Conocer qué es el archivo .htaccess, dónde se encuentra y comprender cuál es su función dentro del ecosistema de un sitio Web, te da una noción mucho más completa de la complejidad de tu proyecto digital. Pero, también te da la posibilidad de acceder a una herramienta que facilita un sin fin de funciones muy importantes.
Y es que, este fichero, lejos de ser un «simple» archivo de texto común y corriente, te permitirá automatizar el comportamiento de tu proyecto Online frente a posibles ataques, vulnerabilidades o, simplemente, usuarios a los que decidas no dar permiso para visitar tu Web.
De hecho, en mis inicios este archivo me fue de gran utilidad, ya que me permitió editar y redirigir todas las URL’s de este mismo Blog a una versión algo más amigable, algo que te contaré más ampliamente a lo largo de este artículo. Pero antes, déjame aclararte su definición y utilidades, ¡comenzamos!
¿Qué es el htaccess y para qué sirve este archivo?
El fichero «.htaccess» es la forma abreviada de «HyperText Access» o «acceso de hipertexto» en castellano y se trata de un archivo de texto que permite modificar directrices, configuración y comportamiento de nuestro servicio de hosting.
De una forma muy sencilla, utilizando un cliente FTP y un editor de texto, o el administrador de archivos que nuestro proveedor de hosting nos facilite, podremos modificarlo y poner en marcha muchas estrategias en cuanto a:
- Seguridad
- Optimización
- Comportamiento de nuestro servidor Web
Precisamente, en cuanto a estos factores, hablaremos en el artículo de hoy mucho más detenidamente, con lo que te animo a seguir leyendo hasta el final.
¿Dónde se encuentra el archivo htaccess en WordPress?
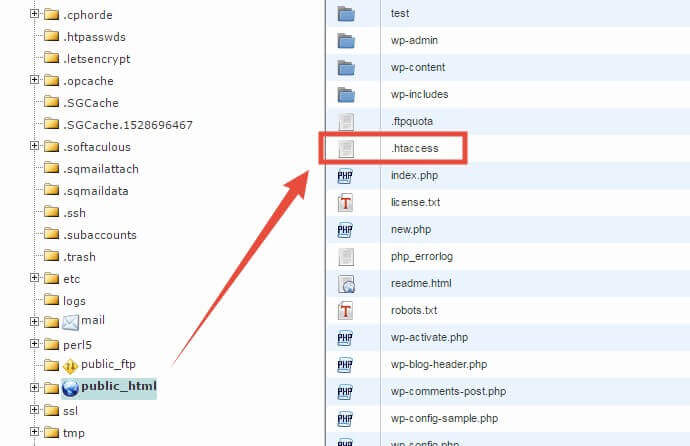
El fichero HTACCESS se suele encontrar en la carpeta de raíz del sitio web. Por ejemplo, en WordPress está en la carpeta “public_html”, es decir, en la carpeta principal de la instalación. Se encuentra allí, principalmente porque todas las funciones u órdenes que hay en él, afecten directamente a todas las carpetas de la raíz de la instalación.
Ahora que ya sabes qué es y dónde encontrar el htaccess, seguro que, si no sabías de su existencia, te estarás preguntando cómo editarlo.
Ésta es una duda bastante recurrente. Y déjame que te adelante que, afortunadamente, no se encuentran demasiado a la vista del usuario de WordPress las opciones para editar este fichero.
Y digo «afortunadamente» porque se trata de un fichero bastante sensible, ya que, en caso de manipulación incorrecta o errónea, puede haber un error 500 o puede suceder que tu Web deje de funcionar por completo.
Por ello, únicamente te recomiendo tocarlo y editarlo si eres un especialista en estos temas. De lo contrario, lo mejor será que busques a alguien que pueda ayudarte a conseguir implementar la funcionalidad que desees realizar.
¿Cómo editar el .htaccess?
Dicho lo anterior, pasemos a desvelar algunas de las diferentes formas de editar este archivo:
En el cPanel de tu hosting
Si el servicio de alojamiento Web que uses dispone de servicio de «cPanel» para la administración de los archivos de tu proyecto Online, aquí puedes encontrar fácilmente el fichero .htaccess.
Tan sólo deberás entrar en las carpetas que lo componen y buscar aquella bajo el nombre «public_html«.
