Si hay un plugin que está revolucionando la forma de diseñar y maquetar una web, ese es Elementor page builder para WordPress. ¿Qué te parece si conocemos más fondo qué tiene este constructor de páginas que ha convencido a tantas personas?
Elementor page builder constituye, en sí mismo, toda una revolución ya que facilita (más aún si cabe) la creación y diseño de cualquier página en WP. También supone, en varios aspectos, toda una evolución y mejora respecto a su competencia.
¿Qué es Elementor para WordPress?
Elementor para WordPress, es un popular maquetador visual o constructor de páginas web de esta plataforma. En su interfaz hay una extensa colección de plantillas, widgets y un editor visual tipo «arrastrar y soltar», ideal para los que no tienen conocimientos de programación o diseño.
Si algo lo caracteriza, es su amplia gama de widgets y funciones que se renuevan constantemente. De esta forma, podrás gestionar todos los detalles visuales y operativos del diseño de una página de manera intuitiva y en tiempo real.
¿Qué son los maquetadores visuales?
Si aún no sabes de qué va todo esto, te diré que lo que hacen los maquetadores visuales es personalizar los contenidos de tu página y conseguir acabados profesionales sin que tengas que tocar ni una línea de código en la web.
Y es que hasta hace unos años teníamos que tirar de html y CSS para conseguir diseños atractivos, lo que implicaba que solo los usuarios con conocimientos avanzados pudieran darle a su web la apariencia deseada.
Los demás nos teníamos que conformar con aplicar los ajustes básicos que permitiera hacer la plantilla (eso, o contratar a un profesional que le diera un repaso a la parte visual de la web).
Esas limitaciones, como bien sabemos, impedían que los emprendedores digitales fueran autosuficientes en la gestión de su proyecto. Por suerte, muchas de estas limitaciones se esfumaron el día que aparecieron los plugins de maquetación visual.
Hoy en día ya no es tan necesario tocar una línea de código. Con estos maquetadores puedes añadir columnas, botones, testimonios, carruseles de imágenes, listados con iconos y mil elementos más de una forma 100% visual.
En esencia, lo que te permiten hacer es darle a tu web la apariencia que tú quieras sin necesidad de pelearte con el código, ni de depender de desarrolladores cada vez que quieras hacer algún cambio en el diseño.
Pues bien. Dentro de todos los maquetadores existentes ahora mismo en el ecosistema WordPress (Visual Composer (WPBakery), Divi, etc.), hay uno que sobresale sobre los demás. Estamos hablando, como no, de Elementor Page Builder (ver la web oficial).
Préstanos unos minutos de tu tiempo para que te lo presentemos y verás como al acabar este post te alegrarás de haberlo leído.
¿Qué ofrece el Plugin Elementor que no tengan otros Page Builders?
A mi parecer, Elementor se destaca en cuanto a la cantidad de funciones que incorpora y muchas otras ventajas que quiero que conozcas.
Es por ello que en este post contaremos con la ayuda de Arturo García, junto a él te contaremos todo lo que podemos hacer con este fantástico plugin y cómo dar con ese diseño único que estamos buscando. ¡Vamos a verlo!
Elementor Page Builder: el plugin que te cambiará la vida
Personalmente, al principio empecé trabajando con Visual Composer (WPBakery) y luego me pasé a Thrive Content Builder, así que sé bien de lo que hablo. El caso es que este Page Builder nació a finales del 2016, en poco tiempo superó a todos los demás.
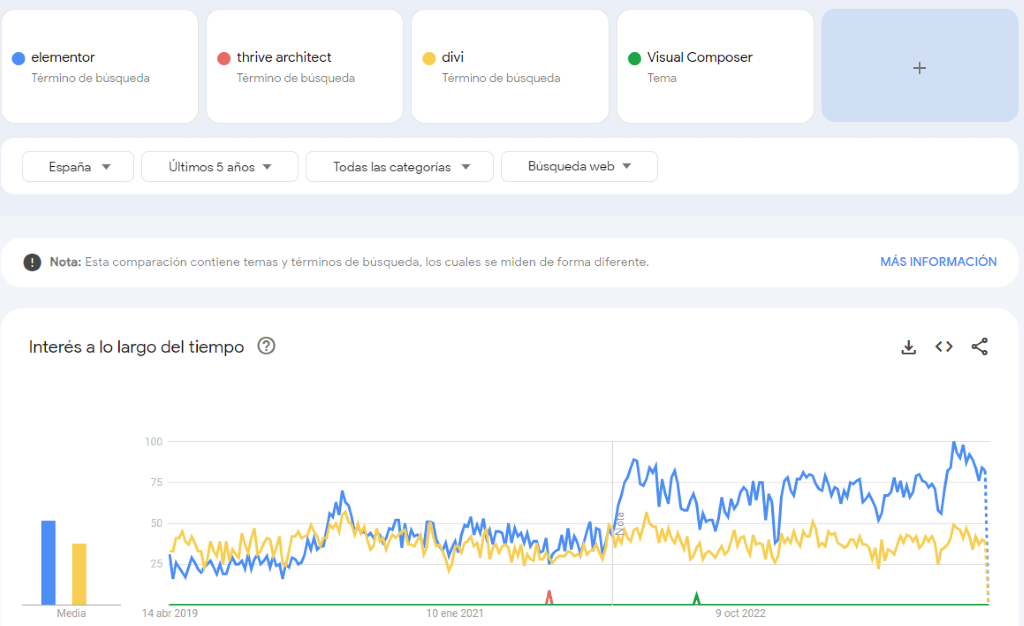
Si no me crees, observa la siguiente imagen de Google Trends:
Lo que estás viendo es una gráfica de Google Trends en la que se ve la progresión de Elementor frente a DIVI, Visual Composer (WPBakery) y Thrive Architect, otros plugins de edición visual más avanzados del momento.
