El AMP de Google ha llegado para quedarse como un nuevo formato de diseño web, de eso no hay duda. Pero, aunque es posible que hayas podido oír al respecto, no sepas muy bien de que se trata o cómo puedes implementarlo en tu propio sitio, ¿verdad? Por ello, hoy voy a tratar de ayudarte a responder tus dudas.
Son muchas las ventajas que aporta este formato a cualquier web. Beneficios a nivel de velocidad de carga e incluso de posicionamiento en los resultados en Google desde dispositivos móviles.
Sin embargo, son muchos los inconvenientes que puedes encontrar al utilizar este formato perdiendo una parte de la identidad visual de tu sitio, blog o eCommerce.
¿Qué es AMP o accelerated mobile pages?
El AMP (Accelerated Mobile Pages) es una iniciativa de código abierto implementada por el propio Google que permite la óptima visualización de las diferentes páginas de un sitio web en cualquier dispositivo móvil.
Se trata de una tecnología que cuenta con el apoyo de otros grandes del sector como Twitter, Pinterest, WordPress o Linkedin. Y su objetivo, es el de mejorar la experiencia del usuario al momento de acceder a las páginas desde dispositivos móviles.
«Accelerated Mobile Pages» pertenece al grupo de las tecnologías denominadas “open source” (de código abierto) que permite que los usuarios no solo hagan uso de ella, sino que la vayan mejorando día a día de forma colaborativa.
Por otro lado, toda página que se precie de hacer uso de este servicio tiene su versión nativa para escritorio que hace, a su vez, una referencia directa a su versión AMP (rastreable e indexable por parte de los crawlers de los buscadores).
Así, el AMP es la solución perfecta a la iniciativa “mobile first” iniciada por los grandes buscadores, donde se prioriza el posicionamiento de las páginas que hayan sido diseñadas específicamente para dispositivos móviles.
¿Para qué sirve el AMP?
La principal función de esta tecnología, es la de optimizar mucho más los tiempos de carga de las páginas (también te puede interesar: ¿Qué es el WPO y por qué es un factor SEO clave?).
Gracias a esta herramienta se eliminan elementos como el CSS o Javascript, dando así prioridad a imágenes y textos (es decir, a la información esencial para que los usuarios puedan acceder a tus contenidos), y evitando la carga de elementos innecesarios para la navegación.
Pero, ¿puedo instalar AMP en cualquier sitio web?
El accelerated mobile pages está disponible para cualquier web, por lo que tú mismo podrás disponer de él instalado en tu «site».
Entonces, pensando en ofrecerte una guía para hacer toda la instalación paso a paso, en este post de invitado, cuento con la colaboración de Álex Llopart.
Álex nos ha preparado una extensa guía con la que seguro podrás paso a paso implementar el AMP de un modo seguro, rápido y seencillo (para aplicar este nuevo estándar de Google a tu web).
El Goole AMP (Accelerated Mobile Pages) ¡todo lo que debes saber para implementarlo en tu web!
Con el paso de los años, Google ha detectado un cambio en la tendencia de búsqueda. En menos de lo que canta un gallo se ha pasado del formato desktop al formato móvil/smartphone, llegando en la actualidad a representar alrededor del 50% de las búsquedas en internet.
Como no podía ser de otra forma, esta tendencia exige toda serie de adaptaciones, y aquí es donde entra en juego el tema de hoy.
¿Por qué debería usar el AMP en mi sitio Web?
Llegados a este punto, seguramente te estés preguntando por qué deberías usarlo ¿cierto?
La respuesta es muy sencilla:
Porque Google lo está teniendo muy en cuenta a la hora de posicionar y clasificar las páginas en los resultados de búsqueda.
Teniendo en cuenta que las visitas móviles representan alrededor de un 50% del total, son muchas las visitas que se pierden por cada posición que se baja en su ranking al no tener implementada la tecnología en una determinada página.
Ya es un hecho que el «Accelerated Mobile Pages» constituye otro de los muchos factores SEO que tiene en cuenta Google para clasificar una página web.
Si quieres conocer más sobre el tema, aquí tienes los 200 factores SEO más importantes para posicionar tu página según el listado de Mr Dupon.
