Mis lectores te agradecerán también el descargar menos datos, 🙂
Un abrazo.
Óscar
Gracias Óscar, estupendo poder ahorrar en la descarga de datos ¿verdad? Saludos.
Buenos días Jose,
Excelente recopilación para comprimir fotos. Gracias por compartir conocimientos.
Tengo una duda, si ya tenemos unos cuantas decenas de fotografías subidas a web en wordpress y queremos reducir tamaño y peso de toda la biblioteca ¿cómo me recomiendas hacerlo para no tener que borrar – redimensionar y volver a subir todo de nuevo ?
Mil gracias !
Montse
Hola Montse.
Te contamos que para eso tienes algunos plugins que hacen el trabajo de forma automática. Cuidado con redimensionar, en todo caso te recomendamos la opción de reducir peso y siempre sin perder calidad.
Gracias Jose, =) !
No sabes cómo te agradezco que hayas mencionado estos dos plugins. Ya pensaba hacer todo el trabajo manualmente. Me he descargado el Smush y ya está trabajando reduciendo el tamaño. ¡Muchas gracias! =)
Estupendo Nuria, nos alegramos de haberte hecho un poco más fácil el trabajo.
Para mi, el rey sigue siendo Photoshop. Tiene muy buenas opciones para comprimir los ficheros en jpg, png y gif. Además, puedes hacerlo también en modo batch.
Y te ahorras la lentitud de las herramientas online. Es la mejor opción. Por lo menos para mi.
Gracias Jordi, es indiscutible que Photoshop es todo un referente. Alguna de esas herramientas también se pueden combinar como plugin con Photoshop. Por cierto, nos queda una duda ¿qué es en modo batch?. Saludos.
Me ha sido muy útil: he utilizado el TinyPNG para unas fotos y me ha sido de gran ayuda. Muchísimas gracias #josefacchin
Genial Anabel, ese uno de nuestros favoritos también 😉
He utilizado Compressnow y he quedado encantado de como reduce en gran manera el peso de las imagenes, porque se puede elegir el porcentaje de compresion que quiera y algo mejor que el consumo de banda ancha es extremadamente minimo. Por otra parte he descargado el programa FILEminimizer Pictures y Suite, para tener en mi PC, para comprimir archivos cuando no tenga acceso a internet, este Blog ha sido de mucha bendicion. Muchas gracias.
Un placer 🙂
Este dia me he visto en la necesidad de comprimir unas imagenes que necesito publicar en una pagina web, este blog a sido de gran ayuda, para resolver mi problema. Muchas gracias Jose Facchin, sigue siempre hacia el exito, felicidades, saludos.
Estupendo David, nos alegramos de que te haya sido tan útil. Un abrazo.
Hola!
Necesito añadir fotos de alumnos al programa de gestión de un centro educativo. Las fotos solo pueden tener un máximo de 10mb. Cual es la aplicación más sencilla para hacerlo?
Gracias
Hola Lina, cualquiera de ellas es muy fácil de usar, quizás te recomendaríamos Tinypng (si son png) o Tinyjpg (si son jpg)
Excelente información , Mil Gracias.
Muchas gracias María Isabel
Excelente. muchas gracias.
Me ha encantado este artículo, me parece realmente útil, nunca había pensado en el tema de las fotos y ahora creo que tengo que dedicarme un día a modificar todas las fotos de mi web. El caso es que he llegado hasta aquí por otro motivo, necesito subir unas fotografías de mi trabajo a un portal y me exije que sean menores de 300KB, de utilizado la primera herramienta que mencionas y me ha reducido el tamaño mucho pero sigue siendo superior a 300KB, he intentado volver a reducir pero el porcentaje ya es mínimo, tb he probado con otras herramientas de las que nombras pero no lo consigo. Sabrías como podría conseguir bajar de 300KB el tamaño de mis fotos? Te lo agradecería muchísimo ya que necesito subir esas fotos sí o sí y me estoy volviendo loca ya…. Un saludo!
Hola, posiblemente el tamaño de la foto sea excesivo y por ese motivo no puedes bajarlo más.
Prueba por ejemplo a Pixlr Editor, una buena herramienta de edición de imagen que te reducirá el tamaño de imagen y con ello seguro el peso. Y además, si es jpeg en este mismo programa al guardar podrás elegir el nivel de calidad/compresión que quieres aplicarle al guardar.
Esperamos haberte ayudado.
Y photoshop acaso no basta? Con Adobe Bridge también se puede convertir a JPG optimizado todo un lote de fotos en cuestión de segundos.
Excelente archivo. Muy útil!
Genial Edwin. Saludos.
