Todas las páginas de una web deben tener un footer, y si la tuya no lo tiene o si lo tiene mal trabajado, necesitas darle la atención apropiada cuanto antes. Y es que, contrario a lo que pudieras pensar, la última parte de tus páginas es muy importante si la sabes aprovechar.
Para que tu proyecto web esté optimizado de la “A” a la “Z” te he preparado este post con todos los detalles relevantes que tienes que saber sobre el footer.
Te diré qué es, para qué sirve, cómo debes usarlo y lo que no debes hacer. Al final te mostraré unos ejemplos para hacerlo más gráfico. Empecemos.
El footer es la sección final de una página web, la que pone fin al contenido. La idea es darle un marco final a la información, para lo cual se suelen colocar enlaces a otras secciones de la web, botones de compartir en redes sociales, datos de contacto de la empresa, entre otras cosas de interés.
Para indicarle al usuario que ya llegó al footer, se hacen cambios en el diseño gráfico de este: cambio de color, de fuente de letra, se le enmarca, etc. Esto se logra con maquetadores, bien sea plantillas para un CMS o un software web. También se le puede generar el footer html, es decir, desde una etiqueta HTML.
Sea como sea que lo crees, lo importante es que te asegures de configurarlo para que aparezca en todas las páginas de tu web. Así mantienes uniformidad en el diseño y tanto tú, como tus usuarios podréis aprovecharlo.
El footer cumple una doble función: mejorar la experiencia de usuario y trabajar el posicionamiento orgánico.
Mejora la experiencia de usuario
El objetivo principal de un footer es indicarle al usuario que ha llegado al final de la página y además, ofrecerle un resumen visual de páginas a tener en cuenta.
¿Por qué esto es importante?
Por un lado, porque así no se queda con la sensación de que hay más, como sí pasa con las páginas de scroll infinito.
Por otro, esto se puede aprovechar para ofrecer enlaces a otras partes de la web, mejorando la navegabilidad del sitio y la UX .
El footer web también es útil para colocar los datos importantes de la empresa o autor, lo que les permite a los usuarios contactarlo si es necesario, fomentando la confianza en el sitio web.
Asimismo, puede ser un complemento perfecto del menú principal, alojando enlaces importantes que no “caben” dentro de este para que el usuario pueda ir directamente hasta secciones como el blog, la tienda o la sección de preguntas frecuentes, u otros que inciten a la acción como contactar o suscribirse a la newsletter.
Mejora tu posicionamiento orgánico
Si lo piensas, el footer es un espacio que está presente en todas las páginas de una web. Esto le concede un alto potencial para trabajar en enlazado interno de tu sitio, y por tanto, es clave en su arquitectura.
Las URL que se incluyan en el footer van a recibir los enlaces entrantes de todas y cada una de las páginas de la web en las que esté. Por tanto, es interesante que valores por qué páginas apuestas y a cuáles quieres dotar de un plus autoridad al incluirlas en el pie de página.
Por ejemplo, puedes añadir enlaces a categorías, productos o servicios o artículos del blog. En el caso de las categorías o de los productos o servicios, estos no suelen tener oportunidad de conseguir enlaces entrantes, por lo que agradecerán el interlinking que le ofrece el footer.
Con los artículos nuevos del blog sucede otro tanto: es una gran ocasión para darles un impulso adicional en el posicionamiento y que disfruten temporalmente de la autoridad que le ceden las páginas principales.
Sabiendo que el bot va a visitar la home y que tomará buena nota de los enlaces que hay en ella (incluidos los del footer), es un filón que no hay que desaprovechar, ¿verdad?
Los estudios de desplazamiento web (scrolling) revelan que la mayoría de los usuarios se centra en la información que hay en la parte superior de las páginas.
Pero la verdad es que esto depende de las estrategias que use el webmaster, ya que otras páginas que distribuyen sus contenidos ampliamente tienen mejor scrolling.
Así que tu footer no necesariamente tiene que ser un “desperdicio” de tiempo y recursos. Por ejemplo, si tu web tiene un menú desplegable que “baja” junto con el contenido, el usuario puede consultar otras secciones desde allí.
Pero si no lo tienes y el usuario se encuentra en la mitad de la página, puede optar por terminar de bajar al pie.
Además, con el objetivo de mejorar la experiencia del usuario, muchos SEO lo optimizan al agregar elementos que para sus audiencias son importantes. Esto ha provocado que los usuarios estén más familiarizados con el footer y bajen hasta él con frecuencia.
Así que al tenerlo, estás mejorando la experiencia del usuario y la navegabilidad, factores muy importantes para mejorar el posicionamiento.
Si además, tenemos en cuenta el interlinking mencionado anteriormente, el footer logra un combo perfecto con el usuario y con Google.
