¿Te ha pasado alguna vez? Estás buscando algo en Google o te cruzas con un post en redes sociales y, al hacerle Click, aparece un aviso de http error 404 o File Not Found en lugar del contenido que tu estabas esperando ver. Sí, esto es algo muy molesto, pero, por desgracia, más común de lo que te imaginas.
El toparnos con el aviso de que una página no existe, es un problema muy frecuente al navegar diariamente por Internet. Dicho error, es tan molesto para la experiencia de tus usuarios como perjudicial para tu SEO. Ya que, además de hacerle malgastar tiempo a Google, estas perdiendo visitas en tu web.
Sin embargo, esto se puede reparar u optar por reconducir al usuario a otra URL de tu conveniencia, gracias a una página bien optimizada (como descubrirás más adelante). Para que entiendas mejor su magnitud, comenzaremos repasando qué es un error 404 not found y posteriormente, expliquemos cómo encontrarlos y darle solución.
¿Qué es un error 404 o page not found?
Un http error 404 o «Page Not Found» es el código de estado que devuelve el servidor de tu sitio Web al navegador desde el que intentan acceder los usuarios a una URL en concreto de tu dominio que, por el problema que sea, no ha podido encontrarse y, por ello, no hay contenido que mostrar al visitante.
Dicho de otra manera, al no existir la página a la que conduce dicha URL, por presentar un enlace roto, por estar mal escrita la sintaxis de la URL o porque, directamente, esta página no exista.
Insisto, este problema se produce en la actualidad muy frecuentemente en casi cualquier sitio Web. Sin ir más lejos, en mi propio blog estoy actualmente trabajando para intentar minimizarlo al máximo.
Nunca debemos olvidar, que cualquier ítem o carácter de una dirección Web que no coincida correctamente con la original, enviará a los usuarios a otra diferente. De esta manera, si ésta otra no existe, se generará este aviso.
Éste es el motivo principal por el cual es tan importante personalizar dicha página. En otros términos más técnicos, esto supone que el navegador ha sido capaz de encontrar el servidor donde se aloja el dominio, pero sin embargo, no ha podido encontrar dicha dirección Web o URL exacta a la que se intenta acceder.
Entonces, si mi Web presenta un aviso de este tipo, ¿cómo puedo ponerle solución?
Teniendo en cuenta que acabas de comprender la definición exacta de este tipo de avisos, es evidente que, si lo padeces actualmente o lo has padecido alguna vez, quieras ponerle fin, dados los perjuicios que te contaremos más adelante.
Para ello, cuento con José Peña, que vuelve a mi blog con este tutorial, en el que te contaremos paso a paso cómo solventar este problema que, en mayor o menor medida, puede afectarnos a todos los que tenemos un sitio Web o blog.
¿Cómo solucionar un HTTP error 404 y cómo personalizar tu página de File not Found?
Como ya te explicó José en la definición, éste es un código de estado HTTP, que indica que el host ha sido capaz de comunicarse con el servidor, pero que no existe el recurso que ha sido solicitado.
¿Quieres un ejemplo? Aquí lo tienes: si copias y pegas en tu navegador e intentas acceder a la URL «https://wikipedia.org/xyzjk», sí encontrarás a la Wikipedia, pero casi seguro que su servidor te devolverá una página de advertencia con este código HTTP, del cual estamos hablando en esta guía.

Este problema no debe ser confundido con «Error 500 o Servidor Web no encontrado» u otros similares, en los que se indica que no se ha podido realizar conexión con el servidor en donde está alojado el dominio del sitio Web que estamos buscando.
En definitiva, la definición es clara, se trata de un código de estado http incorrecto y que hay que corregir, es decir, si una URL no existe es porque ha sido eliminada por el creador de la Web o porque el usuario introduce mal la URL.
Pero, analicemos esto más en detalle:
¿Por qué se producen estos errores 404 al acceder a una página o URL?

Imagina que pretendes entrar en una tienda física en horario laboral y que al intentar hacerlo te la encuentras cerrada sin un cartel de “ahora volvemos”. Eso te puede crear frustración, ¿verdad?
Te pongo otro ejemplo: accedes a esa tienda, pero después de un rato, ves que nadie te atiende,… la única opción que te queda es irte por donde has venido, desechando así la idea de comprar ese producto.
