¿Sabes qué es la paleta de colores para una Web? En el momento de crear un negocio y su correspondiente sitio en Internet, realizar una correcta elección de los colores corporativos, sabiendo la experiencia que producirán en el usuario al navegar por él, es un aspecto fundamental para llamar la atención de éstos.
Pese a que algunas empresas no dan demasiada importancia a este factor visual, tiene mucha más repercusión de lo que crees, pues esta paleta de colores en HTML formará parte de la imagen de Marca de tu empresa o proyecto, haciendo posible que transmitas todos aquellos valores únicos que te identifican.
Por ello, si estás arrancando tu propio proyecto o creando la página de tu empresa, te interesará conocer más acerca de qué transmiten a los demás cada una de esas tonalidades, así como algunas herramientas Online para hacer tu propia paleta de colores Web personalizada.
¿Qué es una paleta de colores?
Una paleta de colores es el conjunto de colores y tonalidades existentes para pintar o decorar algún objeto o superficie. Esa paleta puede crearse utilizando todas las tonalidades existentes de un color o ser más completa y combinarse con otros colores, en base al contraste y a la similitud de tonos entre ellos.
Cuando empieces a diseñar tu sitio Web, al igual que lo hice yo en su día, es muy importante seleccionar los colores en HTML adecuados, pues será la base visual de tu proyecto. Por eso, es buena idea elegir un tono y color principal y varios complementarios, para que no quede muy recargado pero sí muy visual.
Por ejemplo, elegir un tono verde como principal, y luego un negro, blanco y diferentes verdes más claros, podría ser una buena combinación.
La paleta de colores parte de tres tonos básicos o primarios: rojo, amarillo y azul. Y a partir de la mezcla entre ellos, surgen el resto de una paleta: al mezclar azul y amarillo obtenemos el verde, el rojo con el amarillo es igual al naranja y el rojo con el azul, el violeta.
A todos éstos los llamaremos secundarios. Y esta paleta de colores Web se suele representar con un diagrama circular.
¿Cómo afecta cada color de esta paleta a la percepción del usuario?
Es muy importante que al definir tu publico objetivo, sepas transmitirle también visualmente el sentimiento de tu marca. Por ello, conocer las emociones que provoca cada una de las diferentes tonalidades, y como ellas influyen en la conducta humana, te ayudará a conseguir más fácilmente esta tarea.
Los colores nos influyen a diario en nuestro estado mental y emocional, pudiendo transmitirnos por ejemplo sensación de calma (suelen ser las tonalidades frías como el azul o el verde) o por el contrario, calidez, euforia o enfado (tonos cálidos como el rojo, el amarillo o el naranja).
En el área donde más se aplica la psicología del color es en el marketing, tanto Offline como Online (ver: ¿cómo crear un plan de marketing digital?).
Los productos nos llegan a nuestros sentidos, básicamente a través de la vista y el oído.
De hecho según «Color Marketing Group»: un lugar lleno de mucho colorido y en el que suene música enérgica nos está transmitiendo muchas ganas de comprar, comprar y comprar…
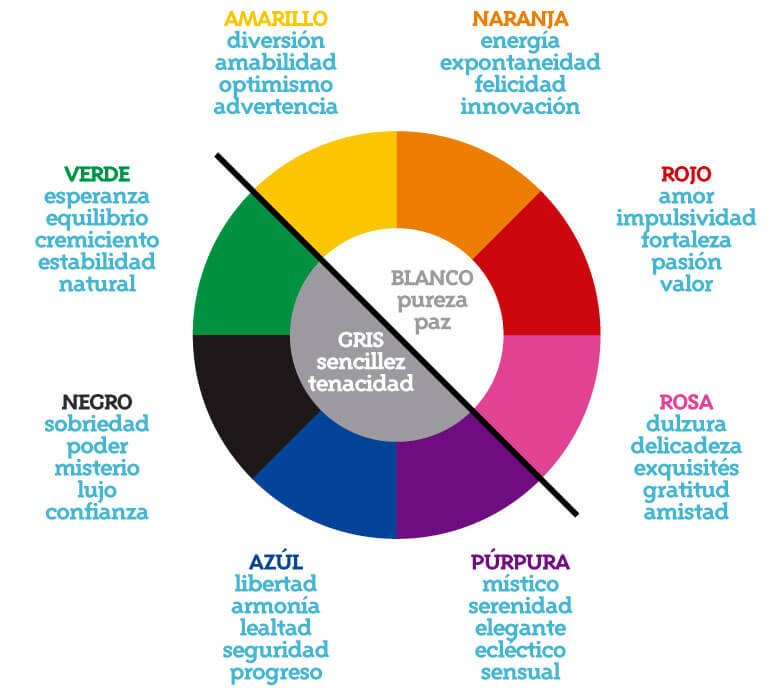
¿Qué connotaciones psicológicas tiene cada tonalidad?