Elementor es, naturalmente, el de la línea azul (si lo prefieres, puedes ver la gráfica directamente en Google Trends).
Pero ¿qué tiene de especial Elementor? ¿Por qué lo está petando de esta forma?
Ventajas de utilizar Elementor para WordPress
Hay varias razones por las que puede llegar a convertirse en tu mejor aliado.
1. Tiene una versión gratuita muy potente
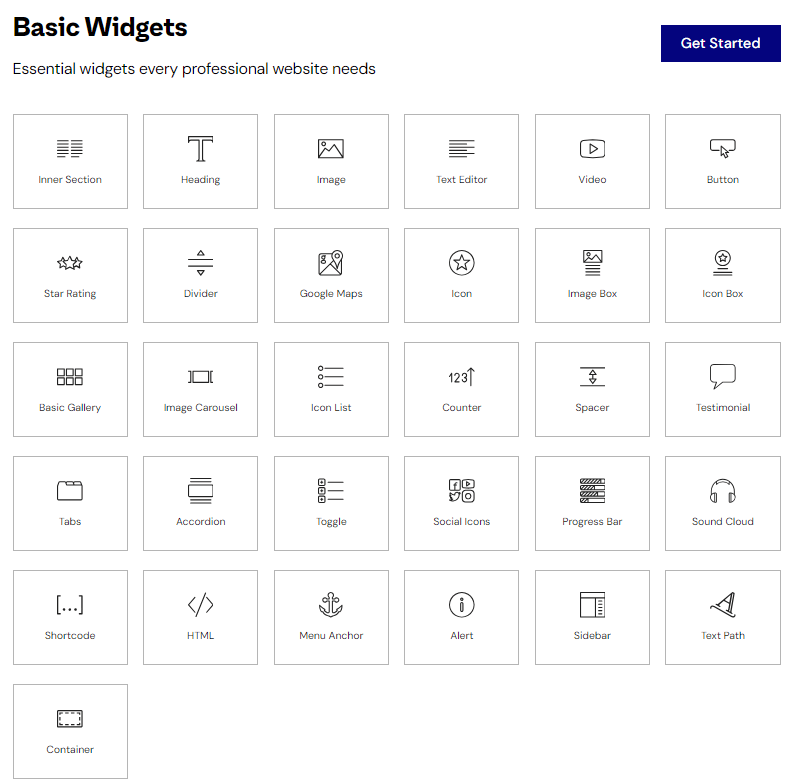
En la versión gratuita se incluyen más de 30 widgets que te permitirán ejecutar diseños de lo más elaborados.
Evidentemente, la versión de pago añade muchas otras funciones, pero la versión sin coste de este plugin es más potente que otros plugins de pago (y ahí lo dejo…).
Puedes probarlo sin ningún coste y más adelante decidir si vale la pena comprarlo, aunque (como veremos más adelante) es posible que te interese pasar por caja desde el principio.
2. Es intuitivo y fácil de utilizar
El conjunto de elementos disponibles se encuentran en la barra de la izquierda. Lo único que tienes que hacer para que se muestren en tu web es arrastrarlos hacia la derecha y soltarlos en la ubicación que desees.
¡No puede ser más sencillo de manejar!
Todo el proceso de diseño de la página y de edición de los textos se hace directamente sobre la página, no en el editor de WordPress, así que a todos los cambios los irás viendo en tiempo real, algo que te ahorrará mucho tiempo.
Si, por ejemplo, te equivocas en algún ajuste o te arrepientes de los cambios aplicados, puedes tranquilamente echar mano de «Historial» o de “Deshacer cambios”, recuperando así el diseño previo.
