¿Qué es WordPress y para qué sirve exactamente esta plataforma de la que todo el mundo habla? Es muy probable que tú también te estés preguntando lo mismo. Y no me extraña, ya que se estima que más del 35% de los sitios Web que están activos hoy en día en Internet fueron diseñados con este CMS.
Por el contrario, puede que tú no hayas escuchado maravillas de él o no conozcas cómo funciona WordPress y tengas dudas de su practicidad al momento de crear tanto una página como un Blog. En definitiva, eres de los que aún no sabe cuáles son las verdaderas ventajas o para qué sirve realmente WP. ¡Tranquilo!
Si al llegar hasta aquí, tú también te sientes identificado, hoy te sacaré todas tus dudas. Comencemos por el principio, conociendo cuál es su definición y las mejores aplicaciones que puede tener en la práctica este CMS. Para, posteriormente, aprender a descargarlo, instalarlo y configurarlo en nuestro Hosting… ¡Vamos a ello!
¿Qué es WordPress?
WordPress es un software gratuito o herramienta de gestión de contenidos, también llamado CMS (Content Management System), diseñada para crear y mantener fácilmente un Blog, un sitio Web o una Tienda Online.
Esta plataforma vio la luz en el año 2003. Básicamente fue pensada para crear y gestionar cualquier tipo de blogs, es decir, fue diseñada como un instrumento que permitía subir textos e imágenes y publicarlos dándoles un formato y diseño determinado.
Entre las peculiaridades que le han convertido en uno de los gestores más utilizados del mundo, está el hecho ser de código abierto (open surce) y lo simple que llega a ser su instalación un hosting y su posterior uso.
Ahora que ya descubriste qué es WordPress, si tú no estás familiarizado con la informática o la programación, otra duda que me gustaría aclararte sería la siguiente:
¿Yo también podría instalar WordPress y crear fácilmente mi propio Website o Blog con él?
Claro que sí.
De hecho, luego de explicarte por qué y para qué se usa este CMS, en esta ocasión también he preparado para ti una completa guía sobre su instalación y configuración.
Tutorial en donde aprenderás paso a paso cómo instalar WordPress en el hosting que tengas contratado y cómo se realiza una configuración básica del mismo y de tu plantilla.
Pero no solo eso, sino que te mostraré 2 formas de realizar esa instalación y en 2 proveedores de hostings diferentes (mis preferidos: Raiola Networks y Webempresa).
La primera será una forma muy sencilla y rápida, lo haces con tan solo un Click. Ideal para esos usuarios que no tienen demasiados conocimientos informáticos o no se atreven a entrar en el backend de su servidor.
Y, además, conocerás una segunda forma más profesional o compleja, donde descubrirás cómo descargar WordPress desde su sitio oficial y cómo subir paso a paso todos los ficheros necesarios al cPanel de tu hosting.
¿Por qué deberías usar WordPress si quieres poseer tu propio sitio Web o blog?
Desde su lanzamiento, se ha convertido en una de las plataformas más populares para cualquier usuario que quiera crear una tienda online, un blog o, en general, un sitio en Internet de cualquier tipología.
Actualmente, como ya te he comentado, con él funcionan más del 30% de todos los Website de la red, desde páginas de aficionados hasta algunos sitios de países, músicos o de las principales revistas en su versión digital.
► Administración y gestión de contenidos
Muchas personas no se dan cuenta de que ésta plataforma es mucho más que una herramienta de blogs. En realidad, es un sistema de administración de contenido o CMS, como te he mencionado anteriormente.
Es altamente flexible, ya que te permite construir y administrar tu propio sitio, usando sólo tu navegador y diferentes tipos de plugins o complementos.
► Funcionamiento
Desde los orígenes de Internet, los sitios Web se han creado en lenguajes de programación como HTML, PHP y CSS, para formatear texto, crear diseños de página, mostrar imágenes, etc.
Tu navegador es capaz de leer ese código, interpretando esas etiquetas, para representar y mostrar el contenido de cada página en particular.
Pero hoy puedes instalar el software en tu propio servidor en no más de 5 minutos y hasta incluso en un sólo clic, como veremos más adelante.