La simbología del color tiene muchas maneras de leerse, según el contexto y el lugar.
Y aunque no están aceptados de forma científica, hoy te quiero describir el significado de cada uno de ellos, para que al menos te hagas una idea de lo que transmiten, para poder elaborar correctamente el branding de tu empresa.
» Blanco
En nuestra cultura, el color blanco es símbolo de pureza, paz, tranquilidad. Un fondo de este color dentro de una Web transmite orden y limpieza y, por tanto, es más fácil captar al usuario, para que así permanezca en nuestra página por más tiempo.
» Amarillo
Se trata de un color algo ambiguo, ya que por un lado nos transporta a un ambiente de abundancia, riqueza, felicidad y por otro, si se emplea en demasiados lugares, puede llegar a transmitir ira o envidia.
» Rojo
El rojo es un color que aporta al usuario fuerza, capacidad, pasión o peligro. Y muchas de las empresas más conocidas hoy en día lo utilizan para su marca, pues conocen las buenas vibraciones y sobre todo, el poder de atracción que causa en los potenciales clientes.
» Naranja
Se relaciona este color con la lujuria, la acción, el entusiasmo y el éxito. Muy favorable para páginas de política o de negocios, aunque también para sitios Web de tecnología, pues inspira innovación y cambio.
Por ejemplo, una tonalidad del naranja es la que yo he elegido para los Call to Action de mi sitio Web, que junto a una diferente combinación de 3 tonos de azules (más blanco, gris y negro), han conformado una tabla perfecta para mi sitio «JF-Digital».
» Azul
Es uno de los más usados en el mundo del Marketing Digital, pues transmite libertad, tranquilidad e inteligencia. Al ser muy elegante y corporativo, es muy común su uso.
Facebook o Twitter ya se han adueñado del azul, en diferentes combinaciones, como bien sabes.
» Rosa
Está muy asociado al mundo femenino, y desprende dulzura, amistad, amor y mucha delicadeza. Es muy habitual verlo sobre todo en los eCommerces o blogs de moda.
» Verde
Se usa en innumerables páginas Webs, ya que transmite al usuario una sensación de relajación, bienestar, esperanza o también funciona muy bien en todo lo relacionado con el mundo ecológico.
» Morado
Es un color caracterizado por transmitir espiritualidad, nostalgia y sofisticación, por ello se usa sobre todo para proyectos Online relacionados con el deporte o la belleza, sobre todo.
» Gris
Está relacionado con la tenacidad y la tranquilidad, aunque para otros puede llegar a causar indeterminación. No es muy recomendable usarlo, ya que en ocasiones podría inspirar aburrimiento o falta de innovación.
» Negro
El negro en primer lugar se podría tomar solo como un color asociado a la muerte y a lo negativo. Sin embargo, no siempre es así.
Las diferentes combinaciones del negro, la tonalidad más oscura por excelencia, también son muy utilizado en el mundo del Marketing Digital, por ser un color sensual, misterioso, sofisticado y elegante (ver: ¿qué es la psicología inversa y cómo utilizarla en ventas?).
Mejores herramientas Online para crear la paleta de colores del sitio Web de tu Marca
Para facilitarte el trabajo de la combinación de colores que más se adapta a tu diseño gráfico o marca, te traigo como aliado un desglose de los mejores generadores de paletas de color Online y con códigos HTML que no te pueden faltar.