Este símil es una representación de lo que sucede cuando un usuario encuentra este tipo de error en una Web que no está personalizada y no te ofrece alternativas de navegación.
No tiene por qué sucederte esto, ya que aunque estos avisos sean casi inevitables de contar con ellos en la página, como vas a ver, se pueden solucionar y reducir casi al 100% de manera muy sencilla.
¿Y si no puedo solucionar totalmente este problema?
En ese caso, tienes que tener, como te digo, una página bien personalizada para que el usuario no haga lo mismo que en ejemplo de la tienda física que te he comentado anteriormente.
Razones del porqué se producen estos códigos de estado 404 en Google
Estos avisos se producen por varios motivos:
- El propietario del sitio ha eliminado esa URL a la que pretendes acceder, con lo cual ya no existe. Esto genera esa advertencia de búsqueda cada vez que el usuario o Google pretende acceder a esa url eliminada
- El usuario, al introducir una determinada URL en el buscador, la escribe de manera incorrecta. Y como esta dirección nunca ha sido dado de alta, es imposible acceder a ella.
Consecuencias de que aparezca un http error 404 en tu site
No es bueno contar con este tipo de avisos dentro de una Web por varios motivos:
- Genera poca profesionalidad y rechazo en el usuario: si éste no encuentra lo que busca, es muy probable que cierre la pestaña y acuda al resultado de la competencia, si no le ofreces alguna alternativa.
- Pérdida de seguidores o ventas: si no ofreces al usuario, una vez accede a esa página errónea, un menú por el que moverse, un botón de acceso a otra parte de la web como alternativa, un buscador u otro producto similar, estarás perdiendo ventas (y más aún si se trata de un eCommerce).
- Perjuicios a nivel de SEO: a Google no le gustan, ya que piensa en la experiencia de usuario y quiere que todo le funcione perfecto.
- Además, si las arañas de Google detectan estos «inconvenientes», bajarán tu dominio en los resultados de la SERP y, si el usuario accede y se va, se producirá un rebote, por lo que producirá un doble perjuicio a nivel de SEO.
En estos casos, suponiendo en trabajas con WordPress, tener instalada una plantilla de calidad y que por defecto cuente con una página de advertencia de este tipo, configurada y que explique al usuario lo que ha sucedido, es muy importante.
De esta manera, es suficiente para que el usuario entienda por qué no ha podido acceder a la información que buscaba.
En caso contrario, hay que tomar medidas y sobre todo tienes que ocuparte de que tu sitio Web cuente con el menor volumen de errores posibles.
¿Vemos cómo conseguir esto?
¿Cómo puedo poner solución a los errores 404 dentro de mi sitio Web?
Para detectar este tipo de páginas no encontradas, existen varias herramientas como Screaming Frog o la propia herramienta de Google Search Console. Ambas te las recomiendo, ya que ofrecen datos muy certeros.
Screaming Frog es una herramienta gratuita (hasta 500 URL’s), que va a analizar internamente tu site, mostrando los códigos de estado 200 (correctos) y los 404 que, por algún motivo, son páginas incorrectas.
Uno de los principales motivos por lo que una Web puede generar estos llamados «File not Found» desde el principio, es no acordarse de marcar la opción en los ajustes de WordPress para disuadir a los motores de búsqueda que indexen el contenido.
Cuando una persona crea un sitio, puede hacer cambios de URL’s o eliminar páginas que al principio pensaba que las quería tener, si esa casilla está desmarcada, Google habrá indexado esas páginas.
Entonces tú, al eliminarlas después, ya tienes problemas de este tipo.
¿Qué hacemos con estos errores? Existen varias maneras de repararlos, algo que te cuento a continuación:
¿Cómo eliminar un error 404 desde Google Search Console?
Usar la opción de eliminación de URL’s de la herramienta Google Search Console tiene un inconveniente: al hacerlo por este método, estas páginas inexistentes vuelven a aparecer pasados 3 meses.
Además, hasta que Google no dé la orden de desindexar, estos avisos de estado seguirán apareciendo en los buscadores.
Puedes ver al poco tiempo usando el comando «site:tuweb.com» si esas URL’s que has dado la orden de desindexar han desaparecido o no.
Para realizar este proceso, lo tienes muy fácil:
- Accede a Google Search Console opción “Rastreo > Errores de rastreo” , en esa opción podrás ver estos avisos que está generando tu Web.