Si bien no hay un listado “correcto” de los elementos que debe incluir el footer de una web, sí que hay varios que son esenciales en la mayoría de los casos. Son los siguientes:
Es fundamental que tus usuarios puedan compartir los contenidos que les gusten, así que puedes añadir los botones de compartir o seguir tus perfiles en redes sociales. Investiga cuáles son las plataformas sociales que más usan tus usuarios y prioriza esas.
El logo de tu marca
El inicio no es la única zona en la que debes colocar el logo, recuerda que tu web es el principal portal para hacer buen branding. En el footer puedes colocar algunas variaciones que llamen la atención y que hagan al usuario pensar en tu marca durante las visitas a tus contenidos. Por ejemplo, podrías agregar tu logo y debajo el eslogan.
El NAP
Los datos de contacto son muy importantes para crear y fomentar el feedback con el público, así que un buen footer siempre tiene tus números de teléfono, e-mail de atención al cliente o soporte, y la dirección de tus oficinas físicas (si las tienes).
Es probable que quieras que tus usuarios te dejen sus datos de contacto para seguir cultivando su interés por tus contenidos gracias a la newsletter.
Aunque existen varias estrategias para colocar tu formulario de suscripción, el footer es muy práctico. Como los usuarios llegaron al final del contenido, y si les gustó lo que leyeron, vieron y/u oyeron, se sentirán motivados a dejarte sus datos para que le envíes más.
Aviso de derechos de autor
El aviso de derechos de autor o copyright, tiene que estar en alguna parte de tu web, así los usuarios sabrán que deben cumplir con las leyes internacionales y nacionales sobre el uso de contenidos ajenos. Colocarlo en el pie de tu página es conveniente porque quienes buscan usar tus contenidos de seguro lo buscarán allí.
Sitemap o Mapa del Sitio
Este es otro elemento infaltable en el footer, porque los usuarios pueden ver cuál es la estructura general de tu web y encontrar enlaces a secciones que no han visto en la navegación normal. Como ves, es una oportunidad de conservar al usuario por mucho más tiempo y para ayudar a Google a entender mejor tu sitio web.
Reconocimientos y sellos de confianza
Si tu empresa ha ganado premios u obtenido sellos que avalan la seguridad, estabilidad y otros atributos que tengas, puedes publicarlos en el footer.
Es una solución muy efectiva porque, por lo general, los usuarios no se fijarán en ello si haces toda una nota de prensa, pero al colocarlos en el pie los usarás de una forma más apropiada.
Sobre…
Esta es una breve descripción de tu empresa o proyecto web que da una idea del propósito de este y sus valores o principios más importantes.
Es común que esta venga acompañada de un enlace a la sección “Sobre mí». Colocar esta información en el footer tranquilizará a los usuarios que aún no confíen en ti.
Textos legales
Todos los sitios web tienen que mostrar sus textos legales (que serán unos u otros en función del proyecto). Estos textos han de aparecer en todas y cada unas de las páginas de la web, por lo que el footer es el sitio ideal para cumplir este requisito.
Para saber qué poner en el footer de tu web tienes que conocer a tus usuarios, no vale que solo lo rellenes porque sí. Sé estratega y prioriza las secciones que más les interesan a tus usuarios. Por ejemplo, si tienes una audiencia muy activa en redes sociales no debes dejar de poner los botones de compartir.
Por otro lado, puedes agregar los enlaces a las páginas que no tienen tanto tráfico pero que son relevantes para tu estructura web. Este es el caso de algunas páginas de productos o de categorías que no caben en el menú principal. Y si tu sitio es lo suficientemente grande, puedes agregar las diferentes etiquetas que usas para agrupar los contenidos.
Todo esto mejora la navegación del usuario, pero también la del bot de rastreo que pasará más veces por estas páginas y notará que tienen muchos enlaces entrantes -los de cada footer en que pongas un enlace hacia ella- y las agregarán siempre como parte de tu estructura web.
5 errores que no debes cometer en el pie de página
Además de las cosas que puedes poner en el footer, también hay otras que no. Es más, puede ser un error ponerlas. Aquí 6 de esos errores que no debes cometer:
No creas que tienes que poner todas las redes sociales en tus páginas si en realidad no tienes un perfil en cada una. Esto solo decepcionará al usuario. Y lo mismo ocurriría si, aunque tienes perfil, por ejemplo de Twitter, solo tienes 3 tuits.
Lo cierto es que ni siquiera te preocupas por ello. Así que sería un error ponerlo en el footer… y en cualquier parte de tu web.
