La correcta organización de un sitio web y su usabilidad, dependen del uso adecuado de las etiquetas H1 H2 H3, es decir, el conjunto de elementos HTML que se utilizan para estructurar y jerarquizar el contenido de una web.
Pero estas etiquetas no solo sirven para brindar una mejor experiencia al usuario. También ayudan desde el punto de vista del posicionamiento SEO, porque los motores de búsqueda comprenderán mejor la estructura de la web, lo que puede ayudar a mejorar su posición en los resultados de búsqueda.
Leyendo este artículo aprenderás cómo se usan las etiquetas H1, H2 y H3 y por qué son importantes para la estructura y el SEO On Page de una página web.
¿Qué son las etiquetas H1 H2 H3?
Las etiquetas H1 H2 H3 son elementos HTML que se usan con el propósito de estructurar y jerarquizar el contenido de una web.
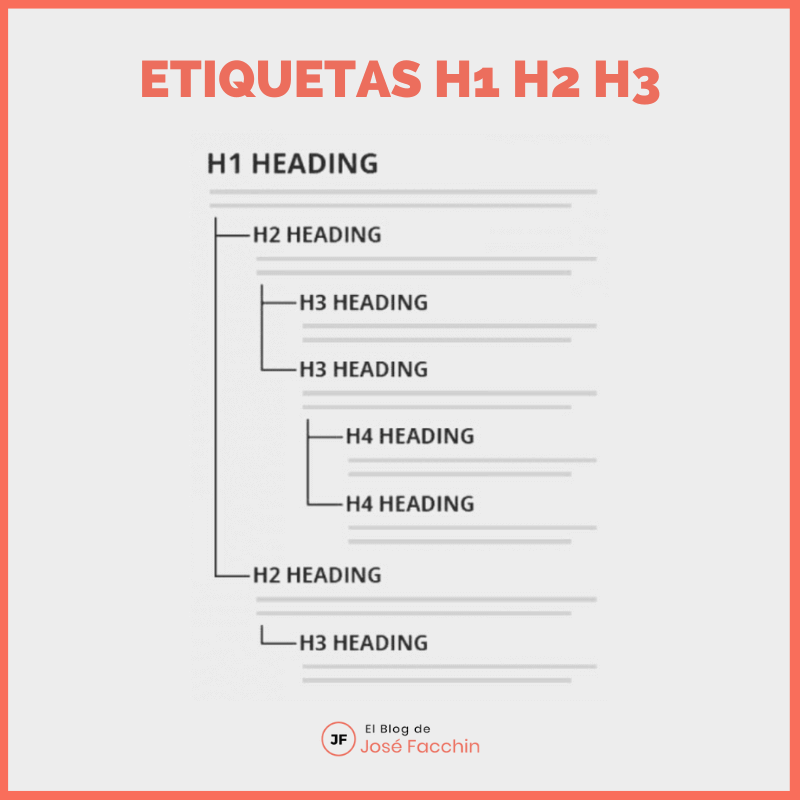
Cada una de estas etiquetas tiene su nivel de importancia, que se determina por el número: cuanto más bajo sea, más importante es.
Por lo tanto, la etiqueta H1 tiene mayor relevancia que la H2 y así, sucesivamente.
Al usar estos encabezados debes seguir un orden secuencial. Es decir, después del H1 (título del post) debe venir un H2 (cada uno de los apartados principales), y después de esta un H3 (subapartados).
Personalmente, recomiendo no pasar de H4, salvo excepciones. Demasiadas subsecciones pueden hacer que el usuario se pierda.
¿Para qué sirven las etiquetas H1 H2 H3 y por qué es fundamental utilizarlas correctamente?
El principal objetivo de estas etiquetas HTML es dividir el contenido de la web en secciones de más o menos importancia.
La primera etiqueta, la H1, debe usarse para el título principal y las H2 y H3 para los subtítulos y subsecciones.
Pero, ¿por qué son importantes?
1. Mejoran la experiencia de usuario
Si el contenido de la web se estructura de forma adecuada, facilita la lectura. Por tanto, mejora la experiencia de usuario.
2. Favorecen tu posicionamiento orgánico
Además, los H1 H2 H3 ayudan a que los bots comprendan mejor el contenido de la web, lo que es mejor desde el punto de vista del SEO:
- Google y otros motores de búsqueda utilizan las etiquetas H para entender la estructura y el contenido de la web. De ahí que sea relevante emplearlas para ayudar a los buscadores a entender de qué va la web.
- Los encabezados son una gran oportunidad para incluir palabras claves objetivo y del campo semántico.