- Para eliminarlos, tendrás que ir copiando cada URL una a una y acceder simultáneamente a la otra opción “Índice de Google > Eliminar urls”, una vez la insertes en el campo, haz clic en ocultar temporalmente.
- Ahora ya podrás seleccionar la URL’s de la anterior opción y marcar «cómo solucionada».
No la marques como solucionada sin haber eliminado esa URL antes. Mi consejo es que la marques una vez borrada y él sólo hará que desaparezca del cuadro de avisos.
Cuando ya tienes todas eliminadas, es normal que pase un tiempo y que la mayoría de fallos de esta tipología vuelvan a aparecer.
¿Qué pasa si accedes a Search Console y tienes miles de errores 404?
Imagina ahora que tienes que llevar a cabo este proceso uno a uno, cuando un sitio cuenta con miles de problemas de este tipo.
Para evitar esto, te dejo este vídeo donde podrás ver cómo eliminar estos «http error 404» de forma masiva y automática y, de esta forma, vas a entender el proceso de eliminación de URL’s en Search Console.
Google Search Console es una herramienta fantástica que debes revisar periódicamente, para ver si se producen nuevos problemas de este tipo.
Te dejo otra alternativa para tratar los «dichosos» avisos o problemas:
Hacer una redirección 301
Esta solución es bastante usada y a Google le gusta, pero debes estudiar si interesa hacerla y tener en cuenta que la información de la nueva URL a la que enlazará el contenido esté relacionada y quede bien en el contexto de la «página destino».
Imagina que una URL ya no existe y ésta hablaba sobre «los mejores lugares para ir de vacaciones en verano». Paralelamente, en tu blog cuentas con un post que trata sobre «los mejores lugares de playa».
Hacer una redirección a este otro contenido sí tiene sentido.
Ante la duda de si eliminar o redirigir, tienes que ver además si la URL antigua tiene enlaces, visitas, está medianamente bien posicionada en Google e interesa aplicar esa redirección.
No se trata redirigir por redirigir. Esta acción tiene que tener su lógica. No enlaces todo a la «home», si no tienes una página parecida; o no hagas una redirección de un post a una categoría de producto, por ejemplo, por el hecho de traspasar autoridad.
Hazlo de forma que tenga sentido.
En casos como éste, ¿cómo puedo hacer este tipo de redirecciones?
Las redirecciones 301, para ejemplos como los anteriores, en los que quieras evitar un 404, las puedes realizar de dos maneras:
- De forma manual dentro del htaccess de tu panel de hosting, mediante el trozo de código:
Redirect 301 /mejores-lugares-vacaciones https://tuweb.com/mejores-lugares-playa
- Utilizando un plugin como «Redirection» para WordPress. Éste detecta la redirección automáticamente, ya que solo tienes que ocuparte de incluir en el campo asignado la nueva dirección a la que apuntará y listo: la URL antigua ya tendrá destino.
Como has podido ver, no es nada bueno tener errores 404 en tu Web, pero ya te he comentado que contar con ellos es casi inevitable, por lo que si además de tener ese problema, tu sitio está diseñado para que el usuario no se vaya de ella y realice algún tipo de acción positiva, mucho mejor.
Si ya has tomado la determinación de sanearla de este tipo de avisos negativos, tienes que evitar que aparezcan más, y en el caso que se produzcan, tienes que tener una página personalizada bien diseñada.
Esto es fundamental y lo tienes que tener claro.
¿Por qué es importante contar con diseño de la página error 404?
Si el usuario llega a tu sitio de alguna manera esperando encontrar una información o un producto y accede una URL sin destino que ni siquiera muestra ningún aviso y en su lugar accede a una página en blanco (File not Found) sin un «triste» buscador, has dejado escapar a ese usuario o cliente.

Existen plantillas que por defecto muestran este error al usuario y ofrecen alternativas para que éste no abandone, como es el caso de incluir un buscador. En determinados casos, ésto puede ser más que suficiente, pero a veces necesitas algo más.
En esta URL puedes incluir acciones que pueden resultar muy interesantes, como mostrarles tus contenidos más populares, los últimos artículos publicados en el blog de tu negocio Online, un infoproducto, vídeos, formulario de contacto, boletines de suscripciones, etc.