Se encuentra dentro de ella y lo reconocerás por su icono de archivo de texto clásico.
En caso de querer editarlo, según cuál sea la compañía de Hosting que tengas, te permitirán abrirlo desde la propia plataforma, editarlo allí mismo y guardar los cambios.
Aunque también puede ser que no permitan la edición directa, para lo cual deberás descargarlo a local, editarlo y luego volver a subirlo a la carpeta de «public_html» sobreescribiendo la anterior versión del fichero.
Con plugins para WordPress
Además de con cPanel, también puedes instalar diversos plugins donde editar el archivo .htaccess en tu WordPress.
En este caso, te propongo dos:
1) SEO Yoast
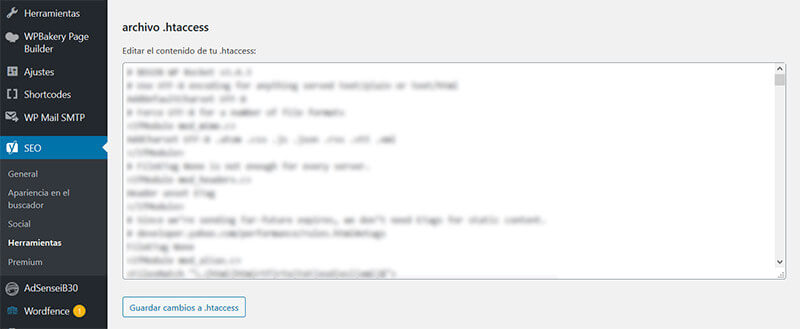
Si ya tienes instalado en tu sitio este plugin, debes ir directamente a «SEO > Herramientas > Editor de archivos«.
Ésta es la segunda opción que verás en pantalla, desde donde además de este archivo, puedes editar lo que necesites del fichero robots.txt de tu Web.
De nuevo, dada la facilidad para acceder a él, te lanzo el mismo aviso:
Mi recomendación es que nunca edites nada de lo que haya escrito en este apartado, a menos que tengas conociemientos avanzados o seas técnico avanzado en desarrollo Web.
2) Htaccess Editor – Safely Edit Htaccess File
Aunque es cierto que «Yoast SEO» es uno de los plugins más usados hoy en día, también tienes posibilidades un poco más enfocadas en este archivo.
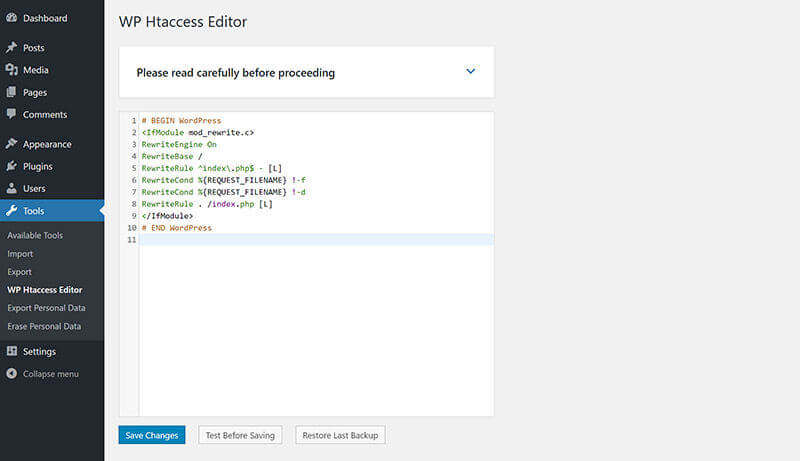
Una opción para editar este fichero es «Htaccess Editor – Safely Edit Htaccess File«, que puedes descargar desde el repositorio oficial de WordPress y además también es gratuito, igual que el anterior.
Una vez instalado, se ancla en la sección «Herramientas» dentro del backend de tu propia Web o Blog y se visualiza de forma tan sencilla como la que ves en la imagen:
Y ahora, una vez que ya sabemos exactamente qué es el archivo .htaccess de una Web, dónde se encuentra y cómo podemos editarlo, me gustaría que conocieras algunos de los mejores trucos que puedes aplicar en él. Y para ello, en esta ocasión he invitado a José Ramón Padrón, Country Manager de SiteGround.