Estas herramientas son de carácter gratuito y te ayudarán mucho a la hora de decidirte por cuales son aquellos que se adaptan más a ti y a tu proyecto.
Veamos cuáles son:
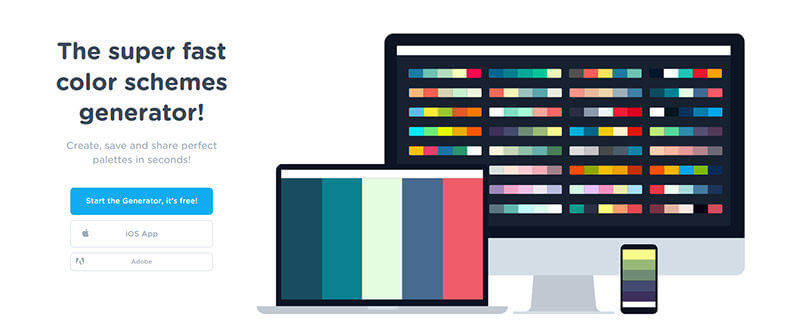
1. Coolors
Este generador de paleta de colores Online en HTML, es el que hemos utilizado junto con Ramón Hernández y Carlos de Blas cuando configuramos la maqueta de lo que ahora es mi nueva Web.
Él está disponible entre las aplicaciones móviles para iOS (iPhone, Mac y iPad) y también para usarlo con los productos de Adobe, pero si lo prefieres también puedes usarlo Online.
Coolors te permite generar tus tonalidades corporativas a partir de uno principal que tú le indiques. Asímismo, también te da sugerencias, por si estás arrancando tu proyecto y aún no tienes demasiado claro cuáles elegir.
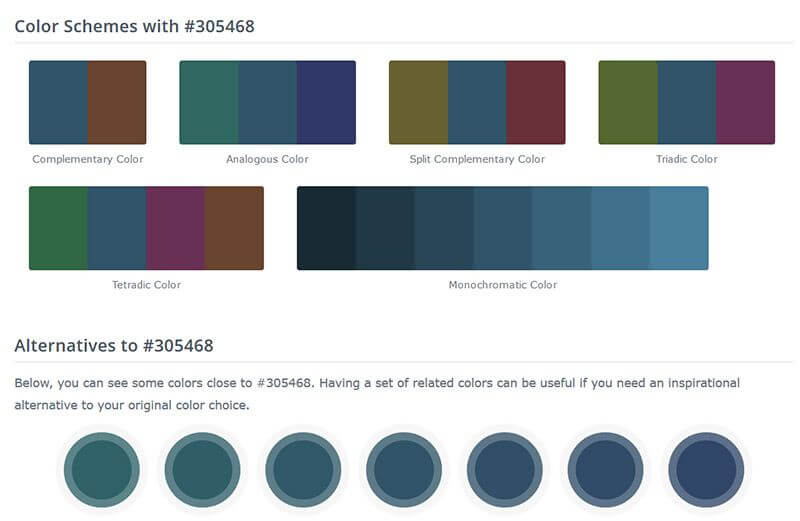
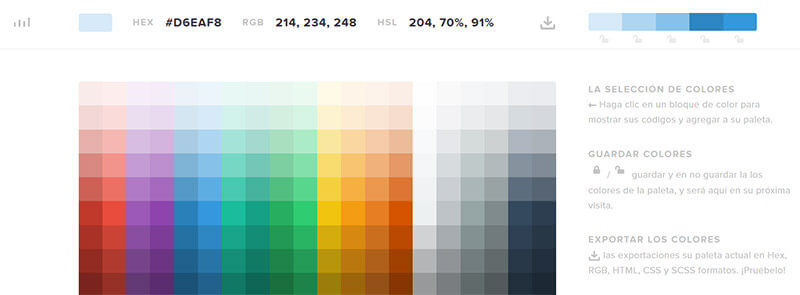
2. Color Hexa
Es mucho más que un generador de paletas de color Online: es «la enciclopedia del color«, pues cuando buscas el código HTML de uno de ellos, esta herramienta te aporta toda la información posible acerca de las combinaciones del mismo.