Una vez instalado, puedes entrar en él, usando tu navegador preferido, sin tener que aprender a codificar o programar.
► Es gratuito y de código abierto
En primer lugar, al ser de código abierto, hay miles de personas en todo el mundo que trabajan constantemente para mejorarlo.
Y debido a ello, su descarga también es completamente gratuita.
Al decir que es de código abierto, me refiero a que cientos de voluntarios de todo el mundo crean y mejoran constantemente el código de su software, lo que supone muchas ventajas en cuanto a modificaciones manuales.
En este sentido, se contrapone a otros CMS de código cerrado, en cuyo caso solo las compañías creadoras tienen acceso al código fuente, por lo que cualquier usuario no puede modificarlo.
► Personalización 100% mediante plugins y widgets
Además, este CMS es increíblemente flexible y tiene innumerables opciones.
Tienes por ejemplo la posibilidad de editar y personalizar tus páginas hasta el más mínimo detalle, gracias a los cientos de complementos que existen hoy en día en el mercado online.
Puedes agregar plugins, widgets o instalar plantillas profesionales, que te permitirán crear prácticamente cualquier tipo de Website que puedas imaginar y personalizarlo al detalle, gracias a los cientos de opciones que presentan sus temas premium.
► Tu Website será compatible con dispositivos móviles
Además, si te decides por una plantilla premium, tu sitio será, a buen seguro, totalmente «responsive».
Es decir, se adaptará sin problemas a cualquier dispositivo móvil.
Esto, además de ser una ventaja añadida para usar este CMS, es un aspecto penalizable por parte de Google a día de hoy, a la hora de posicionar un sitio en Internet.
» También te puede interesar: ¿Qué es AMP?
► Tiene una corta curva de aprendizaje
En cuarto lugar, es fácil de usar y aprender. No necesitas contratar un diseñador Web cada vez que quieras hacer un pequeño cambio en tu sitio.
Además, puedes actualizar y crear fácilmente tu propio contenido sin tener que aprender a programar en complicados lenguajes informáticos, al igual que se hacía hace unos años.
De hecho, si sabes cómo usar las herramientas básicas de formato en un programa como «Microsoft Word», puedes editar tu sitio.
Además, si tienes problemas, su foro oficial o soporte online es un gran lugar para obtener respuestas a todas tus preguntas.
Por otro lado, si deseas agregar funciones personalizadas o extras, es fácil encontrar ayuda en la red (además de la ya mencionada opción de contratar a alguien para que te ayude).
Los tutoriales que puedes encontrar por Internet para «crear un blog o incluso tu Web corporativa con WordPress», son numerosos y también hay miles de desarrolladores y diseñadores especializados en esta herramienta.
► Favorece el Posicionamiento orgánico de tus contenidos
Esta plataforma también es muy amigable con el posicionamiento SEO.
Es decir, ayuda a que tu contenido aparezca en lugares destacados de los resultados de los motores de búsqueda, como Google.
Desde el primer momento, incluye todo lo que necesitas para asegurarte de que tu contenido está optimizado, algo fundamental para la visibilidad y el éxito online.
Además, existen multitud de plugins que te darán las recomendaciones oportunas para optimizar todos los aspectos básicos de tu SEO On-Page, que te será de gran ayuda, sobre todo si no tienes demasiados conocimientos en esta disciplina.
► Tienes el control total de tu sitio Web
Otras plataformas gratuitas de publicación limitan lo que puedes y no puedes hacer en tu propio Website.
Eso intuyo que no será, ni mucho menos, de tu agrado, ya que cuentas con pocas opciones y escasa flexibilidad.
En otras palabras, si alguna vez esa plataforma se cierra o quiebra por algún motivo, tu contenido incluso podría desaparecer de Internet.
Sin embargo, con este gestor, puedes importar tu contenido desde otros sistemas como Blogger, Wix o Tumblr.
Y también puedes descargar una copia o exportar fácilmente tus datos, si lo que deseas es dejar de utilizar esta herramienta y probar con otra diferente.
¿Para qué sirve WordPress y qué tipos de sitios puedo diseñar con él?