¿Cómo afecta el Accelerated Mobile Pages a mi sitio web?
Esta tecnología elimina todo lo que pueda ralentizar tu página, así que -si la implementas- olvídate de:
- Animaciones
- Formularios
- Todo el look que te pueda ofrecer el CSS que tengas incluido en tu página
Ahora bien:
No siempre es recomendable implementar una versión «accelerated mobile pages» en tu web.
De hecho, puede ser útil solo para algunas de tus páginas, desde donde luego puedes redireccionar el tráfico a la versión sin «Accelerated Mobile Pages» (en el caso, por ejemplo, de tener que rellenar un formulario).
Por otro lado, es muy útil para blogs de solo contenido o para páginas de noticias, donde lo que se prioriza es otro tipo de información.
Eso sí: si la implementas, recuerda siempre poner una etiqueta rel=canonical para indicarle a Google que la versión AMP de cada una de tus páginas tiene una página fuente, y más adelante verás el por qué.
¿Qué beneficios aporta a mi página?
Está comprobado que las páginas con tecnología «Accelerated Mobile Pages» correctamente implementada tienen una carga inferior a un segundo y una reducción de 3 veces respecto a su versión sin el accelerated mobile pages.
Esto hace que la experiencia de usuario respecto a la velocidad del sitio aumente de forma considerable.
Desde Google nos informan que las tasas de rebote más elevadas vienen derivadas de la lenta carga de las páginas, y que «Accelerated Mobile Pages» te ayuda a reducir esas tasas.
Si quieres saber más sobre esta tecnología aquí te dejamos la página oficial.
¿Cómo implementar AMP en mi página de WordPress?
La integración con tu página o blog desarrollado a través de la tecnología WordPress se puede hacer de forma semiautomática mediante la instalación de los siguientes plugins.
1) «Accelerated Mobile Pages» con AMP for WP – Accelerated Mobile Pages
Este plugin te brinda la compatibilidad necesaria de tu página web o blog de WordPress con esta tecnología.
Para aplicarla, lo primero que debes hacer es acceder al backoffice de tu página web.
Una vez ahí, a través del menú de la izquierda, ve a Plugins > Añadir nuevo.
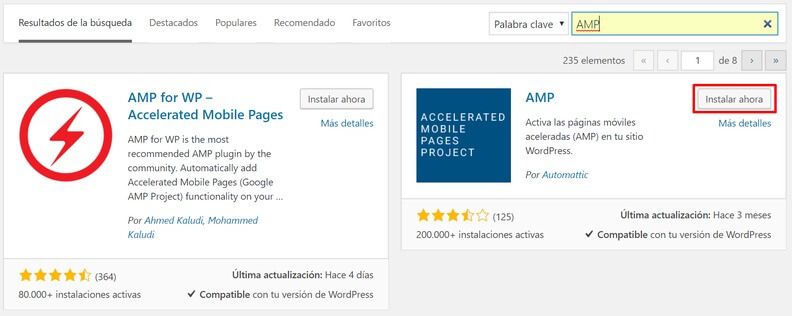
Aquí verás una pantalla como la siguiente, donde debes introducir el nombre del plugin que estás buscando (en el buscador de la parte superior derecha marcado en rojo).
Cuando hayas introducido el nombre del plugin, en este caso “AMP”, te aparecerá una pantalla como la siguiente.
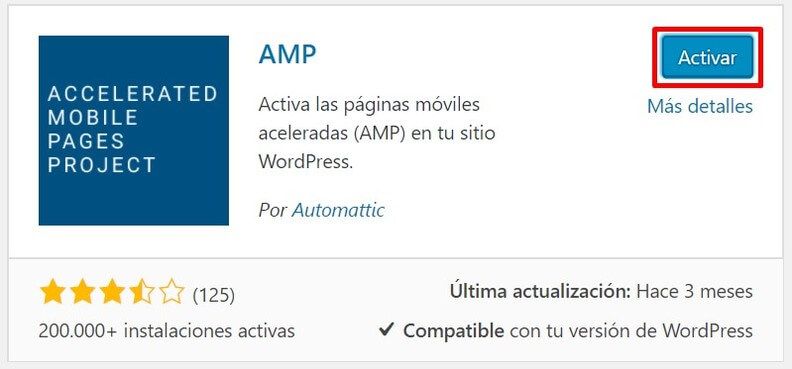
Luego debes hacer clic en “Instalar ahora” y activarlo directamente en donde pone “Activar”.