José Ramón, junto a la colaboración de grandes profesionales del sector Web, nos ha preparado una recopilación con una serie de técnicas y trucos muy interesantes, los cuales podrás aplicar hoy mismo en tu propio proyecto.
Los Mejores trucos para optimizar el archivo htaccess de tu WordPress
Ésta se trata de una recopilación de «best practices», donde cuento con la opinión y consejos de varios profesionales destacados del sector del Marketing Online y el desarrollo Web.
Y para que puedas aplicar estos trucos a tu proyecto, también incluiré su código correspondiente, para que así sólo tengas que copiar/pegarlo en tu propio site.
Por último, incluiré una técnica que a mí personalmente me ha servido bastante, de modo que pondré también «mi granito de arena» en esta recopilación de trucos.
¡Te dejo con ellos!
1) Los trucos de Fernando Tellado en el desarrollo de Webs en WordPress
Fernando Tellado es el responsable de Ayuda WordPress, uno de los sitios en castellano más reconocidos en cuanto a recursos y tutoriales sobre el CMS «WordPress».
Uno de sus trucos favoritos, que él utiliza cuando está desarrollando Webs para clientes es la siguiente ¡Te dejo con él!
Pedir una contraseña para acceder a la Web
Esto suelo hacerlo para todos, salvo a los desarrolladores de la misma, cuya IP va en lista blanca y sí pueden entrar directamente.
Se haría así:
# Clave para visitantes AuthType basic AuthName "Esta web está actualmente en desarrollo" AuthUserFile /home/ruta/. htpasswd AuthGroupFile /dev/null Require valid-user # Webmaster y desarrolladores acceden por IP Order Deny,Allow Deny from all Allow from 66.77.88.9 Allow from 11.222.33.4 Satisfy Any
Bloquear los bots molestos o maliciosos
Otro truco muy útil y que utilizo mucho es el siguiente. En este ejemplo les mando a un agujero negro virtual, por pesados:
# Bloqueo de bots
RewriteBase /
RewriteCond %{HTTP_USER_AGENT} ^Anarchie [OR]
RewriteCond %{HTTP_USER_AGENT} ^ASPSeek [OR]
RewriteCond %{HTTP_USER_AGENT} ^attach [OR]
RewriteCond %{HTTP_USER_AGENT} ^autoemailspider [OR]
RewriteCond %{HTTP_USER_AGENT} ^Xaldon\ WebSpider [OR]
RewriteCond %{HTTP_USER_AGENT} ^Xenu [OR]
RewriteCond %{HTTP_USER_AGENT} ^Zeus.*Webster [OR]
RewriteCond %{HTTP_USER_AGENT} ^Zeus
RewriteRule ^.*$ [R,L]
En cuanto a temas de seguridad, me gusta poner en práctica el siguiente truco:
» Proteger el servidor contra ataques de denegación de servicio
Esto impide peticiones que superen un tamaño determinado. En este ejemplo de más de 10 Mb:
# Proteger ante DDOS de 10 Mb o mas LimitRequestBody 10240000
Y también suelo impedir la ejecución remota de todo tipo de scripts así:
# Desactivar ejecución de scripts AddHandler cgi-script .php .pl .py .jsp .asp .htm .shtml .sh .cgi Options -ExecCGI
Para terminar, aunque hay muchos posibles, suelo usar mucho este truco para proteger el acceso a archivos sensibles o que simplemente no quiero que se pueda tener acceso a ellos:
<FilesMatch "\.(htaccess|htpasswd|xls|ini|phps|fla|psd|log|sh)$"> Order Allow,Deny Deny from all </FilesMatch>
2) Mauricio Gelves: sus trucos para optimizar tu htaccess
Mauricio Gelves es consultor y desarrollador Freelance en WordPress, así que ¡atento a sus consejos!
Uno de los trucos más sencillos para agilizar la carga de las páginas es simplemente indicar a los navegadores que almacenen en el ordenador del usuario cierto tipo de ficheros, con el fin de no volver a solicitarlos al servidor.
Normalmente suelen ser ficheros del tipo assets (imágenes, javascripts, vídeos, hojas de estilo, etc.).
En la configuración se indica el “Filetype” y la duración que debe permanecer almacenado.