Estoy seguro que, si acabas de comenzar en el mundo online y has oído ya hablar de esta plataforma, sabrás que uno de sus usos mayoritarios es el de crear un blog, ya sea personal o de tipo algo más profesional.
Sin embargo, aunque esto es cierto, también podemos crear otros tipos de sitios, como páginas corporativas, eCommerces o revistas digitales, como te explico a continuación:
1. Blogs
Como te acabo de mencionar, ésta es la versión más conocida y a la que más frecuentemente se asocia este CMS.
Me explico: por defecto, esta herramienta o CMS tiene muchísimas funcionalidades propias de este tipo de plataformas de contenidos, como es la posibilidad de añadir «Entradas», que es la funcionalidad donde debes entrar para crear un artículo como éste que estás leyendo ahora mismo.
Del mismo modo, por defecto también incluye la alternativa de añadir «Medios», que vienen a ser todos los archivos audiovisuales con los que quieras acompañar a tus contenidos (ya sean entradas o páginas puras).
Incluso todos estos contenidos puedes organizarlos por categorías y, si lo deseas, añadir a tus menús de navegación. Y eso por no hablar de la ventaja de disponer de widgets donde enlacemos nuestros artículos más leídos, etc.
Con estas funcionalidades, ¿quién diría que WordPress no ha sido pensado originalmente para crear cualquier tipo de blog?
2. Página Web corporativa
Además de su versión más «bloguera», esta plataforma protagonista del post de hoy puede ser perfectamente con la que diseñes la página de tu negocio.
Con ella puedes tener una «casa digital», donde informes a tus potenciales clientes acerca de aspectos básicos sobre tu empresa como:
- Cuáles son tus servicios o productos.
- Cómo nació tu empresa.
- Quiénes son los integrantes de tu equipo.
- La forma de contactar contigo, etc.
Desde un sitio corporativo de una sola URL, también llamado «One Page», hasta un Website como la que acabo de describirte, con varios apartados que segmenten la información que el usuario quiere encontrar en cada una de ellas.
Un ejemplo de este tipo de sitios corporativos es la página oficial de «Webescuela«, la escuela de negocios y formación de Marketing Digital de la que soy cofundador.
3. Tiendas Online
Desde hace unos años a esta parte, los creadores de esta plataforma se percataron del tremendo negocio que existía en la posibilidad de crear tiendas online con esta plataforma.
Teniendo tantos adeptos de sus versiones para Webs corporativas y blogging, pensaron en diseñar un plugin que diera la posibilidad de crear un eCommerce de manera fácil, intuitiva y al alcance de incluso los usuarios con no demasiados conocimientos.
Así nació el famoso y potente plugin de «WooCommerce«, que es la opción que más especialistas recomiendan a la hora de comenzar con la combinación «WordPress + carrito de venta de productos online».
Sin duda, es una gran alternativa a otras plataformas clásicas y ya conocidas para la creación de un eCommerce, como son PrestaShop o Magento.
Además, WooCommerce cuenta con la ventaja de poder cientos de plugins gratuitos (descargables desde el repositorio oficial de este CMS) que complementen las funcionalidades tan ventajosas que esta plataforma ya de por sí nos aporta.
4. Portfolio
Es muy frecuente también ver cómo cada vez más profesionales de ciertos sectores como el de la fotografía, crean su propio lugar en Internet para mostrar sus trabajos.
Del mismo modo ocurre con los diseñadores Web, que muestran todas sus creaciones, tanto propias como para clientes externos.
Crear una página en modo de Portfolio es una manera más que recomendable de conseguir clientes, ya que puedes mostrar tus mejores trabajos de una forma atractiva y muy visual, incluyendo un modo de contacto, para que puedan consultarte sus dudas o solicitarte presupuestos de colaboración.
5. Landing Pages para captación de leads
En caso de que tengas un negocio basado en los infoproductos, formaciones o captación de leads por alguna otra forma de monetización, puedes crear una landing page bien optimizada con WordPress para conseguir tus objetivos.
Este tipo de sitios es muy frecuente entre profesionales que usan la publicidad de Facebook Ads y quieres llevar a sus potenciales clientes hacia esas páginas de aterrizaje para así realizar sus conversiones.
