En la actualidad, hablar de las URLs es hacerlo de algo básico para cualquier área del Marketing Digital, pero ¿realmente conocemos qué es una URL y cuál debería ser su estructura? Por otro lado, ¿sabemos cómo esa estructura puede afectar al SEO de nuestro sitio Web o eCommerce?
De primeras, casi todos solemos pensar que este elemento es una parte irrelevante del ecosistema de Internet y que su uso se limita a designar la dirección de una página. Pero, una URL es mucho más importante que todo eso, entre otras cosas, escoger la estructura correcta puede ayudarnos a mejorar nuestro posicionamiento orgánico en Google.
¿Qué es una URL?
Un Localizador de Recursos Uniforme, más conocido como URL (Uniform Resource Locator), es aquella dirección única y específica de páginas, contenidos y recursos que hay Internet y que utilizamos con el objetivo de que sean localizados por un navegador Web y visualizados por los usuarios.
Esta abreviatura, si bien es un término bastante común y que solemos usar mucho en nuestro día a día (más si hemos creado un sitio Web propio), en ocasiones se suele estructurar y utilizar demasiado a la ligera, olvidando su verdadera importancia para el SEO y su significado para nuestra presencia Online.
Según la definición anterior, cada contenido que se sube a Internet y cada página que se crea, cuenta con una dirección específica y única, que no puede ser replicada y con la cuál podremos acceder directamente a dicho recurso a través del navegador de nuestro terminal de sobremesa o dispositivo móvil.
¿Pueden existir dos URLs iguales?
No, es imposible que existan dos URLs iguales. De cierta forma, podríamos compararlo con cualquier tipo de identificación «única», como el número de DNI, Pasaporte o del Carnet de Conducir: solo existe uno por persona y esos dígitos se usan para poder identificar solo a ese individuo.
Ahora que ya sabes qué es una URL, me gustaría aclarar que no sólo las páginas Web tienen una dirección específica. Las imágenes, los vídeos y otros diferentes recursos que se suben a Internet también poseen una dirección específica y única con la cuál poder localizarlos.
Tú mismo puedes hacer una prueba rápida de esto que te digo: busca cualquier imagen o vídeo, selecciónalo y haz clic derecho sobre él y en el desplegable haz clic en “copiar dirección de imagen”, luego pégala en otra pestaña del navegador y tendrás una URL única que te llevará a ese mismo contenido y no a la página de dónde la sacaste.
Por ejemplo, ya que estás en este artículo, hazlo sobre la imagen de portada superior. Verás que en este caso es: https://josefacchin.com/wp-content/uploads/2020/08/que-es-url.png
¿Para qué sirve una URL en Internet?
Tras la definición anterior, seguro que ya intuyes cuál es su verdadera utilidad. Un Localizador Uniforme de Recursos sirve para encontrar un archivo específico dentro de todo un mar de información que se encuentra en Internet.
Para que te hagas una idea clara de su importancia, ¿te imaginas encontrar a un pez en concreto en el medio de todo el océano? Sería una locura, ¿verdad? Pues lo mismo sería buscar un recurso, página Web o archivo en la red, si no fuese gracias a esa dirección especifica.
¿Quién y por qué inventó este concepto?
Este concepto fue ideado en 1995 por Tim Berners-Lee (el padre de la World Wide Web) y su equipo, como un método para que los autores pudiesen conectar sus documentos y archivos a Internet creando un hiperenlace a ellos, así como también encontrar los documentos o páginas de otros usuarios.
Esta dirección que se le asigna a cada uno de esos primeros archivos que se subían a Internet combina en su texto el equipo del que procede la información, el nombre del directorio que contiene el archivo y el nombre del mismo archivo que se está buscando.
Además, a ello hay que sumarle el esquema o protocolo de red que usamos para recuperar la información al acceder a una Web. Algunos ejemplos son los mundialmente conocidos “HTTP y HTTPS”, aunque hay algunos otros como FILE, FTP o MAILTO, que ya te mencionaré más adelante.
Ejemplo práctico para comprender mejor una URL
Hasta ahora te he ido contando un poco del aspecto teórico de lo que conocemos como un «Localizador Uniforme de Recursos», pero veamos un par de ejemplos de manera más práctica.