3. Es estable y preciso
En muchos plugins de este estilo seguramente te cueste mucho colocar los elementos donde tú quieres. A veces aparecen espacios en blanco porque sí, o se te cambian colores sin previo aviso, o las tipografías hacen lo que quieren, entre otras mil “chorraditas” más que te irritan y te hacen perder tiempo editando bloques que ya habías terminado.
Con este constructor de páginas que estoy presentando, esto no pasa. En el año y medio que hace que lo utilizo, no he detectado comportamientos inestables ni problemas de este tipo.
El plugin funciona como esperas que funcione. Sin sorpresas desagradables.
4. Ahorra muchísimo tiempo
Primero, porque ya no tienes que depender de terceras personas para hacer una landing page, maquetar una página de un nuevo servicio o crear unos nuevos botones para una sección determinada.
Tú mismo gestionas todo de una forma muy sencilla.
Segundo, porque una vez que te pones a trabajar con él la respuesta del editor es inmediata. Arrastras y sueltas, y el elemento aparece ubicado en su sitio en tiempo real. Nada de pantallas de carga ni de retrasos en la aparición de objetos.
Si a esto le sumas la estabilidad de la que te hablaba antes, tenemos como resultado la economía de tiempo en la maquetación de tus páginas.
Yo mismo he hecho algunas pruebas y tardo entre un 20% y un 40% menos en hacer la misma página con Elementor que con Thrive Architect.
Además, Elementor Page Builder cuenta con una función que reduce aún más tus tiempos de desarrollo: la posibilidad de guardar, exportar e importar plantillas.
Con él puedes guardar widgets, secciones y páginas completas con tu personalización para reutilizarlas más tarde, o bien exportarlas para utilizarlas en otros sitios (evitando tener que empezar cada vez desde cero).
5. Cuenta con diseños muy atractivos ¡y sin tocar líneas de códigos!
Elementor Page Builder no solo incluye una multitud de widgets diferentes, sino que además tiene «esos» widgets que marcarán tendencia.
El plugin pone a tu disposición la posibilidad de aplicar sombras a las cajas, o efectos (al pasar el ratón por encima de un determinado elemento), utilizar imágenes de fondo en las secciones y columnas y hasta degradados sobre las imágenes, jugar con títulos animados, elegir separadores de secciones avanzados y mucho más.
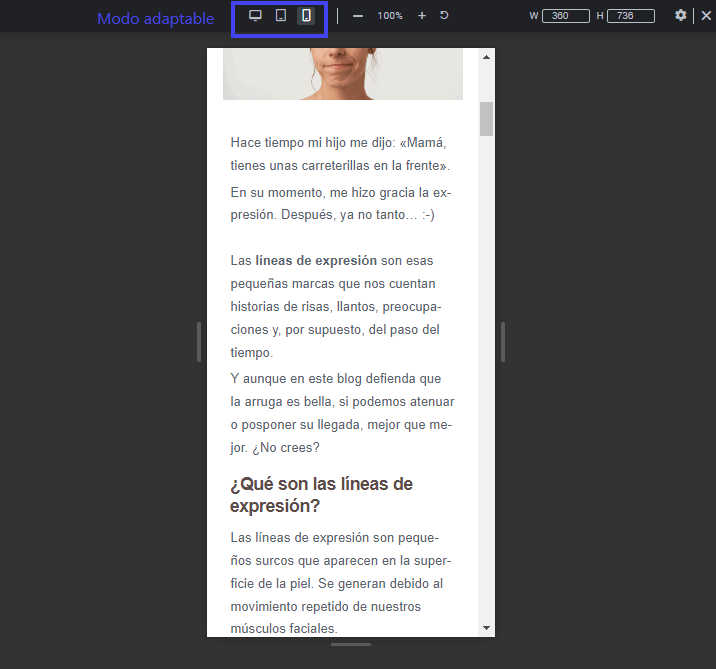
6. Cuenta con ajustes específicos para dispositivos móviles
Está muy bien que puedas hacer una web atractiva para la versión de ordenador, pero ¿qué pasa con las tablets y los móviles?
Como ya sabrás, hoy en día es fundamental tener una web que se visualice correctamente en dispositivos portátiles. Y es también un hecho que, en muchos casos, nuestra web no da la talla en ese apartado.
» También te puede interesar: ¿Qué es AMP?
La razón suele ser que, si bien las plantillas de WordPress y plugins de maquetación actuales son «responsive», no suelen permitir la aplicación de ajustes específicos para las versiones de móvil, por lo que muchas veces el acabado de la web en estos dispositivos no mantiene una correlación con la de la versión de escritorio.
Elementor soluciona este problema permitiendo la aplicación de estilos concretos a cada elemento en las versiones de escritorio, tablet y móvil. Incluso puedes ocultar determinados elementos en una versión o hacer que solo se muestre un widget en una resolución concreta.