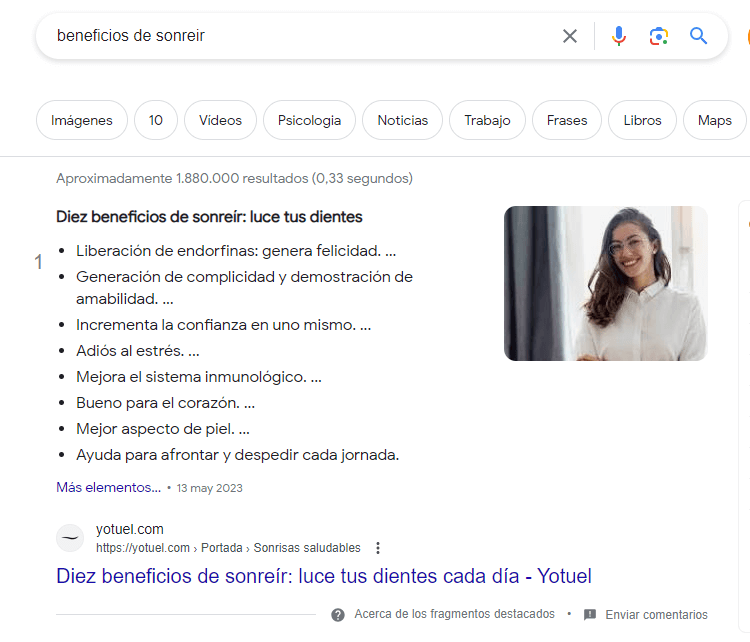
- Puedes aspirar a aparecer en los Featured Snippets, como primer resultado destacado. Fíjate en este ejemplo que combina un H2 con una lista de beneficios.
3. Facilita la accesibilidad web
En la misma línea de la experiencia de usuario, los encabezados H1 H2 H3 mejoran la lectura del contenido y facilitan la comprensión del texto a personas con discapacidades visuales, auditivas o cognitivas. Por ejemplo, si existen etiquetas, los usuarios que emplean lectores de pantalla podrán moverse por el texto con más facilidad.
¿Qué es la etiqueta H1?
La más importante de las etiquetas H es H1, que se emplea para indicar el título principal de una página web o de una entrada. Se trata entonces del encabezado principal y, cuando se aplica sobre un texto, este será el más grande y destacado de la página.
¿Cómo se usa la etiqueta H1?
Para usar correctamente la etiqueta H1, te aconsejo lo siguiente:
- Debes usarla exclusivamente para el título principal de la página o del post.
- Utiliza sólo una etiqueta H1 para evitar confusiones.
- Debe aparecer al comienzo del contenido de la página. De esta manera, será más fácil de ver tanto para los usuarios como para los buscadores.
- En esta etiqueta deben aparecer palabras clave que ayuden a mejorar el posicionamiento.
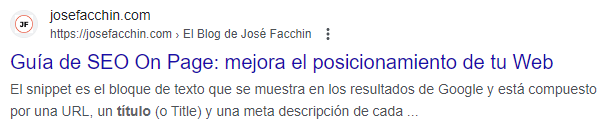
- No debe coincidir con título o title SEO, que es el título que aparece en las SERP. Para que entiendas la diferencia entre la etiqueta y el title SEO, te pongo un ejemplo:
Este es el título SEO de mi artículo sobre SEO On Page que aparece en los resultados de búsqueda.
Y este es el título de la entrada del blog en sí, que es el encabezado H1.
Como ves, son diferentes. De hecho, el title SEO no debe superar los 60 caracteres. En el H1 puedes extenderte un poquito más, rondando los 70 caracteres.
¿Qué es la etiqueta H2?
La etiqueta H2 se utiliza para señalar un subtítulo o título secundario relevante para el contenido de la página y dividir el contenido de la web en secciones pequeñas.
Debe usarse solo con este propósito, no como etiqueta de estilo para que el texto sea más grande.
¿Cómo se usa la etiqueta H2?
Te doy una serie de recomendaciones para que uses la etiqueta H2 de la mejor forma:
- Empléala solo para dividir el contenido en subtítulos.
- Las etiquetas H2 van después de la H1 y son menos importantes que esta, pero marcan la estructura principal o el esqueleto del texto.
- Puedes usarlas para hacer el texto más fácil de leer, puesto que divide el contenido en secciones más pequeñas.
- En tus H2 es recomendable que incorpores tu palabra clave objetivo y relacionadas semánticamente.
¿Qué es la etiqueta H3?
La etiqueta H3 se usa para marcar un subtítulo o título terciario, que será de menor importancia que el H2 del que depende.
En palabras sencillas, el H3 es una sección de título de menor importancia que se utiliza para subdividir aún más el contenido de una página.
¿Cómo se usa la etiqueta H3?
Esta son buenas prácticas para el uso de H3:
- Se usan para identificar subtítulos de menor importancia que los que aparecen en el H2. De hecho, dependen de este.
- Van después del H2.
- Su uso no es obligatorio, solo se utilizan cuando hace falta dividir el contenido en una sección más pequeña.
¿Qué son las etiquetas H4 H5 H6…?
Las etiquetas H4 H5 H6 y así sucesivamente, se utilizan para indicar subtítulos de menor importancia en una página web.