Gracias a ColorHexa, obtendremos cuál es la composición del tono, otras combinaciones posibles, muestras de algunas vistas previas y mucho más.
Por ejemplo, al introducir mi color HTML corporativo principal (#305468), me da sugerencias de otros complementarios.
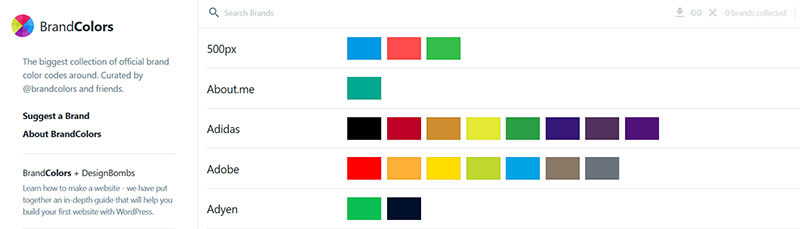
3. BrandColors
Se trata de una herramienta que facilita las combinaciones de colores corporativos de grandes marcas a los usuarios, para que no te quedes atrás y puedas emplearlos en tu start-up o negocio.
Entre los tonos más utilizados por estos «gigantes», se encuentra el rojo y el azul, como puedes comprobar en su Web oficial.
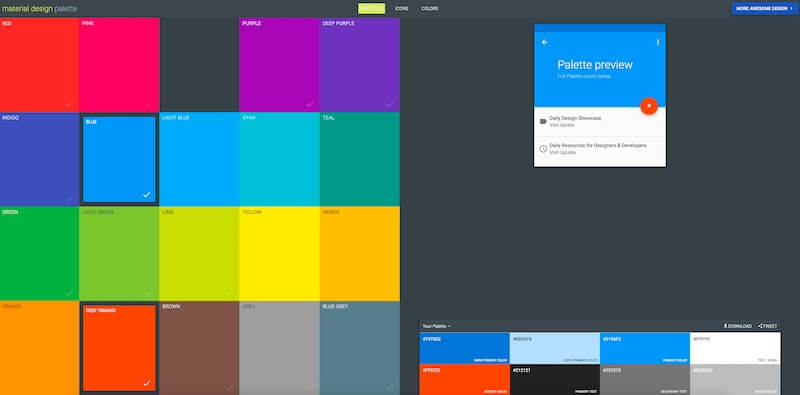
4. Material Design Palette Generator
Material Palette es un generador Web que no solo nos permite crear paletas Online sencillas, además nos da el código HTML y sugerencias de qué tonos primarios y secundarios podemos utilizar en nuestro nuevo esquema o diseño.
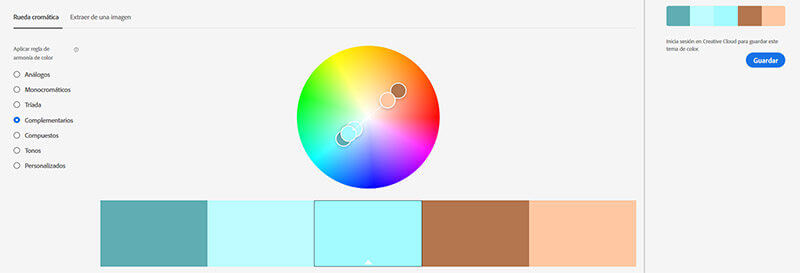
5. Adobe Color
La herramienta «Adobe Color» nos pone a un sólo click la posibilidad de extraer nuestros colores corporativos, ya que indicando un sólo tono principal, nos va dando sugerencia de otras tonalidades complementarias.
Y, como ves en la imagen, a la derecha nos da la posibilidad de guardar la paleta de colores Web resultante, por lo que en pocos minutos podemos elegir la combinación que mejor vaya con nuestros objetivos y gustos empresariales.
6. LOLColors
Esta funcionalidad de la empresa Web Design Rankings nos ofrece ya terminadas unas paletas de colores en HTML muy profesionales y donde no tendrás que pensar demasiado.
Simplemente, si te gusta alguna combinación de las que te propone la página, debes copiar sus códigos hexadecimales y añadirlos en las opciones de tu sitio corporativo.