Gracias a estas opciones tendrás un pleno control sobre cómo se visualiza tu web en cada dispositivo.
7. Su velocidad de carga es a prueba de Google
Otros maquetadores impactan de manera notable en los tiempos de carga de la web, y a estas alturas no creo que haga falta que te diga que a Google le gustan rápidas.
El hecho de que una web se vea perjudicada en este aspecto al instalar un editor visual es más que normal, ya que éste inyecta una buena cantidad de código en tu página (y hasta es aceptable que la web vaya un poco más lenta).
» También te puede interesar: ¿Qué es el WPO?
Elementor, por si no lo sabías, tiene un impacto mínimo en los tiempos de la web.
No voy a entrar en detalles técnicos de por qué carga más rápido que otros editores, pero te diré que su código es mucho más limpio y está mejor optimizado que el de la mayoría de competidores.
8. Con él puedes crear landing pages como un profesional
Una buena landing page debería prescindir de cualquier elemento de distracción, así que normalmente nos cargamos el menú principal, la sidebar y el footer.
Todo fuera.
Lo que queremos es tener un lienzo en blanco sobre el que construir nuestra página de aterrizaje, pero el problema es que no todas las plantillas te permiten ocultar esos elementos en una página determinada, así que en esos teníamos que meter mano al código para dejar la página vacía… hasta ahora.
Este constructor de páginas soluciona ese problema gracias a su función “Canvas”.
Lo que hace esta opción es crear ese lienzo en blanco que estábamos buscando: desaparece el menú, la sidebar, el footer y hasta el título de la página.
Además, funciona en cualquier plantilla, así que se acabó el tener limitaciones de este tipo o el tener que pelearnos con el código para crear nuestras landings.
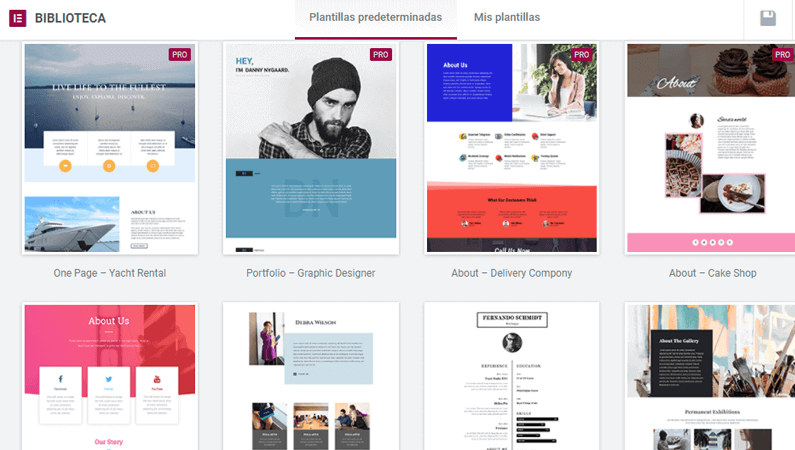
9. Tiene una extensa biblioteca de plantillas
Empezar un diseño desde cero no es sencillo.
Los primeros pasos son los más complicados, con lo que el simple hecho de tener una plantilla desde la que partir nos facilita bastante las cosas.
Elementor tiene su propia biblioteca de plantillas. Esta biblioteca se fue actualizando, poco a poco, hasta llegar a las 120 con las que cuenta en estos momentos.
Entre otras, incluye propuestas para hacer páginas de:
- Inicio
- Contacto
- Landings
- Servicios
- Temáticas
Ademas, si reutilizas y ajustas las plantillas a tus necesidades te ahorrarás mucho tiempo y estarás un poco más cerca de conseguir un resultado profesional.
10. Está dotada de Widgets específicos para marketing digital
La versión gratuita del plugin te permite hacer casi cualquier cosa a nivel de diseño, pero la versión de pago está definitivamente orientada hacia el marketing digital.
Más adelante te presentaré los widgets que te ayudarán a mejorar tu presencia en redes sociales, a vender tus productos y a aumentar tus conversiones.
Por ahora quédate con la idea de que Elementor Pro es una especie de navaja suiza que te ahorrará varios plugins relacionados con el marketing.
Los desarrolladores saben que una web bonita no sirve para nada si no se rentabiliza, así que sus esfuerzos se dirigen permanentemente a ese objetivo.
Elementor Pro ¿Cómo es la versión de pago del plugin?
Es hora de conocer qué incorpora la versión premium del plugin.
Global Widgets
Esta función te permite aplicar los cambios realizados en un widget en todas las ubicaciones donde se encuentre.
Supongamos, por ejemplo, que creas un formulario de contacto y lo añades en todas tus páginas de servicios, y que luego quieres cambiar un campo del formulario, o realizar un ajuste de diseño en dicho formulario.