Aunque éste quizás no sea la opción más popular que podemos realizar con este CMS, cada vez son más los negocios, restaurantes y, en general, los establecimientos de hostelería y del sector servicios que lo emplean.
Consiste básicamente en solo mostrar a su potencial cliente cuáles son los productos que se ofrecen en el establecimiento, ya sean menús u otro modo de catálogo estático en versión online.
Así, hablando del ejemplo de los restaurantes, tu potencial cliente podrá consultar el tipo de comidas y bebidas que ofreces, donde puedes dar detalles como: si tienes menús para diabéticos, vegetarianos, alérgicos a la lactosa, etc.
¿Cómo puedo instalar WordPress en mi hosting de Raiola Networks?
Este software es bien conocido por su facilidad de instalación.
Muchos servidores o alojamientos Web, como es el caso de Raiola Networks, ofrecen herramientas para hacerlo automáticamente, con una opción a la que suelen llamar «Instalación en un par de clics».
En la mayoría de los casos, instalarlo es un proceso muy simple, que lleva menos de cinco minutos en completarse, como veremos a continuación.

Vídeo sobre cómo instalar WordPress fácilmente con «Installatron» de Raiola Networks
Aprende el proceso automático de instalación de un solo clic de Raiola Networks.
Vídeo sobre cómo instalar WordPress paso a paso desde cPanel, también con el hosting de Raiola Networks
Sin embargo, por si deseas realizarlo tú mismo descargando el pack de instalación desde wordpress.org y a través del cPanel que te proporciona Raiola o la mayoría de los servicios de alojamiento, lo puedes hacer siguiendo este vídeo de Álvaro:
Algunas consideraciones que debes de tener en cuenta:
- Debes tener acceso a tu servidor (a través de un cliente FTP, como por ejemplo Filezilla).
- Posibilidad de crear bases de datos MySQL.
- Disponer de un editor de texto.
- Un cliente FTP, del tipo «Filezilla».
- Tener instalado un navegador (Google Chrome, Firefox, Safari, etc.)
¿Cómo instalar WordPress en mi hosting de Webempresa?
De igual manera, si quieres contratar tu hosting con Webempresa, aquí podrás comprobar cómo instalarlo de las 2 maneras.
Si no dispones de demasiados conocimientos en este área técnica de configuración, podrás hacerlo en unos pocos clics, con el paquete que ellos ya tienen preconfigurado.
De igual forma, si no es la primera vez que lo haces y quieres hacerlo paso a paso, entrando tú mismo desde tu cPanel e ir guardando en sus carpetas uno a uno todos los ficheros, también te muestro un vídeo desde donde podrás apoyarte para instalarlo.

Vídeo de apoyo para instalar WordPress automática y fácilmente en un hosting de Webempresa
Descubre el proceso automático de instalación de Webempresa a un solo clic.
Videotutorial para aprender a instalar WordPress manualmente en Webempresa
En este caso, y en el siguiente vídeo, el equipo de Webempresa te explica cómo instalar WordPress Manualmente de 2 formas distintas:
¿Cómo funciona WordPress y cómo se administra desde su Backend o Dashboard?
Al igual que ocurre con otras herramientas digitales, todas las configuraciones y acciones a llevar a cabo relacionadas con este CMS se manejan y controlan desde un panel principal, llamado «Backend» o «Dashboard».
En este caso, vamos a repasar cada una de las opciones principales, para que de este modo, puedas administrar tus contenidos con cierta facilidad.