2. Incrustar enlaces sin relevancia
Si tienes un blog donde no trabajas tanto el SEO o contenidos de calidad de cara al usuario, no uses el footer para poner enlaces hacia esos posts, ya que, no son relevantes para el usuario ni para el posicionamiento. Cuando el visitante llegue (suponiendo que haga clic) y vea que se trata de algo sin mucho valor solo hará rebote, algo que es perjudicial para tu posicionamiento SEO.
3. Agregar demasiados elementos
Recuerda que el objetivo del footer es facilitarle las cosas al usuario, así que si agregas un montón de elementos, aunque sean importantes, se restan relevancia unos a otros y el usuario se irá por el que menos te interesa. O hasta puede que ni siquiera haga clic por sentirse abrumado.
4. No poner nada
Es imposible que no tengas nada importante con lo que puedas “concluir” tus páginas. Es verdad que puede ser que no creas necesario agregar muchos elementos, pero como mínimo debes tener los textos legales, el NAP y tu logo.
Hay quienes apuestan por un estilo minimalista, y es totalmente válido, pero siempre se pone algo en el footer.
5. Que no sea responsive
Si tu footer tiene buena cantidad de elementos, es imperativo que se adapte a los dispositivos móviles que más usan tus visitantes. La idea es que todos los elementos queden bien dispuestos en todas las pantallas, de lo contrario todo se verá amontonado o perderá el orden lógico.
6. Poner etiquetas
No utilices ningún tipo de etiqueta H en el pie de página, o despistarás al bot cuando te visite.
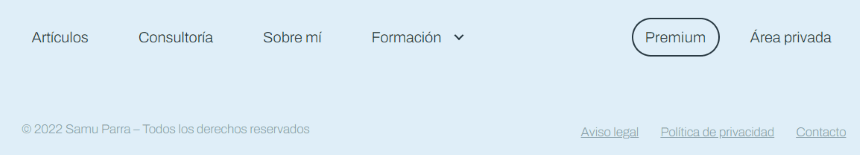
Ahora vamos a ver 3 ejemplos de cómo se pueden usar los footers y :
Este footer es minimalista y contiene los enlaces al Blog, a sus servicios, a reforzar su autoridad con el «Sobre mí» y sus cursos de formación. Un resumen de su universo de marca simple, pero efectivo.
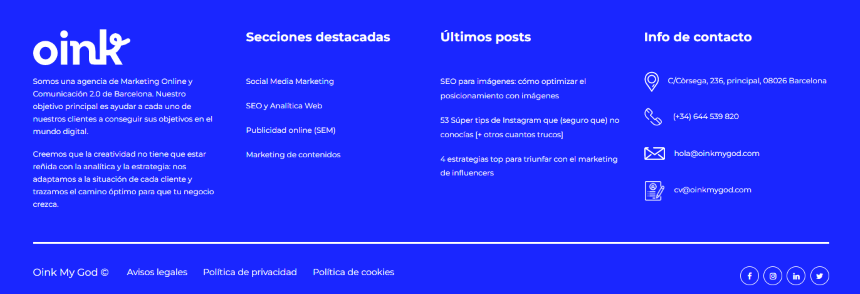
Destaca por cómo aporta información relevante y bien organizada. Además de su presentación, tiene las categorías destacadas y los últimos posts del blog. Y por supuesto, no pueden faltan la información de contacto, las redes sociales y los textos legales.
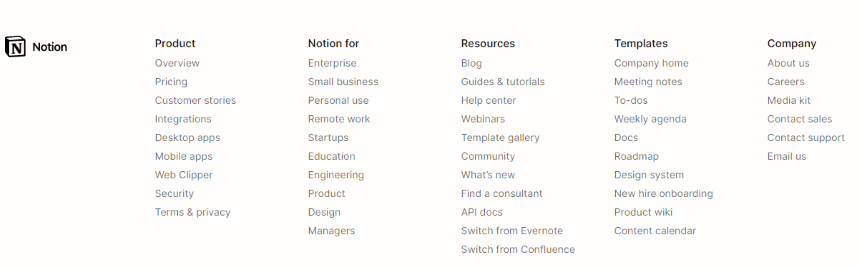
En esta captura vemos que Notion sobre-optimiza el footer. Esto es un ejemplo claro de lo que no hay que hacer.
Conclusión
El footer es una sección poco valorada por los propietarios de las webs, y esto es un error por las razones que hemos visto. Si bien es cierto que no es la parte más destacada ni mucho menos, sí que sirve para mejorar la navegación, la experiencia de tus visitas y para darle un cierre apropiado al contenido que has preparado.
Por lo tanto, trabaja siempre el footer y optimízalo pensando en tus usuarios y en Google.
Te leo en los comentarios.








Gracias Jose por tan amplia y concreta información. Si, el footer es importante para el posicionamiento SEO y navegabilidad del usuario, pero en muchas ocasiones apenas se le echa cuenta.