En condiciones normales tendrías que ir página por página aplicando los cambios a cada formulario, sin embargo, con “Global widgets” haces los cambios una vez y estos se aplican a todos los formularios.
Por supuesto, eres tú quien decides cuáles widgets serán globales y cuáles no, pero imagínate el ahorro de tiempo que puede suponer el contar con esta opción cuando tienes elementos que se repiten en múltiples ubicaciones.
Varias de estas situaciones mee vienen rápidamente a la cabeza, como es el caso de banners, formularios de suscripción, iconos de redes sociales, botoneras de compartir, llamadas a la acción, tablas de precios, etc.
Inserción de CSS personalizado
El usuario menos avanzado huye de tener que tocar códigos y esa es una de las claves por las cuales Elementor está teniendo tanto éxito.
Pero ¿y si lo que queremos es ir un paso más allá?
Justamente para eso sirve este editor de css personalizado: nos permite añadir estilos concretos a cualquier elemento que hayamos creado en este constructor y ver los cambios en tiempo real.
Embed Anywhere
Supongamos que has creado un formulario de contacto con él y quieres que este se muestre en diferentes partes de la web (por ejemplo en el footer de todas las páginas y en la sidebar).
Con la función Embed Anywhere puedes guardar el widget del formulario, ir al personalizador de WordPress y en el apartado de widgets comprobar todos los widgets que hayas guardado previamente.
Ya puedes, entonces, insertar tu formulario en cualquier espacio que tu plantilla tenga habilitado para la inserción de widgets.
Elementor Pro incluye una serie de plantillas que no están disponibles en la versión gratuita.
En estos templates exclusivos se exprime todo el potencial del plugin porque incluyen los widgets que solo están disponibles en la opción de pago.
Esto significa contar con plantillas más elaboradas, versátiles y potentes.
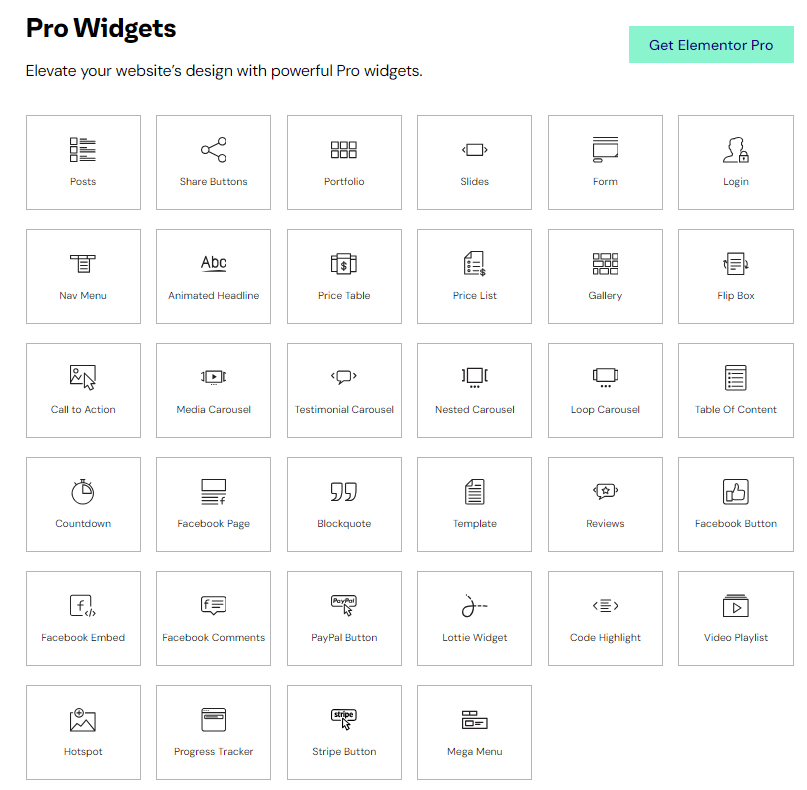
Más de 30 widgets exclusivos
La versión de pago suma muchos más widgets a los otros 30 que ya teníamos disponibles en la versión gratuita.
Para no entrar en detalle, tan solo vamos a enumerarlos y a facilitarte el enlace de una entrada del blog de Arturo García en la que comenta cada uno de ellos con más detenimiento:
- Posts. Inserta listados de tus entradas del blog en cualquier página.
- Portfolio. Muestra tus trabajos realizados de una forma atractiva.
- Slides. Pases de diapositivas ligeros, responsive y fáciles de configurar.
- Flip box. Es una caja que muestra un determinado contenido y que luego gira y muestra otro distinto cuando pasas el ratón por encima. Gracias a ella se consiguen efectos visuales únicos.