Supongamos que necesitas ayuda para gestionar tu blog o para potenciar el posicionamiento SEO de tu eCommerce en Google, has escuchado hablar sobre mí y te interesa consultar mi sitio Web. Para hacerlo, solo hace falta introducir la siguiente URL en tu navegador:
- https://josefacchin.com/
Pero, ¿qué pasa si en vez de contratar mis servicios, lo que te interesa es conocer un poco más sobre el tema del Marketing de Contenidos. En este caso, estás buscando un contenido específico dentro de mi Blog. Para acceder a él, hace falta introducir en el navegador la dirección específica de ese artículo:
- https://josefacchin.com/que-es-el-marketing-de-contenidos/
Como ves, la dirección es bastante similar a la del primer ejemplo, con la diferencia de que se le agrega la sección “/que-es-el-marketing-de-contenidos/” que en este caso vendría a ser el nombre del archivo específico que contiene el contenido que estás buscando.
Ahora, teniendo en cuenta este ejemplo, el nombre, diseño y la arquitectura de la información de los sitios Web que visites puede variar, por lo que siempre habrá ligeras diferencias en la forma en la que se organizan sus archivos y esto a su vez se verá reflejado en las estructuras de sus URLs.
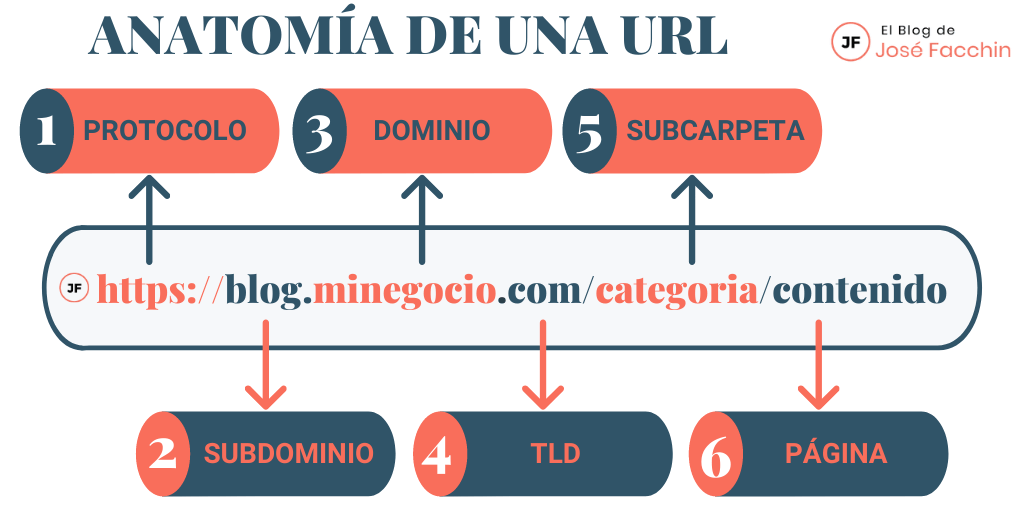
¿Cuál es la estructura básica de una URL?
Veamos rápidamente cómo se estructura una URL SEO friendly de manera detallada y qué papel juega cada uno de los elementos que se pueden apreciar en ella.
1) Protocolo
Comencemos por lo principal, el esquema de la dirección. Este es el que dicta cuál será el protocolo de transferencia de datos que se va a utilizar.
En Internet, generalmente se utiliza el HTTP o HTTPS para comunicar o enviar datos a tu ordenador desde el equipo que contiene la información de la web.
En el caso de mi web el protocolo que puedes ver es: “https://”, cuya «s» final indica que es una Web catalogada como «segura» gracias a un certificado SSL de seguridad.
¿Qué pasa con las WWW?
El clásico “www” que hace referencia a la “World Wide Web”, ¿debería utilizarce siempre?
Un dominio o subdominio puede comenzar con el “www”, aunque no es obligatorio. De hecho, en la actualidad, las www son muy poco utilizadas. Hoy muchas páginas deciden no mostrarlo (como la mía, que la he configurado desde el administrador de WordPress y desde mi Hosting para que no aparezcan).
2) Subdominio
Un subdominio es un subgrupo o sub-clasificación del nombre de dominio principal, el cual es definido con fines organizativos, que podría considerarse como un nuevo dominio de segundo nivel. Normalmente es una serie de caracteres o palabra que se escriben antes del dominio.