Pero ojo, no abuses poniendo productos de ventas si no procede, o el resultado puede ser el contrario al buscado…
Ejemplos de páginas de error 404 bien personalizadas
Una página de error cuidada al detalle puede decir mucho de tu sitio Web. Mira estos ejemplos de un HTTP error 404.
¿Abandonarías la página o navegarías por ella? En eso consiste, haz todo lo posible para que el cliente no abandone nunca el dominio por el que está navegando.
Estos son algunos de los mejores ejemplos:
Vueling

Vueling se lo toma con humor y utiliza la página de error 404 para mostrar diferentes opciones de destino como son la home, buscar un vuelo o ir a la página de contacto.
Angry birds

La web de juegos para el móvil angry birds muestra una imagen divertida con un simple botón de acceso a la Home.
La web de Amazon realiza la misma opción de acceso a la página de inicio, no es el caso de CocaCola por ejemplo que por alguna razón comete el error de redirigir directamente a la Home.
Lego

La empresa de juguetes deja claro al visitante del error que ha sucedido en su Web.
En este caso, usa sus propios juguetes para indicar que no se ha podido encontrar lo que buscabas. Cuanto menos ¡muy original!
PrestaShop

Te dan la posibilidad de volver a la página principal, aunque también, si lo prefieres, puedes acudir a la cabecera de la Web, donde a través de un CTA, puedes comenzar a crear tu tienda con PrestaShop o navegar a través de los demás recursos de que dispone.
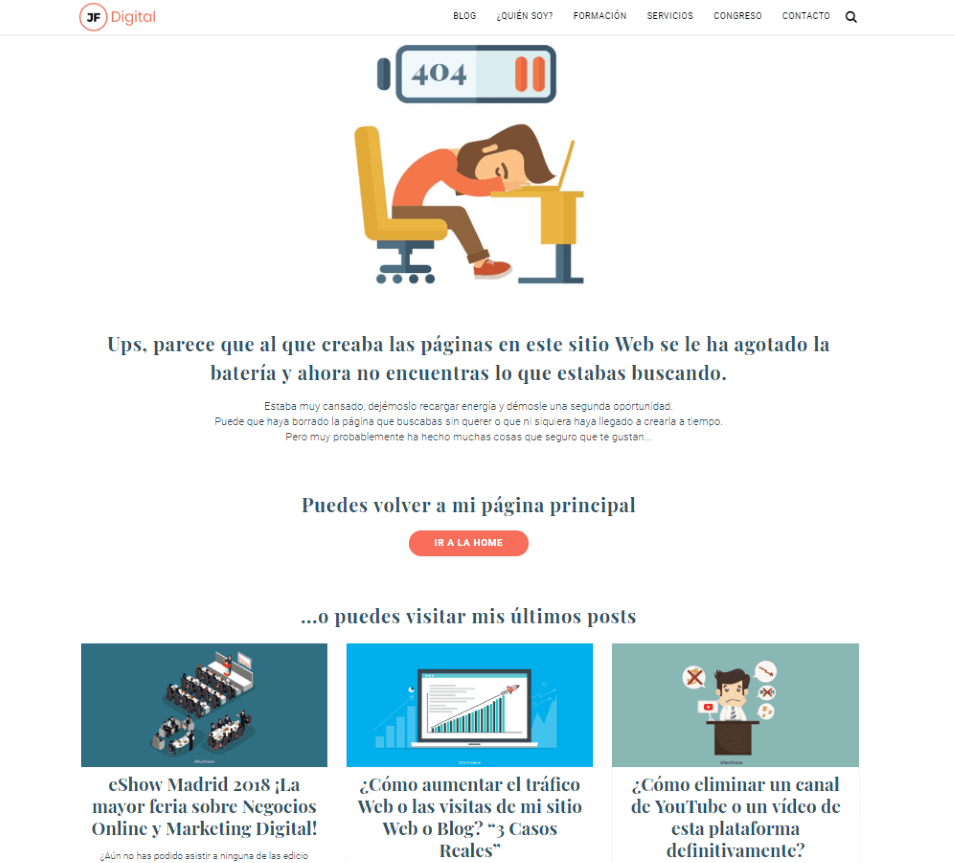
El Blog de José Facchin

Tras la total remodelación que ha realizado recientemente José en esta misma Web, ha integrado una URL personalizada para este tipo de errores, donde implementa a la perfección todos los factores mencionados anteriormente:
- Imagen personalizada.