- Login. Genera un acceso al panel de control de tu web mucho más atractivo que el que trae por defecto WordPress. Es muy útil si tienes un sitio de membresía, cursos online o cualquier plataforma en la que debas dar acceso a los usuarios.
- Menú de navegación. Normalmente las opciones de personalización del menú de tu web dependen de la plantilla instalada, pero con este widget puedes insertar menús diseñados con este maquetador visual dónde tú quieras.
- Media Carrousel. Te permite crear slides de imágenes y vídeos, galerías de imágenes, light box, portfolios y todo lo necesario para mostrar tus imágenes en múltiples formatos.
Bien. Ha llegado por fin el momento de hablar de los widgets de la versión premium, cuyo enfoque está centrado fundamentalmente en el marketing.
Widgets de Elementor exclusivamente orientados al marketing digital
Forms
Añade formularios de contacto altamente personalizables, tanto en diseño como en funciones.
En un principio verás las típicas opciones que incluyen este tipo de plugins:
- Tipo de campo. De texto, check box, email, captcha, etc.
- Placeholder. El texto que se mostrará por defecto en ese campo.
- Campo obligatorio. Si marcamos un campo como obligatorio el usuario tendrá que rellenarlo para que el formulario se envíe.
También cuentas con varios ajustes de diseño con los que dar al formulario casi cualquier apariencia. Puedes cambiar el ancho de los campos, organizarlos por columnas, tamaño de texto, de botón, colores de las tipografías y bordes, etc.
Ahora bien: la razón principal por la que considero que este widget está orientado al marketing es porque también sirve para crear formularios de captación de suscriptores ya que se puede vincular con cualquier plataforma de email marketing.
De manera nativa utiliza Mailchimp y Mailpoet, pero (sí lo prefieres) te permite fácilmente crear una conexión con el resto de proveedores a través de Zapier.
Price Table
Crea tablas de precios para tus productos de una manera sencilla y con un diseño 100% alineado con el resto de tu web.
Mucha gente instala un plugin para añadir este ítem, pero luego se dan cuenta de que el diseño no encaja con el resto de la web, así que lo que toca es liarse con el código.
Con Elementor Pro conseguirás el mismo diseño que estás aplicando al resto de tu web sin necesidad de un plugin extra.
En marketing es imprescindible tener unas tablas de precios atractivas y correctamente optimizadas de cara a las conversiones. Con este constructor puedes añadir un botón al final de tabla y luego conectarlo con tu pasarela de pagos, facilitando la venta de tus productos.
Countdown
Esta es, sin más, una cuenta atrás para añadir expectación.
Personalmente lo utilizo mucho en las páginas de registro a webinars o en páginas de venta donde la oferta tiene una duración determinada.
Ni que decir tiene que la expectación es una de las estrategias de venta que mejor funcionan, así que deberías tener muy en cuenta este widget cuando vayas a lanzar algún producto o servicio.
Selecciona el día y la hora en la que el contador debe llegar a cero y… ¡listo!
Price list
Haz gala de una lista de precios como los que puedes encontrar en la carta de un restaurante.
Yo nunca he utilizado este widget, pero tú puedes sacarle partido si tienes que mostrar los precios de una carta, de una peluquería o de cualquier otro negocio que tenga un listado de tarifas extenso.
Widgets de WooCommerce
Crea tu tienda online directamente con Elementor y WooCommerce.
» También te puede interesar: ¿Qué tener en cuenta para montar una tienda online?
Saca beneficio de la potencia y versatilidad del plugin de ventas por excelencia conjugados con el diseño y acabado de Elementor.
Inserta productos en cualquier parte de tu web, organízalos por columnas, elige la categoría que se prefieras mostrar, etc.
También puedes crear una ficha de producto totalmente a medida gracias al widget Woo – Add to cart. El proceso a seguir para ello es el siguiente:
- Maqueta tu ficha de producto a tu gusto con Elementor. Por ejemplo puedes utilizar el widget “Carousel media” para crear la imagen de producto y sus miniaturas.
- Luego añade el título, el texto descriptivo y el resto de campos que consideres oportunos.
- Por último súmale el botón de compra con el widget Woo – Add to cart, vincúlalo con el producto de WooCommerce correspondiente y personalízalo a tu gusto.
¡Listo! YA tienes tu ficha de producto 100% personalizada.
Y no olvides guardar todo el conjunto como plantilla para posteriormente importarla en cada producto individual.
Añade botoneras para que los usuarios compartan tus contenidos en sus perfiles sociales (no creo que haga falta que te explique la importancia de contar con este tipo de botones en tu web, así que te lo voy a ahorrar).
Sólo diré de él un par de cosas: es un widget ligero (cosa poco frecuente en este tipo de plugins), configurable y que ahorra instalar otro plugin.