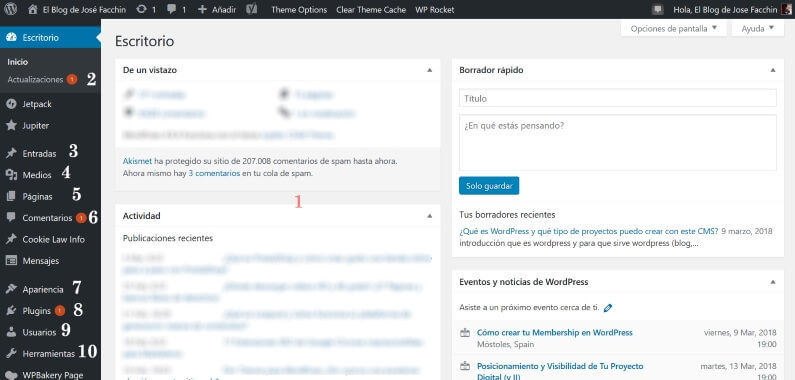
Elementos principales del panel de control o escritorio de WordPress
Para poderte comentar cada uno de los elementos más importantes del backend de la plataforma, he nombrado cada uno de ellos con una numeración, como puedes observar en la imagen anterior:
1. Escritorio
Esta sección es una especie de resumen o recopilatorio de lo que el programa considera más importante para ti, como administrador o editor.
En definitiva, la plataforma te muestra en esta zona todo lo que considera más relevante que ha ocurrido hoy y en los últimos días, alrededor de tu Web (últimos comentarios, próximos eventos relacionados con este CMS, etc.)
2. Actualizaciones
Si en esta sección ves un número de color anaranjado, significa que tienes disponibles actualizaciones pertenecientes a plugins que ya tienes instalados en tu sitio, así como las propias actualizaciones hacia una versión de WordPress superior.
No es obligatorio actualizar estos complementos, pero sí te aconsejo leer en qué consiste esa actualización concreta, ya que suelen implementar ciertas mejoras que no harán otra cosa sino mejorar el funcionamiento de tu plataforma.
Todas ellas suelen tardar menos de 1 minuto en actualizarse, por lo que no te consumirán demasiado tiempo. Eso sí, mientras se actualizan, si en otra ventana quieres trabajar sobre un post o una página, normalmente no te lo permitirá, sobre todo si ese plugin tiene relación directa con lo que pretendes hacer.
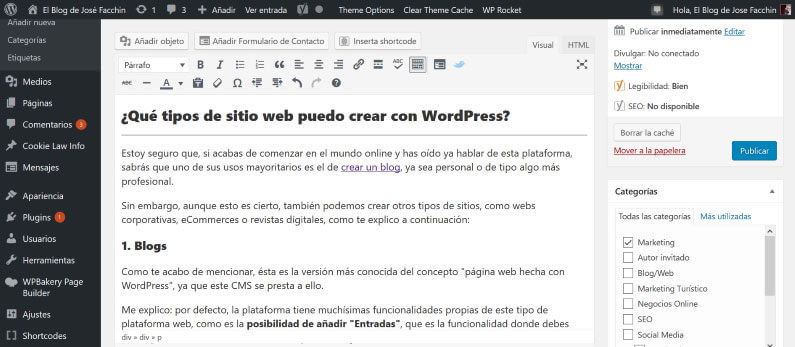
3. Entradas
Estas simplemente son los posts o artículos de tu blog.
Entrando a esta opción, irás a la pantalla principal, donde se te mostrarán el listado de todos tus contenidos, tanto los publicados como los que aún tienes en estado «borradores».
Cuando clicas sobre esta opción, verás cómo se despliega, mostrando otras opciones alternativas, como la de categorías, etiquetas y «añadir nueva entrada».
4. Medios
Desde aquí puedes subir, ver o insertar todos los archivos de tipo audiovisual, con los que desees ilustrar tus contenidos o las páginas de tu sitio.
Para no sobrecargar tu hosting, mi consejo es que bajes el peso de las imágenes que pretendas añadir, de modo que al cargar la URL en cuestión, no ralenticen su velocidad de carga.
» También te puede interesar:
- Comprimir fotos sin perder calidad
- Banco de imágenes
- Buscadores de imágenes gratis o libres de derechos
- ¿Dónde descargar vídeos HD y 4K gratis?
5. Páginas
Desde esta opción podrás agregar todas las URL’s que no sean artículos o posts y que formen parte de tu Website a modo de páginas de venta, captación de leads, quiénes somos, contacto, etc.
Para facilitarte el trabajo de maquetación, puedes ayudarte de algunos de los mejores constructores de páginas del mercado.