Una vez activado, este plugin creará automáticamente una versión «Accelerated Mobile Pages» de tu página web, evitando (a su vez) que se rompan formularios, pop ups, etc. en el proceso.
El siguiente paso será buscar un plugin que te permita modificar la estética y visualización de tu página.
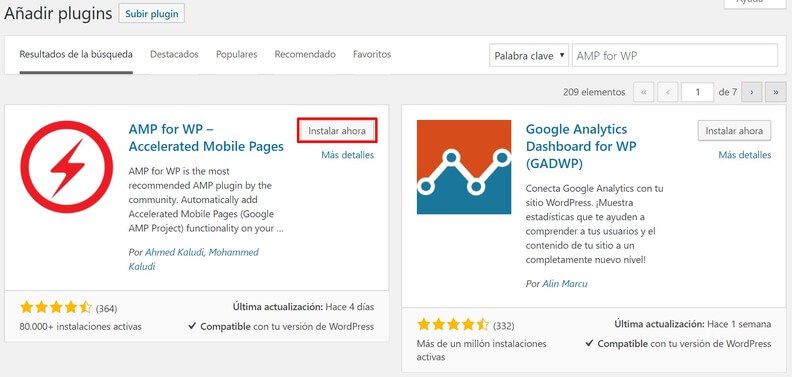
Para ello, vuelve a “Añadir nuevo” dentro de la sección “Plugins” del menú lateral izquierdo, y busca el plugin “AMP for WP – Accelerated Mobile Pages”.
A continuación, instálalo y actívalo como lo he explicado anteriormente.
Y aquí valga una aclaración: este segundo plugin solo funcionará si previamente has instalado el plugin AMP, puesto que no implementa directamente la tecnología «Accelerated Mobile Pages» en tu web.
Cuando ya esté activado, te enviará a la página de Bienvenida, a la que no hace falta hacerle mucho caso.
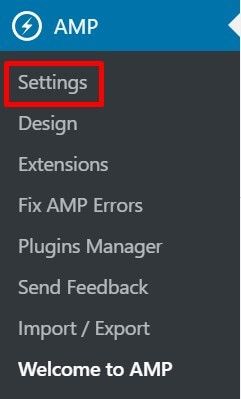
Veamos ahora las distintas opciones del menú de la barra lateral izquierda.
Empecemos con la opción “Settings”.
Dentro de este apartado podrás configurar una infinidad de opciones. En la subsección “General”, por ejemplo, puedes cargar el logo idóneo para la versión «Accelerated Mobile Pages».
¡Este es uno de los plugins más potentes para personalizar tu versión!
Y lo es porque hasta incluye una herramienta de construcción de páginas llamada “Page Builder for AMP”, que se mostrará de forma automática debajo de cada página cuando la estés editando para que puedas así crear la estructura de tu versión (tal y como se muestra en la siguiente imagen).
Por otro lado, también dispone de un editor de contenidos exclusivo para esta versión.
Si lo que estás buscando es que tus contenidos sean diferentes, debes marcar la opción de la parte superior izquierda.
Puede ser interesante contar con versiones distintas del contenido para hacer versiones más resumidas, puesto que la comodidad de leer en un dispositivo móvil no es igual que en un desktop.
En el menú lateral derecho encontrarás un previsualizador para ver cómo está quedando tu página antes de publicarla.
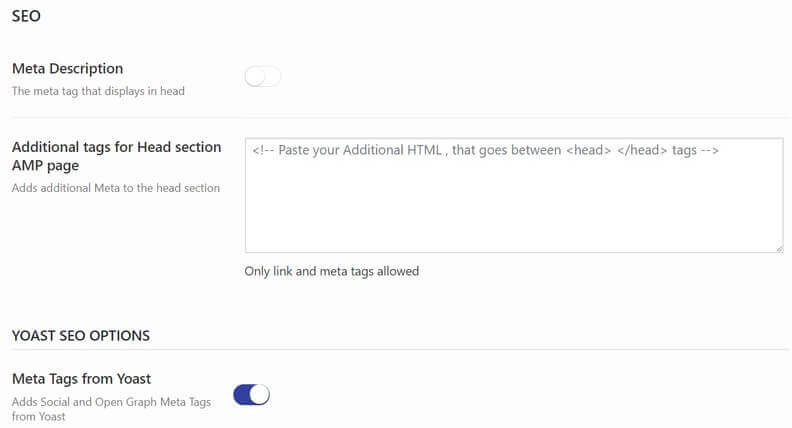
Siguiendo con el proceso de configuración, dentro del apartado “Settings” encontrarás la sección “SEO”.