Este subdominio a nivel SEO, es considerado casi como una nueva Web, aunque relacionada con el dominio principal. El mismo se configura desde el mismo proveedor de dominio del principal, pero lleva aparejado una nueva instalación Web.
3) Nombre del dominio
Es el nombre que le asignamos a nuestro sitio Web y que junto al TLD constituirá el dominio único y principal de nuestro negocio o proyecto.
4) Top Level Domain (TLD)
Es el último componente de un dominio, generalmente suele terminar en “.com” o en el TLD del país «.es, .it, .fr», por ejemplo. Pero, con el tiempo han ido apareciendo más y más, desde algunos comunes como “.org, .net o .info” hasta otros bastante raros como “.xyz”.
En el caso de mis sitios Web: para mi blog el dominio es «josefacchin.com», para el de mi agencia es «jfdigital.es» y para el de mi escuela «webescuela.com». Recuerda, no puede haber otros dominios iguales a estos.
» Dominio = Nombre + TLD
Aquí comienza la dirección única y específica. Si bien prácticamente todas las páginas de Internet, salvo excepción puntual, incluyen el “https:// + nombre de dominio + TLD”, ese nombre de dominio Web más el TLD son totalmente únicos para cada una de ellas.
Y, ese dominio, es lo que permite que cada uno de los sitios que se crean se diferencien entre sí y que no entremos por accidente a una página diferente.
De cierta forma, nuevamente podríamos comparar al dominio con el nombre en un DNI, aunque en este caso nadie podría tener tu nombre, excepto que este configurado con un TLD diferente (.com, .net, .es, etc.).
- Dominio raíz: el nombre que le damos a nuestro sitio, en mi caso es “josefacchin.com”.
Nota: cuando el TLD que acompaña a un nombre de dominio es diferente, a esos dominios, también se los considera como diferente y por lo tanto pueden no ser propiedad del mismo dueño. Por ejemplo, jfdigital.es es de mi propiedad, pero, jfdigital.com es propiedad de una empresa china.
5) Subdirectorio o subcarpeta
Se trata de una carpeta o contenedor dentro de un dominio, que podemos usar para separar o agrupar diferentes archivos.
En este caso, un mismo dominio puede tener múltiples subdirectorios, y se suelen utilizar para separar por categorías el contenido de un sitio Web. Ésta puede o no tener subdirectorios, dependiendo de la estructura que se le da al sitio.
Un Sub-directorio también se trata de una sección que puede haberse creado dentro del dominio principal, aunque con unas características propias, como es el caso del «blog» en algunos eCommerces, que lo tienen separado y donde puedes instalar incluso un CMS diferente al del dominio principal del negocio.
6) Nombre del archivo o página
Finalmente, tenemos el nombre del archivo o página, que básicamente lo usamos para especificar algún contenido, archivo o documento dentro de un dominio.
En el ejemplo que te he dado antes lo puedes ver en esta parte:
- “/que-es-el-marketing-de-contenidos/”.
Si, por ejemplo, yo hubiese guardado ese post en un subdirectorio, el subdirectorio se vería antes del nombre del archivo. Si colocamos un ejemplo, podría verse algo así:
- “/blog/que-es-el-marketing-de-contenidos/”
Siendo “/blog/” el subdirectorio o subcarpeta.
¿Cuáles son los tipos de URLs que existen?
› HTTP y HTTPS
El HTTP es el Protocolo de Transferencia de Hipertexto, es decir, es la regla de comunicación que permite las transferencias de información en la World Wide Web.
Antes te comentaba que en Internet se suele utilizar casi siempre el http o el https. Sin embargo, no son los únicos esquemas o protocolos que existen, hay más, aunque cada uno tiene un uso específico, por lo que de cierta forma son tipos diferentes que podemos encontrarnos.
Otros que es importante ver son:
› Mailto
Este es el que se utiliza para correos electrónicos, y si bien no te suena el nombre de Mailto, seguro que te sonará este ejemplo de dirección:
mailto:nombreejemplo@serviciodecorreo.com / mailto:info@jfdigital.es
¿Lo has visto alguna vez en Internet? Pues seguro que sí, ya que probablemente se asemeje a la dirección que utilizas en tu cuenta de correo electrónico, no importa el proveedor de correo electrónico que tengas.