Algunos de mis favoritos son:
- Elementor Page Builder.
- Divi Builder (el maquetador de Divi Theme).
- Beaver Builder.
- Visual Composer.
6. Comentarios
Una de las grandes ventajas de tener un blog es su carácter bidireccional, es decir, la posibilidad de que tus lectores te puedan dar su feedback acerca de los contenidos que publicas periódicamente.
Por ello, desde esta sección de WordPress podrás, tanto contestar esos comentarios como (previamente) aceptar o rechazarlos.
En este último caso, podrás enviarlos a la carpeta de spam o a la papelera.
7. Apariencia
Como su propio nombre indica, aquí es donde puedes editar la apariencia visual de tus páginas y los elementos que quieres que se muestren y los que no.
Desde aquí puedes elegir la plantilla o tema que quieres tener activa.
Además, desde esta opción puede añadir aquellos widgets o menús que quieras, tanto en el lateral de tu Web como en el footer u otra zona adicional.
8. Plugins
A través de estos complementos, WP te permite modificar, editar y añadir funcionalidades nuevas a tu plataforma digital.
Aquí podrás actualizar las versiones de los que ya tengas instalados y que hayas añadido desde el repositorio de esta plataforma.
También puedes añadir plugins desde la opción «Añadir nuevo», si es que éste se encuentra en otro marketplace externo.
Como ya dijimos, estos plugins añaden nuevas funciones, las cuales se mostrarán en la misma barra de escritorio o dentro de la sección herramientas y apariencia, para poder entrar en su configuración.
9. Usuarios
La sección que nos ocupa es la encargada de dar de alta nuevos usuarios, en caso de que, como en este blog, aceptes autores invitados.
Añadir usuarios también puede ser muy útil para cuando tu sitio es una plataforma colaborativa, como revistas online o proyectos colaborativos, en los que existan una gran cantidad de autores, todos ellos con varios tipos de permisos.
10. Herramientas
Aquí puedes exportar tu contenido a otras plataformas, tales como Blogger, Tumblr, etc. y viceversa.
Es decir, traer tu contenido de otra de estas plataformas a tu nuevo WP, exportando también los datos y configuraciones que allí pudieras tener.
Lo más aconsejable es que no acudas a ese tipo de opciones, a menos que dispongas de suficientes conocimientos como para ello.
Además, en esta sección de herramientas, también se podrá acceder a la configuración de muchos de los plugins que vayas instalando.
¿Cómo configurar paso a paso WordPress y todas sus funciones básicas?
Tras conocer cómo funciona WordPress, ahora veamos cuáles son las opciones y secciones básicas que presenta todo sitio Web que tenga instalado este CMS.
Para tener un sito seguro, es conveniente que sepas cómo realizar todas las configuraciones pertinentes.
Para ello, nada mejor que dejarte con un vídeo de mi amigo Álvaro Fontela, donde te muestra paso a paso cómo establecer cada una de ellas.
En este vídeo conocerás desde cómo entrar en tu panel de administrador, hasta qué hacer con el contenido de prueba que suele añadir por defecto tu proveedor de hosting.
Seguro que estos tutoriales en vídeo te habrán servido como «empujón» para arrancar ese proyecto en Internet que llevas tiempo pendiente de comenzar pero, por falta de conocimientos técnicos, no has iniciado aún.
Conclusiones
Estoy seguro que, tras haber leído este artículo y haber escuchado y visto atentamente cada uno de estos vídeos, ya sabrás qué es WordPress y cómo funciona y se configuran sus opciones principales.
Como ves, es una plataforma digital muy intuitiva, relativamente fácil de manejar por casi cualquier usuario, por muy pocos conocimientos técnicos que él posea.
» Este manual te interesa: ¿Cómo crear un blog con WordPress? (Más 15 Videotutoriales)
Ahora ya puedes comenzar a diseñar tu propio negocio online, ya sea un blog, un eCommerce o cualquier otro sitio en Internet con el que creas que puedes ganarte la vida o, por qué no, tenerlo como hobby.
Imágenes principales (Escritorio de diseñador) de Freepik.
Y tú, ¿has comprendido qué es y cómo funciona WordPress?