La duración pueden contener los siguientes valores:
- years
- months
- weeks
- days
- hours
- minutes
- seconds
Por ejemplo «access plus 2 months» o bien con una combinación de ellos “access plus 1 month 15 days 2 hours”.
Para más información sobre este módulo podéis visitar la documentación oficial de Apache.
Ejemplo de uso:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 2 months" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon (cannot be renamed!) ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 2 months" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 2 months" ExpiresByType image/gif "access plus 2 months" ExpiresByType image/jpeg "access plus 2 months" ExpiresByType image/png "access plus 2 months" ExpiresByType video/mp4 "access plus 2 months" ExpiresByType video/ogg "access plus 2 months" ExpiresByType video/webm "access plus 2 months" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 2 months" ExpiresByType application/font-woff2 "access plus 2 months" ExpiresByType application/vnd.ms-fontobject "access plus 2 months" ExpiresByType application/x-font-ttf "access plus 2 months" ExpiresByType font/opentype "access plus 2 months" ExpiresByType image/svg+xml "access plus 2 months" </IfModule>
Otro consejo que me gustaría dar y que también ayuda a optimizar el WPO de nuestras páginas es enviar todo el contenido comprimido utilizando el módulo GZIP de Apache.
De esta forma, los paquetes HTTP serán de menor tamaño, viajarán más rápido por Internet y será el navegador del usuario el encargado de descomprimirlo para al finalizar renderizarlo.
De nuevo, en la documentación oficial de Apache (aquí) puedes consultar y ampliar esta información que aquí te cuento.
Ejemplo de uso:
<IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "application/atom+xml" \ "application/javascript" \ "application/json" \ "application/ld+json" \ "application/manifest+json" \ "application/rdf+xml" \ "application/rss+xml" \ "application/schema+json" \ "application/vnd.geo+json" \ "application/vnd.ms-fontobject" \ "application/x-font-ttf" \ "application/x-javascript" \ "application/x-web-app-manifest+json" \ "application/xhtml+xml" \ "application/xml" \ "font/eot" \ "font/opentype" \ "image/bmp" \ "image/svg+xml" \ "image/vnd.microsoft.icon" \ "image/x-icon" \ "text/cache-manifest" \ "text/css" \ "text/html" \ "text/javascript" \ "text/plain" \ "text/vcard" \ "text/vnd.rim.location.xloc" \ "text/vtt" \ "text/x-component" \ "text/x-cross-domain-policy" \ "text/xml" </IfModule> </IfModule>
3) José Facchin: redireccionar las URL’s de contenidos con fecha y las «www»
Uno de los errores más típicos de los bloggers que comienzan su propia bitácora prácticamente sin conocimientos técnicos de SEO es que, durante sus primeros años, cometen alguno de estos dos errores:
Redireccionar las URL’s ya publicadas con fecha a una nueva «sin fecha»
Personalmente, es un error que yo mismo cometí en mi Blog y tuve que poner esta técnica en práctica. Del mismo modo, muchos bloggers sigo viéndoles que tienen implementadas las fechas en las URL’s, algo que desde el punto de vista estratégico, no sería lo más correcto.
https://josefacchin.com/<año>/<mes>/<día>/<nombre-articulo>/
Para solucionarlo, debes editar el archivo protagonista de hoy y añadir en la sección «Rewrite« lo siguiente:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^([0-9]{4})/([0-9]{1,2})/([0-9]{1,2})/([^/]+)/?$ [R=301,L] RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress
Recuerda, tras la sección «RewriteBase /», debes agregar según tu caso, esto:
- Con año, mes y día: RewriteRule ^([0-9]{4})/([0-9]{1,2})/([0-9]{1,2})/([^/]+)/?$ [R=301,L]
- Con año y mes: RewriteRule ^([0–9]{4})/([0–9]{1,2})/([^/]+)/?$ [R=301,L]
- Solo con el año: RewriteRule ^([0-9]{4})/([^/]+)/?$ [R=301,L]
¿Cómo redireccionar tu dominio con «www» a sin «www» (o viceversa) y «http» a con «https»?
Igualmente, muchos profesionales siguen teniendo 2 versiones de su Web: esto hace que tengan sin redirigir su propio dominio con «www» y sin ellas.