Por cierto, si haces clic en una dirección de correo, en vez de abrirse otra pestaña o ventana del navegador, se abrirá algún gestor de correos que tengas instalado en tu ordenador o dispositivo, como puede ser Outlook.
» También te puede interesar leer:
- ¿Cómo crear una cuenta de Yandex Mail?
- ¿Cómo crear una cuenta de Gmail?
- ¿Cómo crear una cuenta de iCloud Mail?
- ¿Cómo crear una cuenta de Outlook?
› File
A diferencia de http, https o mailto, file es un protocolo que se utiliza internamente, es decir, en un mismo dispositivo. Puedes encontrarlo muy fácilmente, ya que solo basta con abrir el explorador de tu ordenador (como File Explorer en Windows).
Si entras a cualquier carpeta de tu ordenador, arriba podrás apreciar una dirección única, tal como la que se utiliza en Internet. Un ejemplo puede ser el clásico:
“C:\Users\…”
Esto lo que te indica es la dirección exacta en la que se encuentra un archivo o carpeta dentro de tu ordenador, y generalmente comienza con una letra, la cual hace referencia al nombre del disco duro o unidad de almacenamiento donde está dicho archivo o carpeta.
› FTP
Esto ya es un poco menos común de ver, ya que, en sí, el protocolo ftp o “File Transfer Protocol” se suele utilizar para acceder a un dispositivo desde otro, y así poder gestionar los archivos de manera remota.
Una característica de este tipo de protocolos es que requieren de un usuario y una contraseña para poder funcionar correctamente.
Un ejemplo en lo que se pueda ver de manera práctica es cuando usamos aplicaciones como TeamViewer.
¿Cómo optimizar tus URLs para SEO?
Ahora sí, hemos llegado a la parte que de seguro te interesa, cómo podemos mejorar nuestro posicionamiento orgánico a través de ellas. Porque, a fin de cuentas, se trata solo de una dirección para localizar nuestro sitio Web y los archivos que contiene, ¿no?
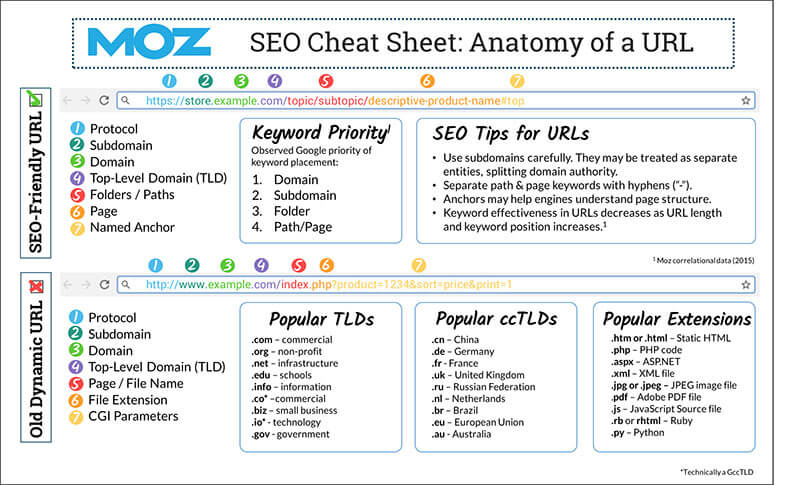
Pero también es posible optimizarla, como casi cualquier aspecto de un site. Para empezar, te dejo esta imagen bastante interesante cortesía de «MOZ», una de las herramientas SEO más importantes del mercado, en la que puedes apreciar un poco algunos tips rápidos a la hora de construir una URL SEO-friendly, enfocada a un mejor posicionamiento.
Además de ello, te dejo estos consejos que te serán útiles para optimizarlas muy fácilmente.
1. El contenido debe verse reflejado en tus URLs (usa palabras clave)
Cuando creas una para algún post o artículo, es importante que ésta refleje lo mejor posible el contenido que se muestra en el post en cuestión.
La mejor manera de hacerlo es utilizando la keyword o palabra clave principal del artículo, como sucede en el ejemplo que te di del post de Marketing de Contenidos que está en mi blog.
Además de ello, debes asegurarte de que no refleje ninguna fecha o carácter especial que no sea realmente importante, y créeme que son contadas las veces en las que es realmente necesario usar algún carácter especial o números.