¿Crees que serías capaz de descargarlo, instalarlo y configurarlo con la ayuda de este tutorial?
Comparte con nosotros todo lo que has podido aprender en esta guía.










Felicidades José.
Te agradezco mucho tu guía.
Espero aterrizar mi proyecto con tu ayuda.
Saludos
Miguel Esparza / MEXICO
Hola José, buenos días!!!
Puedo hacer un blog en wordpress y ponerlo en una pestaña de mi web?
Yo puedo crear las pestañas, y añadir un módulo de html text, pero no se como hacer después, no es como pegar un código html y ya está, no entiendo.
Saludos y quedo a la espera de tus comentarios
De antemano gracias
Germán
Hola Germán, claro, puedes ponerlo dentro del menú y que sea visible en todo momento junto a las demás secciones de la Web. Tan sólo debes ir a «Menú» y agregarlo 😉
Hola Jose, te quería hacer una consulta; no entiendo bien los diferentes formatos. ¿Hay diferentes WordPress para descargar? o es el mismo y luego se desarrolla lo que uno va necesitando; blog, cursos online, infoproductos, etc.? Por ejemplo, tu blog josefacchin y tu página webescuela, es el mismo WordPress y tú lo has desarrollado según te ha interesado. No sé si me explico. Gracias
Hola Pedro, tienes wordpress.org y .com, en el .org puedes instalar plugins y demás complementos y el .com es una versión más acotada y donde tienes que ceñirte a su interfaz limitada. Saludos
Hola, muy buena la info, tengo dudas sobre los costos de la pagina, yo quiero armar un sitio web con e-commerce. ya cuento con uno pero quisiera cambiarlo, puede ser que los costos sean de 25 euros mensuales? agradezco tu respuesta! saludos
Hola Natali, ¿te refieres al rediseño de la página? No logramos entenderte, saludos
Hola! No no, yo quiero rearmar mi pagina con tienda online con wordpress, pero no me queda claro cuanto me sale.
gracias!
Hola Jose
eres un crack gracias por compartir tus conocimientos
saludos
Hola Juan, gracias a ti por tu feedback 😀 Saludos
Tu blog super bienme ayudaste a resolver mis dudas de WP gracias!!
Un placer que te podamos servir de ayuda, amigo 😉 Saludos
Tengo problema en las entradas del blog, después de última actualización, me sale publicado por, deja un comentario, con enlace al artículo o entrada, demasiado largo, como puedo solucionar esto
Hola Jose Manuel, seguramente debas añadir algún trozo de código CSS para solución ese detalle de visualización. Un saludo
Gracias Jose por este excelente aporte sobre WP. Me ha serviso para mejorar mi uso de esta excelente herramienta que ya vengo utilizando desde hace mucho tiempo. Agradecido
Hola Ángel, nos alegra saber que te gustó y te sirvió para tus proyectos profesionales. Saludos
Gracias por este aporte! Me ha servido mucho
Hola Juan, te agradecemos tu feedback, ojalá puedas aplicarlo en tus proyectos, saludos.
Jose Facchin lo felicito tanto por este post como por el blog es admirable la capacidad seo que tienes y la armonía que logras con los artículos, te sigo desde ya hace un tiempo y nunca escribi. Saludos!
Hola Daniel, te agradecemos los elogios. Estamos seguros de que podrás seguir aprendiendo mucho con este blog. ¡Saludos y muchos éxitos!
Gran trabajo;
Como CMS más utilizado para la creación de páginas web, existen infinitas posibilidades en cuanto a plantillas. También son múltiples los lugares desde donde comprarlas o poder descargarlas.
Gracias por todo Jose; como siempre, espero que sigas nutriendo este blog 😉
Hola Roberto, muchas gracias por agregar tu granito de arena, seguro que será de utilidad para toda nuestra comunidad. Saludos 🙂
WP es bastante estable, se personaliza ágil, pero en seguridad es buena opción contratar backups semanales del hosting.
Hola Osmar, gracias por tu opinión. Además, tienes algunos plugins de seguridad gratis y de pago bastante potentes. Saludos