Aquí podrás elegir si quieres las mismas meta descripciones que has añadido en SEO Yoast, así como los meta tags. También podrás indicar si debe indexar o no las páginas en categorías, etiquetas, etc. de tu configuración.
Al igual que muchos otros plugins de WPO (Web Performance Optimization), desde aquí podrás:
- Minificar el HTML
- Añadir el código de Google Analytics
- Instalar el píxel de Facebook
- Configurar los formularios para que funcionen
- Configurar Facebook Instant Articles
- Mostrar/Ocultar categorías
- Añadir HTML a la página
- Implementar traducciones
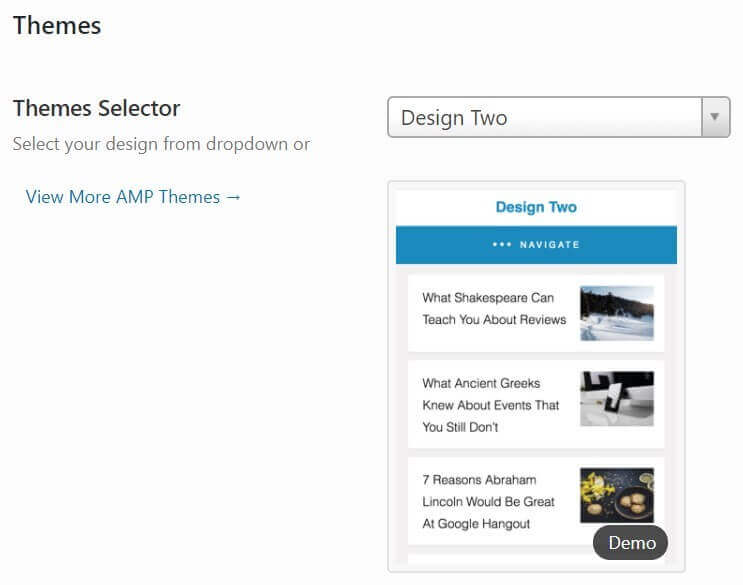
En el apartado “Design”, a su vez, dispones de tres temas a elegir para tu versión.
En la opción “Extensions” encontrarás un sinfín de módulos de pago a añadir para que tu versión sea más funcional (desde formularios, botones “CTA”, ratings, ads, etc.).
2) ¿Cómo implementar rel=canonical?
Como bien sabes, una de las premisas básicas de Google es evitar el contenido duplicado dentro de una misma página.
Es evidente, también, que el contenido de una página en su versión sin el accelerated mobile pages y en su versión con AMP será el mismo, por lo que el conflicto está servido.
Por defecto, algunos plugins como el primero del que te he contado antes implementan de forma automática la etiqueta «rel=canonical» para indicarle a Google que se trata de la misma página en dos versiones diferentes de visualización, pero hay otros plugins que no incluyen esta opción.
En este caso (como por ejemplo cuando creas la versión de tu página de forma manual y no a través del plugin) sí o sí tendrás que implementar las etiquetas canonicales.
Para ello, debes seguir los siguientes pasos:
En la página de «Accelerated Mobile Pages», dentro de la etiqueta <head>, añade la siguiente línea:
<link rel=»canonical» href=»https://url-página-origen» >
Luego, en la página “origen”, añade el siguiente código, también dentro de la etiqueta <head>:
<link rel=»amphtml» href=»https://url-página-amp» >
Una vez hecho esto, ya está todo listo. Te habrás asegurado de no tener contenido duplicado.