Blockquote
Hay muchas maneras de insertar citas o frases destacadas con Elementor, pero este widget añade la posibilidad de acompañar la cita con un botón de click to tweet.
Dispondrás de cuatro estilos de cita posibles y de varios tipos de botones, amén de opciones extra de personalización.
Añade también tu usuario para que al compartir la cita aparezca el típico “Vía @tunombredeusuario”.
Animated headline
Un buen título puede hacer que recibas más clics en Google, que mucha más gente se suscriba a tu newsletter o que alguien se interese por un producto o servicio.
Un título que capte la atención de tus visitas es un elemento crucial en tu estrategia de contenidos.
Por supuesto, la clave de un buen título reside en el copy, pero si podemos atraer la mirada del usuario con un diseño atractivo ya habremos dado un gran paso.
» También te puede interesar: Fórmulas del Copywriting
La función de este widget es resaltar una o varias palabras de tus títulos mediante dos tipos de animaciones:
1. Resaltado:
Desde aquí es donde puedes elegir entre 9 estilos que incluyen subrayados rectos, ondulados, tachar el texto, rodearlo, etc.
2. Texto rotatorio:
Supongamos que tienes un título en la home de tu web de este tipo “Casa Rural San Pedro, un lugar para desconectar”; con este widget podrías dejar fija toda la frase menos la última palabra.
Esa última palabra irá cambiando:
1º “Casa Rural San Pedro, un lugar para vivir”
2º “Casa Rural San Pedro, un lugar para descansar”
3º “Casa Rural San Pedro, un lugar para reir”
Es una buena forma de dar a tu web un aspecto moderno y dinámico y (de paso) dejar embelesados a los que la visitan.
Testimonial carousel
Antes de ir a comer a un restaurante, miras las opiniones de Trip Advisor; antes de comprar en Amazon, revisas las valoraciones de otros usuarios que ya hayan adquirido el producto; si vas a comprar un curso online, lees con detenimiento lo que dicen los antiguos alumnos.
El poder de los testimonios es inmenso y con este widget les sacas el máximo partido.
Search widget
Añade un buscador con un estilo 100% personalizado. WordPress trae por defecto un widget con esta función, pero solo lo puedes añadir a una zona que te permita insertar widgets (y su diseño es bastante soso).
Con este widget puedes darle la apariencia que quieras y colocarlo donde te dé la gana.
Supongamos que en la página de inicio de tu web tienes las tres últimas entradas que has publicado. No sería mala idea que pusieras el buscador justo debajo, ¿cierto?
Nosotros ya hemos hecho pruebas y este pequeño detalle reduce enormemente la tasa de rebote.
Normalmente el usuario entra, mira tus últimos posts y si no ve algo interesante se va, pero si tiene un buscador muy a mano quizá le pique la curiosidad de saber si has escrito sobre una determinada herramienta o temática.
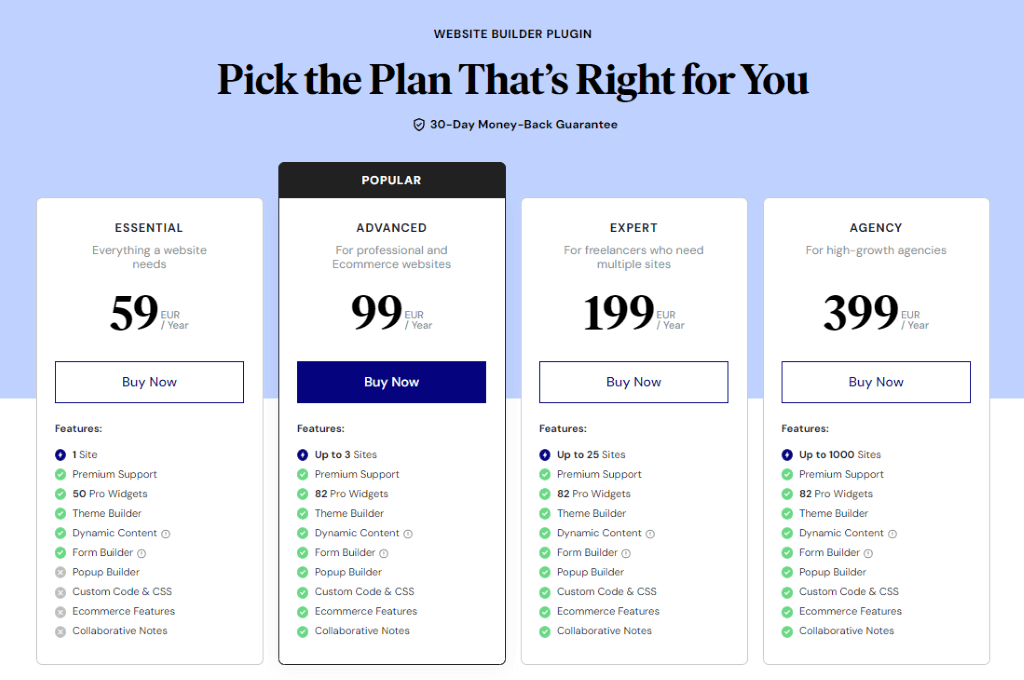
Precios y opinión personal sobre Elementor Pro
La licencia Pro cuenta con cuatro tipos de licencia disponibles:
- Essential. Válida para un solo sitio. 59€ al año.