Como recomendación, en WordPress puedes evitar que esto se haga de manera automática si te diriges a la sección de Enlaces permanentes en Ajustes, allí puedes o bien escoger la opción “Nombre de la entrada” para que se utilice el título de manera automática en ella.
También puedes escoger “Estructura personalizada” para que puedas organizar tu mismo la estructura de tu Web (aunque solo lo recomiendo si tienes experiencia y conocimientos del tema).
2. Intenta eliminar las «Stop Words» de tus direcciones Web
Éstas son un término originario de la lingüística computacional para identificar aquellas palabras “vacías” cuya única función es la de conectar términos, oraciones o hacer comparaciones.
Suelen comprender los denominados artículos, las preposiciones, pronombres, adverbios y poco más; algunos ejemplos de estas palabras podrían ser “y”, “o” y “u”.
Este tipo de palabras realmente no aportan nada a nuestra URL, si bien son útiles y muy necesarias en el texto propio del artículo, en la dirección es mejor omitirlas.
De esta forma, te ahorrarás algo de espacio, ya que ni siquiera el Crawler de Google toma en cuenta dichas palabras dentro de la dirección.
3. Omite los caracteres especiales y usa guiones medio
En el caso de los caracteres especiales, si bien son “especiales”, no aportan nada y solo quedan como un extra que termina por “ensuciar” la dirección y, en ocasiones, hasta confundir a los navegadores, a Google y a los usuarios.
Por este motivo, mientras más limpia y concisa sea tu URL mejor, ya que de esta forma podrá reflejar el tipo de contenido que se muestra en el artículo y se verán mucho más natural.
Además, siempre recuerda solo usar guiones medio (-).
4. Cuanto más corta mejor
Aunque no existe un limite máximo para una URL, una muy larga puede atraer problemas con sigo. Por ejemplo:
- Si ella es corta puede ser leída y recordada mejor por los usuarios.
- La posibilidad de posicionar una muy larga, en algunos casos, puede ser menor al tener demasiados términos clave en ella.
5. La naturalidad es muy importante
La semántica web es importante en casi todo, y una de las razones de esto es precisamente la naturalidad de las oraciones que formamos.
¿Te imaginas tener que acoplarnos a las búsquedas que hacen los usuarios a la hora de usar keywords en nuestros artículos?
Seguramente tendríamos un montón de textos muy complicados de leer y en ocasiones hasta sin sentido.
Ahora, aquí la situación no es muy diferente.
Es muy importante mantener, dentro de lo posible, la naturalidad del texto (tomando en cuenta que se eliminarán Stop Words como “y” u “o”).
De esta forma se crean direcciones más claras que ayuden a identificar los contenidos que se crean en un sitio web.
En mi caso, cuando la palabra clave principal (la de mayor volumen de búsquedas) incluye artículos y promociones en ella, SÍ suelo dejárselos en la estructura.
Un ejemplo perfecto para esto sería la URL de mi post sobre arquitectura de la información:
- “https://josefacchin.com/arquitectura-de-la-informacion/”
6. Recuerda, tu estructura web se refleja en las URLs de tu dominio
Un aspecto muy importante que debes tener en cuenta en la creación de URLs es la estructura de tu web.
Con esto me refiero al uso de subdirectorios.
Tienes que crear los subdirectorios de manera organizada y planificada, sin crear carpetas innecesarias en tu web.
No importa que tan organizado parezca almacenar tus archivos dentro de carpetas, y estas carpetas dentro de otras carpetas, a la larga sólo conseguirás alargar las URLs innecesariamente y aumentar el trabajo de los robots o crawls de Google, y el tiempo que se toman en rastrear cada documento y archivo.
Por eso, mantener un número mínimo de subdirectorios es esencial.
Claro, existen excepciones, como sucede con los eCommerce, que realmente no les queda de otra que tener múltiples subdirectorios dada la naturaleza del sitio Web.
Para estos casos, lo mejor es planificar muy bien para evitar enredos a futuro, recuerda que se suben productos constantemente, por lo que es importante mantener una uniformidad a la hora de organizar cada página de producto.
Además, tienes que planificar muy bien cómo vas a estructurar tu sitio Web desde un inicio para que puedas mantener cierta uniformidad y que de esta forma no termines confundiendo al Crawler de Google cuando este haga su trabajo.