3) Comprueba el funcionamiento de tu instalación
Una vez lo tengas todo configurado, el próximo paso es probar que tu versión funciona luego de añadir al final de cada una de las páginas la extensión /amp/, como por ejemplo:
https://tudominio.com/ > https://tudominio.com/amp/
No te desesperes si intentas acceder a tu página desde tu Smartphone y no se produce una redirección a la versión AMP.
Esto es muy común, y puede ocurrir por dos razones:
- Hay que darle un tiempo a Google para que indexe y clasifique tu versión «Accelerated Mobile Pages»
- Es el algoritmo de Google el que decide qué versión mostrará en cada momento
Tú mismo puedes elegir qué versión se muestre en tu página, pero para comprobarlo deberás forzar la URL haciendo que use el /amp/. De lo contrario, será Google quien decida qué versión se mostrará.
¡Bien! Ya casi estás listo. El siguiente paso es evaluar el rendimiento e indexación de tu instalación.
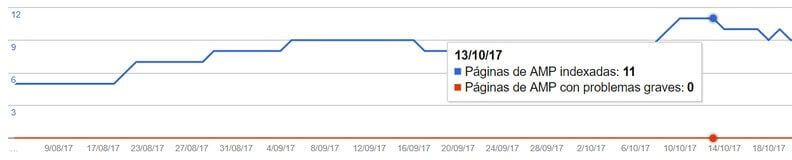
Para ello, accede a tu cuenta de Google Search Console y ve al menú de la parte izquierda, donde encontrarás lo siguiente.
Como podrás comprobar, la opción marcada en rojo te mostrará el estado de indexación de las páginas /amp/ de tu web.
Pero también hay otra forma de verificar que tus páginas «Accelerated Mobile Pages» están funcionando de forma correcta, esta es, mediante la extensión AMP Validator.
Gracias a esta extensión podrás navegar por tu página web y chequear si la página que estás visitando es o no una «accelerated mobile pages».
¡Ya está todo listo!
Llegados a este punto, y con todo lo que te he contado, quizá te estés preguntando:
Pero… ¿realmente necesito esta tecnología?
Para contestar a esta pregunta, debes tener en cuenta el tipo de página que estás administrando: ¿tiene o no formularios? ¿tiene elementos incompatibles con AMP?
Y sobre todo: ¿conoces a tu “buyer persona”?
Esto último es especialmente importante.
Imagínate que un 90% de los usuarios de tu página acceden a ella a través de la versión de escritorio. En ese caso no sería tan importante implementar esta tecnología en tu página.
Por eso, a través de tu cuenta de Google Analytics puedes analizar el tráfico y ver los dispositivos más usados para acceder a tu página web.
Este sencillo análisis te puede ayudar a tomar una decisión vital.
Si quieres saber más sobre Google Analytics, aquí te dejamos una guía paso a paso de Mr Dupon.
Si al final decides implementar AMP en tu página (ya sea, por ejemplo, porque el tiempo de carga es muy importante para ti), solo tienes que seguir los pasos detallados en este post.
Recuerda que no todas tus páginas tienen porqué estar sujetas a esta tecnología.
Si tienes un blog o una sitio de noticias, es obvio que deberías hacer uso de ella, pero si no, no es nada aconsejable.
Nunca olvides que «Accelerated Mobile Pages» es una iniciativa de Google, algo a tener muy en cuenta si quieres posicionar tu página web entre los primeros resultados de búsqueda, y más aún si cuentas con búsquedas en dispositivos móviles.
¿Tienes alguna sugerencia mejor sobre cómo configurar AMP?
Si tienes alguna idea o sugerencia sobre cómo configurar el accelerated mobile pages y que yo no haya incluido, no dudes en compartirla en los comentarios, ya que será muy bien recibida. ¡Hasta la próxima!





















Buenas! Tengo una duda sobre:
«Tú mismo puedes elegir qué versión se muestre en tu página, pero para comprobarlo deberás forzar la URL haciendo que use el /amp/. De lo contrario, será Google quien decida qué versión se mostrará.»