- Mensaje de texto «simpático» (que suaviza un poco la negatividad que por defecto se crea en el usuario).
- Posibilidad de ir a la «home» del sitio.
- Ofrece además la opción de visitar los últimos contenidos de su blog.
Y, por si fuera poco, en la zona del footer de su nueva Web, dispone de un desglose de los servicios que ofrece, también mostrados éstos en esta página de error, por lo que tienes donde elegir.
¿Cómo crear una página personalizada de error 404?
Para realizar este proceso hay varias formas de hacerlo: de forma técnica o a través de un plugin. Ésta última es la opción más sencilla y la recomendada por rapidez y resultado.
Si no tienes ciertos conocimientos de programación, lo mejor es que optes por el plugin y listo. A continuación te explico cómo diseñar este tipo de páginas y adaptarlas a tu sitio web.
Todo ello de 3 maneras diferentes. Esto puedes comprobarlo en el siguiente vídeo, donde te lo aclaro mucho mejor:
¿Cómo diseñar la página de error 404 usando el Panel de control de tu hosting?
Si tu plantilla no incluye por defecto la «página de error 404.php«, es necesario que como mínimo ofrezca un aviso al usuario y no el error “File not Found”, del que antes hemos hablado y tan mala imagen provoca en el lector.
Para ello puedes crear un simple diseño de advertencia desde el panel de control de tu servicio de hosting habitual.

Esto, a no ser que sepas un poquito de código HTML o CSS, te va a resultar difícil darle un aspecto que sea muy atractivo, pero al menos evitarás esa página en blanco que puede confundir al usuario.
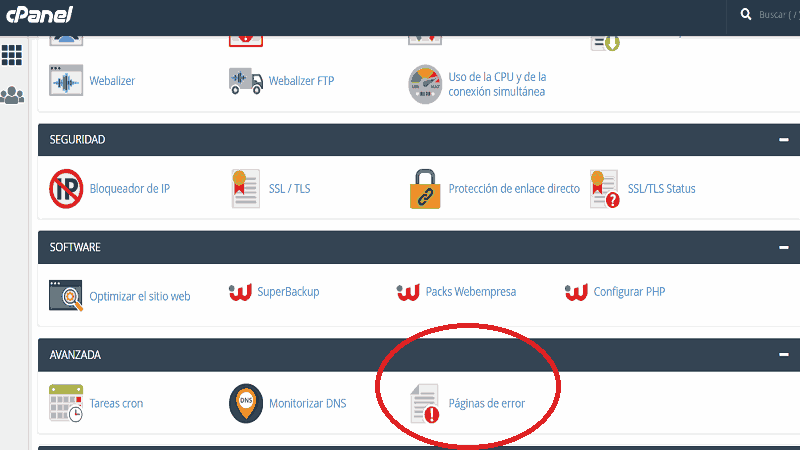
Para realizar este proceso, accede a tu servidor, tomamos como ejemplo el administrador de cpanel (dependiendo del servidor puede ser otro) y accede a la opción «Avanzado > páginas de error«.
Elige en la pestaña el dominio que vas a trabajar esa página personalizada y, en el formato HTML simple, podrás crearla.

Simplemente, haz clic en guardar y listo, se habrá creado en tu Web una página de error y puedes hacer la prueba introduciendo una URL errónea en el buscador de tu sitio.
Por ejemplo: https://tuweb.com/jsjdbcbdhd
Cuando accedas al resultado de la nueva página creada, vas a ver que el diseño es muy básico, pero puedes personalizarlo un poco más a nivel de usuario si accedes a la opción administrador de archivos.
Para ello, selecciona la carpeta en cuestión creada y, si haces clic en “editar en HTML”, puedes personalizarlo un poco más a través de colores, tipografías, botones, etc.
Con esta función le darás un mejor aspecto.
¿Qué hago si mi plantilla incluye ya un archivo 404.php?
Si tu tema incluye esta carpeta, puede ser más que suficiente para estar tranquilo, ya que el usuario por norma general verá un aviso de que el destino no existe y tendrá alternativas de navegación.

Igualmente, haz una prueba con una URL errónea, para ver que muestra tu Web y así puedes comprobar si realmente dispones de esta carpeta.