El TinyPNG ahora ya admite la descarga de varias imágenes en un solo archivo comprimido
Pues tienes toda la razón Teo.
Usamos a diario esta aplicación web y no habíamos caído en la cuenta de actualizar esa parte del post en que dice que no es posible descargar en lote (cuando lo redactamos no era posible).
En definitiva, te damos las gracias por el aviso, ya lo hemos rectificado.
Un placer como siempre contar con lectores tan atentos y que nos aportan tanto. De verás, ¡gracias!
RIOT el programa tiene troyanos
Gracias por el aviso Tico.
Le acabamos de pasar un antivirus al archivo y efectivamente nos detecta una amenaza en el paquete de instalación descargado. No disponemos de más info al respecto.
Estoy atendiendo un sitio Web de venta Online, por lo que reducir el tamaño de las imagenes me es necesario. Está montado en prestashop. Sabes si puedo adquirir el plugin para prestashop gratis en el algún sitio?
Desconozco si para prestashop está disponible. En cualquier caso, los resultados que vas a obtener comprimiendo con los consejos del post fuera de tu propia web van a ser igual de buenos.
Saludos.
Muchas gracias me ha sido muy util tu información
La verdad te sacaste un 10!!
Utilice tu primera opción es decir TinyPNG y es genial, fantastica, woooooow!!
Te agradezco infinitamente!!
Ahora sólo tengo que resolver crear un photo slideshow de las imagenes que comprimí, estoy buscando en en linea, para luego utilizarlo en mi landing page y listo!!
Te agradezco tu gran ayuda eres un number one!!
Genial Gustavo, ahora a por ese slideshow.
¡Un saludo!
Muy bueno el post, gracias.
La de Tiny (versión online) es la que mejor reduce en la prueba que he hecho. Yo utilizo XnView para evitar instalar más plugins en WordPress. Te permite modificar la resolución, reducir peso, marcas de agua, filtros… Aun así la de Tiny quita unos Kb más. Parece una tontería, pero si es una web en la que se sube bastantes imágenes, a largo plazo, a aparte de mejorar la velocidad, ahorrarás en espacio.
Buen aporte José.
Muchas gracias, me alego que te guste 🙂
Un saludo Ismael.
Gracias José me ha sido de gran utilidad, y además he visto otros tópicos relacionados muy interesantes, así que estaré revisando aún más tu blog. Gracias
Mil gracias, Jose, por esta entrada. Me cuesta todo esto de la tecnología aunque por mi trabajo me empeño en ser medianamente autónoma, sobre todo para resolver cuestiones tan cotidianas como ésta. Después de algunas búsquedas y de consultar algún tutorial más que engañoso, tu artículo me llega como caído del cielo y alucino con la eficacia, rapidez y facilidad de TinyPNG. Lo dicho, mil gracias y enhorabuena por tu labor de divulgación. ¡Te necesitamos! Un abrazo 🙂
Muchas gracias Gloria,
Me alegro de que te sea útil el post 🙂
TrinyPNG es el que yo mismo uso y va genial.
Saludos.
Muchísimas gracias por estos trucos. He reducido una fotografía en menos de un minuto, ¡y era urgente para un Currículum!
Un placer 🙂
Saludos.
Hola José ¿cómo estás? yo solo pasaba por aquí para decirte que, yo soy tu super fan y siempre estoy siguiendo todos tus consejos, ya tenía como 2 semanas buscando la manera de cambiarle el tamaño a mis imágenes, probé varios métodos, pero ninguno funcionó, hasta que me acordé de tu blog; entré y ¡por fin!
Ya las corregí 🙂 muy buen post, un abrazo, chao…
Muchas gracias 🙂
Me alegra que te san útiles mis posts.
Un saludo.
Muy buena rocopilación de herramientas, me extraño no encontrar en la lista kraken.io. Es la que yo utilizo además de photoshop.
Gracias Sergio.
Un saludo 🙂
gracias mi amor gracias a ti pude mandarle el correo a delitarjetas (me va a hacer un regalo pa una prima) y eran 5 fotos y no enviaban jeje muchas gracias x ser tan eficientes. 100 por ciwnro recimendado
Gracias….habra una aplicación. Q nos compartas para incluir varias fotos y textos
Gracias, me ha sido muy útil, ya que nuestro problema son el tamaño de las fotos(nos gustan muy grandes) y en un blog de fotografía y cocina son imprescindibles.
Un placer.
Saludos 🙂
Muy buena recopilación José, como llevo mucho tiempo usando Riot, pero le pegare un buen vistazo a las que comentas, seguro que alguna me puede venir bien.
Un placer Rafa.
Gracias por pasarte a comentar 🙂
Un abrazo.
Muy útil, para tener en cuenta.