Es mejor forzar la URL /amp/ o ofrecerle a Google las tres versiones destok, mobile y AMP para que Google decida en cada moemtno la que más nos convenga? Gracias 🙂
Hola Xavier, veremos a ver si Álex, su autor, puede contestar tu duda 🙂 Saludos
Hola José estuve implementando la configuración que indicas, sin embargo tuve problemas para activar el primer plugins, sera un problema de compatibilidad? por ahora solo tengo instalado el AMP for WP
Hola Robinson, seguramente Álex, el autor del artículo, sepa contestarte con exactitud 😉 Saludos
Hola,
por Cybermonday estan haciendo una oferta de pago por el segundo plugin AMPforWP.
¿Vosotros veis necesaria esta compra o como yoast la version free es mas que suficiente?
¡Muy buen post, Saludos!
Hola Carlos, siempre dependería de la envergadura de tu proyecto. En general, si se trata de un blog o incluso un eCommerce no demasiado grande, con la versión gratuita seguramente pueda valerte. Saludos
Hola! Me ha resultado muy interesante el post y me ha aclarado muchas dudas. He instalado el plugin de AMP pero al instalar el segundo me da un mensaje de error y me dice que ambos plugins no son compatibles.
¿Alguna solución al respecto?
Muchas gracias!
Hola Laura, ¿podrías darnos más datos acerca del error? Así, quizás podríamos indicarte. Un saludo
¡Buenas tardes a tod@s! Al implementarlo, se generan las mismas urls con /amp/ al final de cada una (evidentemente :D) . Al indexarse las mismas, ¿el bot podría detectar contenido duplicado? (partimos de que tienes implementadas canonicals en todas las entradas.
Gracias.
Estimado gracias por el artículo. Instalé Amp for WP pero no funciona bien con mi tema a pesar que antes de instalarlo me indica que si es compatible, el problema es que me carga como 500 líneas visibles de código css en la parte superior del contenido ¿alguna idea para solucionar eso?
Gracias por la respuesta.
Hola Francisco, complicado lo que dices, puede que se trate del propio theme o de algún problema de incompatibilidad con alguna funcionalidad de otro plugin, ¿has probado a desactivar alguno de los plugins de Cache y optimización si los tienes instalados?
En nuestro caso solo instalamos el segundo plugin y estamos muy contentos con el resultado. ¿Cual seria el beneficio de instalar el primer plugin si el segundo hace todo lo que necesitamos? En Google Search Console nuestros errores estan a 0.
Muy buen articulo por cierto. Gracias por compartir.
Hola, estupendo si os está funcionando bien, saludos y gracias por leernos y comentar.
Si Search Console os indica que todo está funcionando de forma correcta, no es necesario instalar el primer plugin. Cronológicamente, primero apareció el primer pluguin, que simplemente adaptaba cada una de tus páginas a esa versión. A posteriori, implementaron el segundo plugin más enfocado a la personalización. En las últimas actualizaciones for WP – Accelerated Mobile Pages, ya implementaron la compatibilidad con este protocolo, sin que sea totalmente necesaria la instalación del plugin. Es una cuestión de organización. Si prefieres tenerlo todo en un plugin, instala el segundo. Si solo quieres implementar la compatibilidad de tu web con AMP, pero no necesitas personalización, puedes instalar solo el primero.
Tocará instalarlo en el blog. Una pregunta, que posibilidades te da de activar o desactivar para cada página. ¿Se elige a la hora de editar la página en cuestión o por defecto ya te activa la AMP en todas?
Gracias
Buena pregunta Eduard, en teoría con AMP tienes la posibilidad de elegir en qué páginas utilizar esta tecnología, pero mejor te explica el autor si es posible seleccionar con cualquiera de los dos plugins las páginas.
Hola Eduard!
Una vez instalo el plugin, aparecerá una sección llamada «AMP» en el menú lateral izquierdo dentro del backoffice de tu wordpress. Dentro de la pestaña «Settings» > «General», podrás decidir si habilitar esa función para tu Home, Páginas y Entradas. También para las categorías y etiquetas. Espero te sirva de ayuda!
Gracias por tanto detalle y tan útil, pero tengo una duda.
Ya sé que el móvil está en auge y demás, pero hay muchos negocios B2B cuyo target utiliza ordenador de sobremesa en horario de oficina. Poco móvil, vaya.