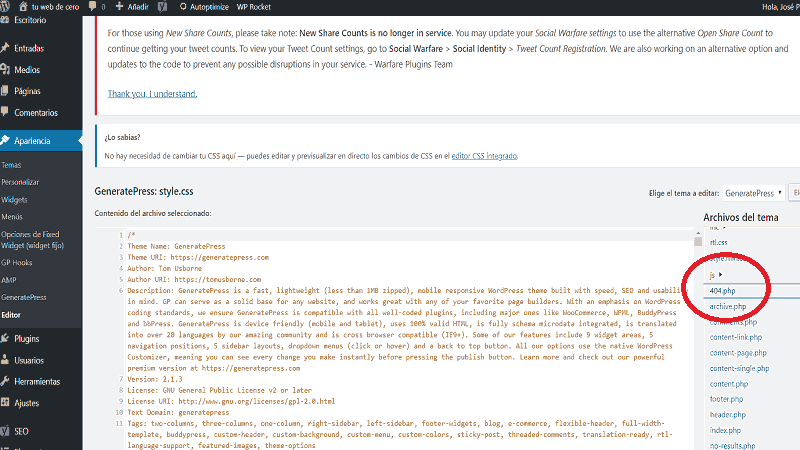
Para personalizarla, desde el administrador de WordPress, accede a «Apariencia > Editor» y localiza esa carpeta. Puedes editarla para darle un mejor aspecto todo lo que quieras.
Realizar esta tarea es compleja, ya que necesitas tener conocimientos en lenguaje «php», pero en algunas plantillas puedes modificar el texto simplemente cambiando la línea.
Siempre que realices este tipo de modificaciones en el editor, debes realizar antes una copia de seguridad, sobre todo si no dispones de conocimientos avanzados.
¿Cómo personalizar la página de error 404 not found con un plugin?
Si los otros dos métodos te parece complicados y tú lo que quieres es conseguir un diseño muy atractivo y de forma sencilla, un plugin de WordPress como «404 page» podría ser la solución.
Esta es sin duda la opción más fácil y más personalizable para cualquier usuario que no tenga conocimientos avanzados o quiera ahorrar tiempo y trabajo.
Lo mejor de este software es que no tiene solicitudes adicionales al servidor, con lo cual no va a perjudicar a la velocidad de carga de tu sitio.
Éste te va a permitir que crees una página con el editor de WordPress. O, mejor aún, te permite que una vez que hayas diseñado la página que te guste con un constructor Web, puedas asignarla como lugar de destino cuando suceda el problema que hoy nos ocupa.

Como ves, esto te da muchísimas posibilidades, ya que podrás hacer lo que se te pase por la cabeza de forma sencilla e intuitiva.
Una vez ya tengas tu página creada, el funcionamiento es muy sencillo.
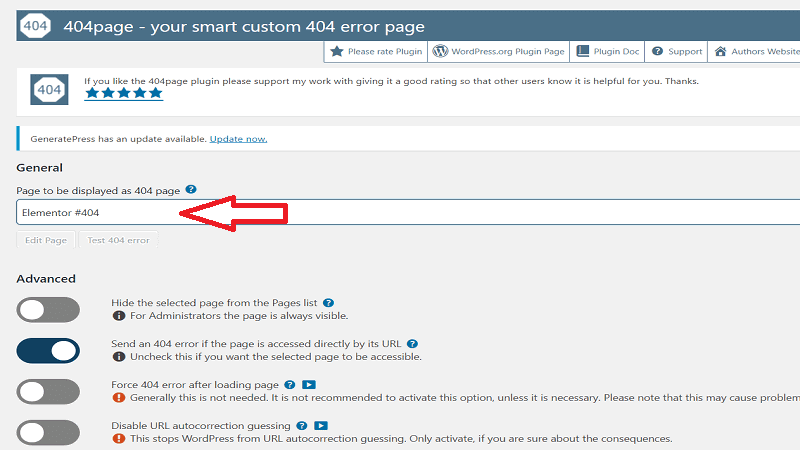
Instala y activa el plugin y simplemente tendrás que asignar en la pestaña de opciones la página recién creada. Si haces la prueba e introduces ahora una URL errónea, verás el diseño creado y ¡adiós al dichoso problema!
Conclusión
¿Qué te ha parecido esta guía sobre este tipo de problemas en una Web?