Estas etiquetas son encabezados secundarios y se emplean para subdividir aún más el contenido de una página en secciones de importancia decreciente.
Al utilizar estas etiquetas de manera efectiva, se puede organizar el contenido de una página en secciones claras y fáciles de leer, lo que ayuda a mejorar la usabilidad, la accesibilidad y la optimización de motores de búsqueda.
Por supuesto, estas etiquetas deben ser usadas de forma coherente y siguiendo una jerarquía de títulos y subtítulos. Pero como decía antes, demasiadas subsecciones pueden resultar ya confusas y perder su funcionalidad original.
Extensiones para ver las etiquetas H1 H2 H3 de tus artículos o de la competencia
Existen extensiones en Chrome que te van a mostrar cómo está etiquetado un artículo:
- Si el post o página es tuya, te permitirá revisar la estructura y corregir una etiqueta mal puesta que se te haya pasado. Un H2 que es un H3, por ejemplo.
- También podrás «espiar a tu competencia» y ver cómo están estructurados las primeras URLs de la SERP.
Además de las etiquetas HTML, también puedes ver otros campos, como título SEO, meta descripción, extensión, etc.
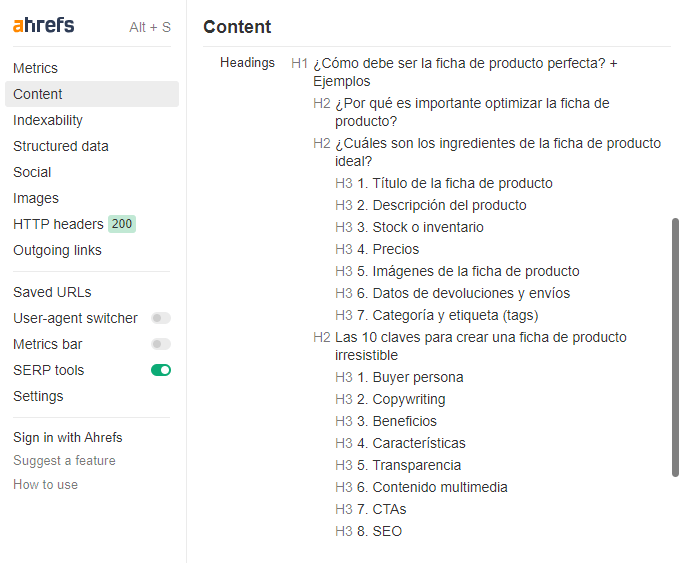
Extensión de Ahrefs
Aunque la extensión de Ahrefs tiene otras funcionalidades destacables, como puedes observar se visualiza a la perfección la estructura que sigue el artículo.
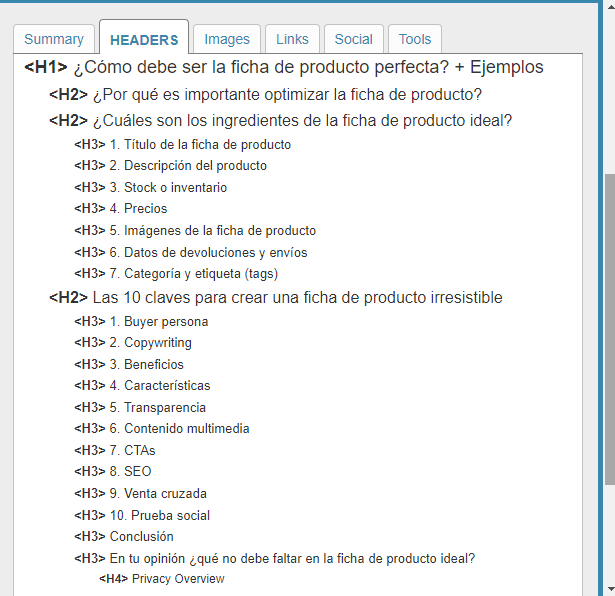
SEO META in 1 click
Con SEO META in 1 click también podrás ver de forma gratuita la jerarquía de los artículos o páginas que te interesen.
Por supuesto, existen otras muchas extensiones con las que se pueden ver estos encabezados HTML, pero con una de estas dos que te digo, ya puedes manejarte a la perfección.
Conclusión
Las etiquetas H1 H2 H3 son importantes para facilitar la comprensión de una página web para el usuario y para los motores de búsqueda, puesto que ayudan a organizar y estructurar su contenido de forma lógica y coherente.
Usar de manera correcta estas etiquetas HTML tendrán un impacto en la experiencia que se le brinde al usuario, quien podrá entender mejor el contenido, a la vez que sirven para mejorar el posicionamiento de un sitio web, porque también le facilitas la comprensión al gran buscador.
¿Usas de forma correcta las etiquetas H1 H2 H3 en tu página web?
Te leo en los comentarios.











No hay comentarios en ¿Qué son las etiquetas H1 H2 H3, cómo se usan y por qué son importantes?