7. HTML Color Codes
Es una de las herramientas más completas, junto a Adobe, que hay para generar paletas de colores en HTML. Con HTML Color Codes podremos generar hasta ocho formas diferentes de combinar colores: análogas, neutros, sombras, complementarios, triádicas, etc.
Destaca del resto, por ser muy completa aportando al usuario tutoriales, nombres de los colores dentro del código HTML y tablas para verlos.
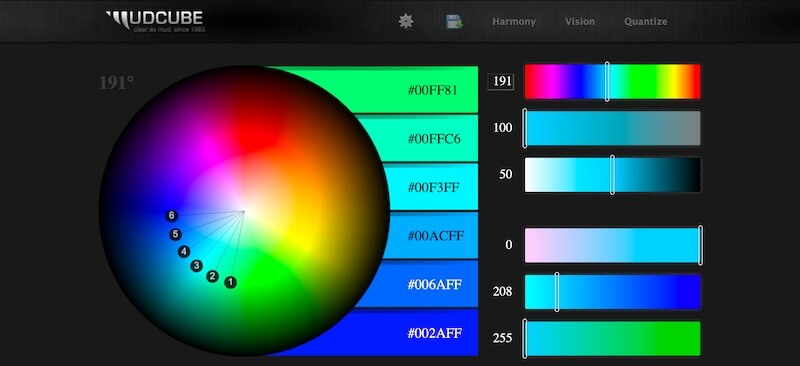
8. Mudcube Sphere
Mudcube Sphere es un potente generador de paleta de colores Online, que además nos muestra el código HTML de cada uno de ellos. Él nos ofrece 10 opciones diferentes para nuestras composiciones, permite realizar pruebas y comparar con otros tipos de esquemas.
Las combinaciones y diseños creados pueden descargarse en formato compatibles con Photoshop o Illustrator.
Ejemplos de algunas paletas de colores de empresas de éxito
Una vez que ya sabemos qué es una paleta de colores Web y las connotaciones psicológicas que inspiran cada una de las tonalidades, para que te resulte más claro y lo puedas entender perfectamente, quiero citarte algunos ejemplos prácticos del uso del color en algunas marcas.
Simplemente para que veas cómo lo aplican y cómo les funciona y son reconocidas por ello en todo el mundo.
» Heineken
Es de todos bien conocida esta marca de cervezas de la que sobresale el verde oscuro como tono principal, pero también lo acompañan otros tonos como el blanco, el gris y el rojo.
» Coca Cola
La empresa multinacional emplea el color rojo como tono estrella de su marca, y todos los complementarios que lo rodean para sus productos y campañas de marketing.
» Orange
Esta empresa utiliza el color naranja por excelencia, así como tonalidades en color blanco y negro.
Como te he comentado anteriormente, éste inspira éxito y entusiasmo.
» Ferrari
Se trata de otra marca donde el color predominante es el rojo, junto al amarillo, el blanco y el negro.
Por ende, según lo visto anteriormente, quieren desde siempre inspirar a sus potenciales clientes: elegancia, fuerza y pasión.
Conclusión
Cuando tengas claro cómo hacer una paleta de colores y su importancia a la hora de elegir las tonalidades propias de tu Marca o empresa, es el momento de elegir los colores que van a aparecer en tu sitio y van a otorgarle a tu marca la personalidad propia.
Esto hará que el usuario la recuerde e identifique con unos valores.
Llegados a este punto, te recomiendo crear una paleta que no tenga más de tres o cuatro colores principales. En ese sentido, mi consejo es elegir un color principal y varios complementarios que le den aún más empaque y fuerza.
Imagen principal By Freepik.
¿Conocías la importancia de elegir una paleta de colores Web profesional y bien enfocada a tus objetivos?
¿Por cuál herramienta y tonos te has decidido tú finalmente?
Cuéntame qué apariencia le has dado a tu proyecto y qué valores quieres transmitir con ellos 😉 ¡Te espero en los comentarios!




















No hay comentarios en ¿Qué es una paleta de colores Web y cuáles son las mejores herramientas para crearla?