Como has podido comprobar, crear una página de este tipo, configurarla o diseñarla es una tarea que se debe realizar «casi por obligación».
Si tu sitio tiene un error del tipo “404 Not Found” con más razón tienes que ponerle solución utilizando los consejos de este tutorial.
Además, es una muy buena ocasión para ofrecer al usuario otras alternativas cuando accede a tu sitio y no encuentra lo que busca, moverle por tu Web para que no la abandone sin realizar alguna acción.
Ya sabes cómo configurar tu página, diséñala de manera simple o ¡échale imaginación!
¿Ya te has fijado si tienes creada la página de error 404 Not Found en tu Web?
¿La tienes muy personalizada? Déjanos un comentario y muéstranos la tuya, para que así otros usuarios puedan inspirarse.





Los errores 404 pueden generar muchos daños al SEO, como has comentado. Es de agradecer que escribas este tipo de contenido para ayudar a quieres sufran esta situación. Lo mejor es solucionarlo cuando antes. Muchas gracias por compartirlo, ha sido un gusto leerte.
me gustaría probar la herramientas para minimizar los errores de la página no encontrada, y temo que puede ser difícil subsanar los requisitos de optimización de cada herramienta. Recién encontré en mi sitio web enlaces rotos pero Search Console de Google indica que nada puede hacerse al respecto por lo que no le creo al mecanismo de probar el sitio web pero aún así he trabajado las recomendaciones de otra plataforma de SEO.
Hola Jose M, excelente post como siempre acostumbras, tanto en tu web como en los post de invitado.
Sin animo de adular al blog de José Fachin, me ha gustado mucho su personalización de la página 404, porque a pesar que alguien que ingrese ahí se pueda sentir frustrado, la misma indica al usuario que hay otras vías por donde puede navegar, como lo es la página principal o últimos artículos.
En cuanto al plugin ««404 page» lo use y es bastante sencillo con capacidad de personalización tremenda.
Saludos para todos.
Éxitos.
Hola Raúl, muchas gracias por tu feedback positivo acerca del contenido y del Blog en general 😉 Saludos amigo
Hola Jose. Muy buenas tus explicaciones. Mi problema es que luego de tener unos 500 productos en Prestashop 1.7, desaparecieron la mayor parte del listado de miniaturas de PRODUCTOS, esto solo en el backoffice , en el front no tengo inconvenientes. Aparentemente el problema surgio cuando instale el certificado SSl, si lo desactivo en CONFIGURACIÓN, aparecen nuevamente todas la miniaturas de los productos. Viendo la consola de Chrome en el punto PRODUCTOS da unos 170 errores, cada uno con la siguiente leyenda: Failed to load resource: the server responded with a status of 404 () product_mini_303.jpg:1 , una linea como esta por cada producto que no se ve.
Se puede solucionar? Las miniaturas de los productos me resultan muy útiles para ir realizando la carga. Desde ya muchas gracias.
Errores 404 con urls que tengan delante wp-content se deben redirigir por defecto con 301. Lo digo por el plugin 404 a 301 que pregunta si hacerlo por defecto.
Hola Nosunelanube, gracias por la propuesta. Un saludo
Perfecto post de errores 404 me va a ser útil para un cambio masivo. Gracias
Hola Nosunelanube, gracias por tu feedback, suerte con tu resolución de errores 404. Saludos
Solo decirte que me estoy volviendo fan de tus post 😀
En mi caso no me pasa con páginas en concreto pero sí con imágenes que decidí renombrar de cara al SEO con el plugin Media File Renamer que modificó las URL’s de varias imágenes y ahora cuando analizo el sitio en Screaming Frog me salta un error 404 en cada una de ellas.
Tienes idea si esto afectara mi sitio y si tengo alguna forma de solucionarlo?
Enhorabuena por el post. Revela aspectos que no se ven en otros artículos.
Tengo un par de dudas.
Comentáis que al eliminar por Search Console, los errores pueden volver a aparecer. ¿Esto realmente ocurre porque se solicita a Google que la desindexe, vamos que la elimine de los resultados?
Entonces, si vuelve a aparecer este error es porque aún no se ha desindexado ¿correcto?
¿Cuándo se haría un 301? ¿Y cuándo se tendría que eliminar por Search Console?
En el caso de hacer un 301. Por ejemplo:
zapatos-modernos redirigirá a zapatos-cool.