- Advanced. Se puede utilizar en tres instalaciones de WordPress. 99€ al año.
- Expert. Se puede instalar en 25 sitios. 199€ al año.
- Agency. Para grandes agencias, con más de 1000 sitios. 399€ al año.
El usuario que solo utilice este plugin en su web tendrá suficiente con la licencia Personal o ESSENTAIL.
Ahora bien: si ya tienes un dominio y un subdominio con dos instalaciones de WordPress y quieres utilizar la versión Pro en ambas, o si tienes dos o tres webs diferentes te saldrá más rentable la Advanced.
Por último, solo recomendaría la Expert a los profesionales del diseño web que necesiten utilizar Elementor Page Builder en todas las páginas de sus clientes.
Todas las licencias tienen una duración de un año, así que después de ese periodo tendrás que renovarlas si quieres seguir recibiendo actualizaciones y soporte.
En mi caso, cuando llegó el momento de renovar, me ofrecieron un descuento del 50%, así que supongo que esta será la práctica habitual para fidelizar a sus usuarios.
Y ahora viene la pregunta del millón…
¿Merece la pena pagar por Elementor Pro o tenemos suficiente con la versión gratuita?
Sí, pero, su versión gratuita es tan buena que es un arma de doble filo.
Por un lado, ha conseguido crecer exponencialmente en muy pocos años gracias a ofrecer un producto de altísima calidad. Pero por otro lado, al ofrecer tanto valor de manera gratuita muchos usuarios tienen suficiente con esa versión y no sienten la necesidad de adquirir la versión Pro.
Este es un razonamiento comprensible y lógico. De hecho, yo mismo me plantee en su momento si merecía la pena pasar por caja.
Pongamos, ahora, al plugin en perspectiva.
Por otro lado, hay toda una serie de añadidos en la versión premium que por sí solos ya valen lo que cuesta todo el plugin.
Me refiero a:
- Forms. Este widget se podría vender perfectamente como un plugin independiente por los 59€ que cuesta Elementor Pro.
- Share Buttons. Con él nos ahorramos un plugin (Social Warefare, Monarch, etc.), y si encima estábamos utilizando uno de pago nos ahorramos un dinerillo.
- Widgets de WooCommerce. Los que hayan creado tiendas virtuales con WooCommerce sabrán que la personalización a nivel estético del plugin no es sencilla, incluso tienes que tocar el código para cambiar el dichoso color morado del botón de compra. Con la versión Pro puedes hacer una tienda virtual atractiva y potente sin tirarte de los pelos cada dos por tres. ¿Cuánto vale esto para alguien que quiera montar su ecommerce?
- Widgets de redes sociales. ¿Alguna vez has intentado mostrar los comentarios de una publicación social en tu web? Más de una vez he tenido que hacerlo para algunos clientes y en ocasiones es un auténtico dolor de muelas, pero con este constructor es sencillo y rápido.
Resumiendo
Si solo vas a utilizar el plugin para maquetar algunos contenidos o vas a darle un uso esporádico, es probable que tengas suficiente con la versión gratuita.
La versión Pro está muy enfocada al marketing digital, así que si tu objetivo es rentabilizar tu página web o blog, la versión de pago te vendría francamente bien, sobre todo teniendo en cuenta todo lo que ofrece por su precio (este post esta basada en otro que escribimos en su día junto a Arturo García).
Para ir cerrando…
¿Ves ahora por qué te decía que Elementor Page Builder es el mejor aliado del emprendedor digital?
Como puedes ver, son muchas las ventajas que otorga esta plataforma: diseñas más rápido, no dependes de nadie para personalizar tu web, evitas meterle con el código, te ahorras plugins, dinero y tiempo, haces hincapié en marketing, etc.
Y tú ¿ya lo has probado? ¿Utilizas algún otro maquetador visual?
¿Cuál ha sido tu experiencia?
Me encantaría leer lo que tengas que contar en los comentarios, así que adelante. Un saludo y gracias por llegar hasta aquí!















No hay comentarios en ¿Qué es Elementor, para qué sirve y cómo funciona este page builder en WordPress?