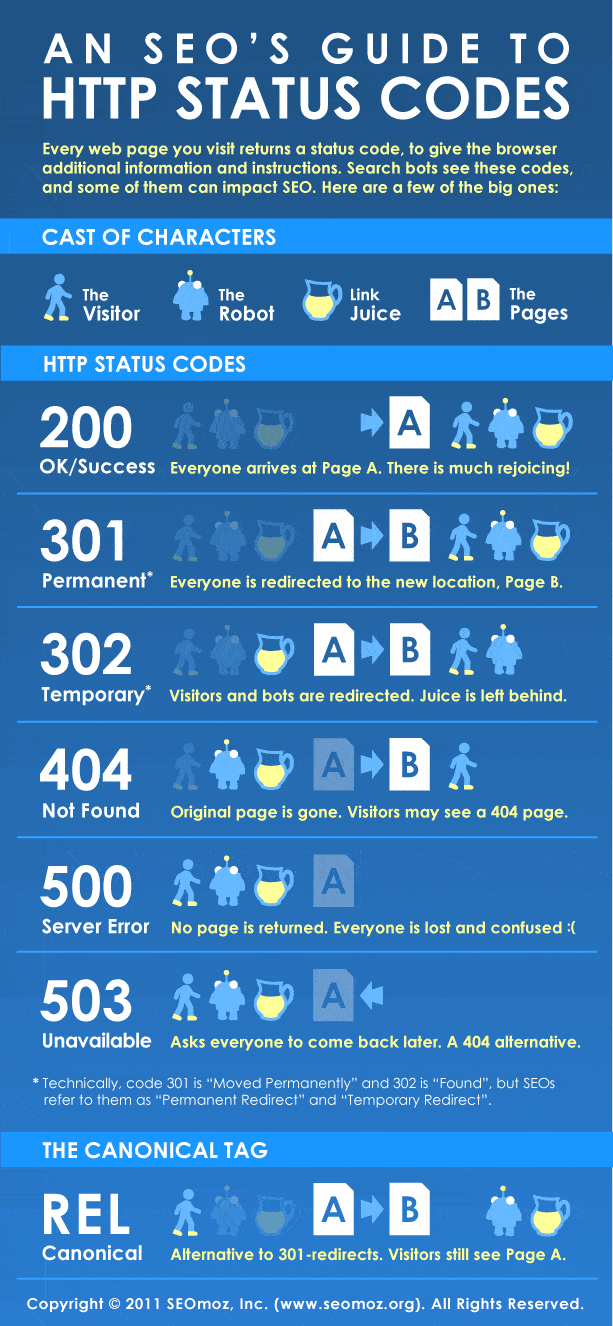
Status Codes (códigos de respuesta http)
Conclusión
Seguro que, aunque creías que sabías qué es una URL, tras haber leído la completa información de este artículo, has comprendido muchas cosas que antes simplemente estabas acostumbrado a ver al navegar por Internet.
Y es que, tanto la multitud de partes de que se compone como su origen, es algo digno de repasar y recordar de vez en cuando, para tener en cuenta la importancia de crear URLs bien planificadas y optimizadas para el SEO.
Imagen principal By Freepik.
Y tú, ¿qué aspectos tienes en cuenta a la hora de crear una URL o Localizador Uniforme de Recursos para tu Web?
Cuéntame qué opinas y si sabías para qué sirven estos elementos digitales.

![José Facchin - ¿Qué es una URL, para qué sirve y cómo optimizarla para SEO? [+Ejemplos] José Facchin - ¿Qué es una URL, para qué sirve y cómo optimizarla para SEO? [+Ejemplos]](https://josefacchin.com/wp-content/uploads/2020/08/que-es-url.png)








¡Me encanta este post! Es súper práctico porque es habitual encontrarnos con negocios que no optimizan la url y claro, vemos «churros» tan largos como el título de la web. Yo misma, en mis comienzos, no sabía cómo editarla. ¡Y qué decir de los artículos y preposiciones! 🙂 A veces, sigo dudando si dejarlos o quitarlos. Pero como dices, la naturalidad suele ser la respuesta.
Un post muy educativo para todos, no solo para los que estudian SEO.
¡Gracias!