Es decir, al entrar por ejemplo en:
https://www.josefacchin.com te puede ocurrir que esta URL no redirija a https://josefacchin.com o viceversa.
Esa «no redirección» de la que te hablo hace que tu Web esté totalmente duplicada, ya que estaríamos ante dos sitios idénticos y con el mismo contenido. Por ello, te recomiendo que decidas de cuál de las dos maneras vas a mostrar tu dominio y hacerlo, por ejemplo, a través de este fichero automáticamente:
Redirigir tu dominio a la versión sin WWW:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.midominio.com [NC]
RewriteRule ^(.*)$ https://midominio.com/$1 [L,R=301]
Redirigir tu dominio a la versión con WWW:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^midominio.com [NC]
RewriteRule ^(.*)$ https://www.midominio.com/$1 [L,R=301]
Redireccionamiento de dominio http a dominio con https:
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule (.*) https://www.ejemplo.com/$1 [R=301,L,QSA]
</IfModule>
Con este pequeño trozo de código evitarás el contenido duplicado que, como ya puedes aprender en anteriores artículos del Blog de José, es un factor que puede frenar gravemente el posicionamiento SEO de tu proyecto Web.
4) Los trucos de José Ramón Padrón
Por últmo, te muestro algunos trucos que yo mismo he llevado a cabo como especialista en seguridad digital.
Precisamente, el hecho de poder preservar la seguridad es uno de los aspectos más importantes a la hora de poner en marcha un proyecto personal o para tu empresa.
Medidas como mantener tu WordPress actualizado, así como tus plugins y plantillas son fundamentales, copias de seguridad diarias, certificado SSL en tu web, etc., pero podemos añadir algo más a través del fichero .htaccess.
Te propongo dos sencillas estrategias:
Primero, podemos denegar el permiso desde el exterior a cualquier fichero .htaccess que tengamos en nuestra instalación. Recuerda que puedes colocar ficheros de este tipo en muchas carpetas, cada uno de ellos con instrucciones precisas.
De esta forma bloquearemos el acceso a todos ellos aumentando la seguridad de nuestra instalación WordPress. Añade el siguiente código a tu fichero .htaccess situado en el directorio raíz:
Denegar el permiso desde el exterior:
# Bloqueo de todos los ficheros .htaccess <files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files>
Y en segundo lugar: existe otro fichero importante en toda instalación WordPress: wp-config.php. En este fichero se encuentra información como configuraciones del sitio y el acceso a la base de datos, información crítica en toda instalación.
Podemos añadir las siguientes líneas al fichero .htaccess situado en el directorio raíz de tu instalación WordPress para protegerlo:
# Protegiendo el fichero wp-config.php <files wp-config.php> order allow,deny deny from all </files>
Otro básico que no puede faltar como recomendación es la personalización de páginas de error.
Si tus visitas acceden a una URL que no existe (el típico «error http 404«), podrán ver una página diseñada por ti mismo.
ale rienda suelta a tu imaginación.
Para poder habilitar esas páginas simplemente añade este código al fichero .htaccess en el directorio raíz y sustituye en cada línea “/errores/xxx.html” por la ruta correcta en la que tienes tus páginas de error personalizadas:
# Paginas de error personalizadas ErrorDocument 400 /errores/400.html ErrorDocument 401 /errores/401.html ErrorDocument 403 /errores/403.html ErrorDocument 404 /errores/404.html
Conclusión
Espero que esta lista de trucos te haya servido de ayuda a la hora de configurar tu sitio Web de una manera original y diferente, dado que salvo que un webmaster tenga ciertos conocimientos técnicos, no son técnicas demasiado habituales ni que todo el mundo conozcas.
No cabe duda de que tu .htaccess te hará evitar ciertos errores comunes y recurrentes por mucha gente.
¿Sabías qué es el .htaccess y estos trucos que te hemos compartido hoy?
A buen seguro, editar de esta manera este archivo te ayudará a obtener un mayor rendimiento y seguridad para tu proyecto Online, ¡ya me contarás qué tal!










Muchas gracias por la información Moncho y compaña!!!
Hola Carlos, gracias por tu feedback positivo, estamos contigo: fue una colaboración muy interesante de Jose Ramón 😉 Saludos