Una vez hecha la redirección ¿Se debería eliminar zapatos-modernos a través de Search console?
Finalmente, me quedo con las ganas de saber la manera automática para corregir miles de páginas con código 404. Ya no aparece el vídeo indicado.
Muchas gracias de antemano.
Hola María, sin duda, tus preguntas son muy interesantes. Dejemos que Jose Peña, el autor de esta guía, pueda resolverlas para cada casuística que planteas. Saludos
Hola María, así es, para eliminar los errores 404 hay que hacerlo a través de Google Search Console, el problema (a no ser que la nueva versión que se está creando permite hacerlo de otra forma) es que vuelven a aparecer de nuevo, esto obliga a tener que estar constantemente eliminándolos, pero sí que se desindexan normalmente y dejan de mostrarlos en los resultados, pero estos acaban por aparecer de nuevo y hay que seguir continuamente diciendo a Google que ya no existe.
Siempre debes eliminarlos de Search Console, incluso si por algún motivo dejas temporalmente de hacer la redirección, esta se aprovecha para evitar siempre ese posible error, para aprovechar la fuerza de otros sitios que te han enlazado y por sí hay distintos perfiles donde has podido incluir esa url que ya no existe
El ejemplo que pones es muy bueno y es correcto, es muy lógico y más en ecommerce enlazar a temas o productos similares.
Sí, debes eliminar zapatos modernos para ir indicando a Google que esa página ya no existe, aunque tengas esa redirección hecha.
¡El video si aparece!, al menos a mí no me ha dado problema, a ver si ha sido un problema temporal, prueba ahora.
Gracias a tí, un placer!
Hola de nuevo José!
Muchas gracias por el vídeo, ya lo tengo procesando 🙂
No sé si he hecho lo correcto, estoy eliminando solo los 404. Nada de 403 ni errores de servidor. Sobretodo tengo duda con los 403, ¿también los podría eliminar?
Otra cuestión que me preocupa, como mencionas en tu post, desde serch console no se puede descargar las fuentes y muchas de estas son 404. ¿Sugieres algo adicional para esta parte?
Gracias,
Un saludo 🙂
Hola María, te respondo al comentario sobre los errores 403, estos errores son de servidor, por algún motivo esas urls que se muestran han dado error en la indexación por el tema de permisos pero no son errores de páginas que no existan.
No entiendo a qué te refieres con las fuentes…
Saludos
Hola José,
Gracias por aclararme los 403.
Con las fuentes me refiero a las páginas origen que apuntan a las páginas destino. Ambas son de código 404.
Y preguntaba por la solución para descargar ambas páginas, ya que desde Search Console no se puede. Supongo que haya que ir a otra herramienta como Screaming Frog.
Gracias,
Un saludo,
Hola María respondo a tu preguntas sobre los enlaces vinculados, la verdad es que Search console a no ser que la nueva versión lo acabe insertando, es mala para esto al no permitir descargarlo.
Yo para ver los enlaces que apuntaban a las urls eliminadas uso mucho la web brokenlinkcheck, esta, si no la conoces, te muestra esos errores en forma de listado y ya puedes arreglarlos, también tienes un plugin que hace lo mismo.
A ver si te ayuda.
Siempre me he preguntado de qué sirve una pag, personalizada, en la práctica, para nada. Cuando algo no está, no está, valga la redundancia. Por ese motivo opté por redireccionar a la pag, de inicio. Ya se que no es una solución muy ortodoxa, pero no deja de ser una opción.
Saludos.
Hola Jose Miguel, como bien dices, la alternativa que planteas es una opción, y muy válida además. De todas formas, creesmos que la experiencia de usuario que genera el hecho de personalizar una página 404 es inigualable 🙂 Saludos
Hola José Miguel, es una buena opción la que comentas, pero que no la quieres personalizar en tu web no significa que no sea un factor potente para otras
Depende del objetivo puede ser muy interesante si tienes una página de venta, artículos relacionados o si quieres que el usuario visite una página específica por algún motivo y de esta manera no esté obligado a visitar la home porque a lo mejor se puede preguntar por qué está en la pagina de inicio.
Redirigir automáticamente sin aviar del error puede producir incluso rebote, depende del caso, si me das a elegir prefiero que el usuario vea que es un error y que tenga la opción de moverse a su antojo.
Saludos!