¿Entiendo que en estos casos AMP no es tan imprescindible? (Y más viendo la contrapartida de instalarlo).
Gracias por los consejos!
Hola Sonia, AMP está dirigido para dispositivos móviles, por lo que no sustituye en ningún caso a una versión de escritorio o navegador, al menos de momento, quizás en un futuro…
Respecto al caso que nos planteas, sí, es posible que determinado negocio no lo necesite, pero ¿cuántos casos así se pueden dar realmente? Lo ideal ante la duda es irse a Analytics y analizar de donde vienen nuestras visitas, y valorar en base a ello si nos conviene o no.
Saludos.
Buenos días me gustaría que sacaran un post de como implementarlo en una pagina de código HTML 5
De momento no lo tenemos en mente, pero tomamos nota. Gracias.
No es necesario instalar el primer plugin desde hace poco el segundo plugin hace las mismas funciones por incompatibilidad incluso puede generar error 500 tener instalados los dos
Gracias Álex, no es lo que tenemos entendido. Pero revisaremos por si es así como nos indicas.
Hola
Creo que la instalación de AMP es más que necesaria sobre todo cuando realizas la comprobación de page speed o en otras servidores y en ambos sale tu página web en móvil en rojo o naranja y la versión de pc o sobremesa en color verde.
Un saludo
Pues sí Pascual, los cambios en esos análisis son enormes.
Hola.
Yo no soy partidario de poner AMP en una web porque sí. Quizás, si eres un medio de información y tu competencia lo hace, esa pueda ser una buena razón para implementarlo. Pero si tienes una web de un negocio local no creo que sea necesario
Un saludo
Gracias Sergio por darnos tu opinión al respecto.
Hola, tengo una web responsive. ¿también seria necesario en un futuro?
Gracias
Hola, es indistinto que una web sea responsive, esta es otra tecnología.
Por supuesto! SI tu objetivo es posicionar para búsquedas en dispositivos móviles, es muy recomendable implementarla en tu página. Que una web sea responsive, lo único que hace es adaptarse a distintos tamaños de visualización (dispositivos móviles, tablets, PC, etc). Lo que ella hace es aligerar el peso de la página, quitando elementos como animaciones, formularios, etc.
Hola.. En mi caso llevo desde el día 1 utilizando AMP. Tengo que decir que el plugin que indica Alex de personalización es el mejor que existe con diferencia del resto, pero como siempre no todo lo que brilla es oro.
Hay que tener paciencia y dedicarle unas horas si queremos mostrar algo que este bien y que funcione con coherencia.
Del plugin tengo que añadir que si utilizar Adsense, aunque el plugin te deja tres posiciones, son cortas, así que tendrás que comprar el modulo de Adsense desde el mismo plugin. Igualmente para un Ecommerce.
Cuidado con los errores, hay que validar tanto paginas como artículos.
Lo actualizan mucho y algunas actualizaciones son fuertes, así que mirar antes que está pasando en el foro de soporte.
Muchos seo en sus categorías han eliminado el famoso tudominio.com/category/articulo…. por ….. tudomoinio/articulo… en este caso hay que bajar un plugin – complemento que se indida para que trabaje bien!… Cuidado con esto porque sinos los menus no funcionaran.
Por lo demás, más o menos bien y al final prácticamente el tráfico móvil será un 70% con los beneficios de ir mega rápidas las páginas y posicionar estupendamente… Un saludo
Muchas gracias Pau por contarnos tu experiencia, seguro que a otra mucha gente también le sirve para animarse a instalar AMP en su web.
Hola Jorge! No es obligatorio, pero si muy recomendable si tus visitas vienen en un % elevado desde dispositivos móviles. Se trata de un trabajo tedioso, puesto que implica desarrollar una página totalmente orientada a AMP. Aquí te dejo un enlace a un post donde se explican algunos de los pasos que debes seguir para hacer una correcta implementación en caso de no tener una página desarrollada en wordpress.
https://aukera.es/blog/crear-paginas-amp/
Supongo que esto sera una herramienta obligatoria en las paginas de Internet. Eso solo se puede instalar en las paginas de WordPress o hay algún paquete que se puede instalar en otras paginas normales como mía ?
Sí, tal como indicamos en el post es posible para todo tipo de páginas.