En la actualidad, Divi Theme para WordPress se ha convertido en uno de los temas más utilizados en todo el mundo para crear sitios Web, ¿quieres saber cómo instalarlo y cuáles son las razones por las que esta súper plantilla de Elegant Themes esta triunfado?
Son muchos los factores que han llegado a motivar a cientos de miles de personas para comprar esta plantilla. De esas muchas características, la que yo más destacaría de Divi es:
¡Su personalización! Con DIVI puedes hacer casi cualquier diseño que imagines, pudiendo adaptar la plantilla a muy diferentes proyectos.
¿Qué es Divi Theme?
Divi es uno de los “themes o temas” más usados para WordPress. Desarrollado por Elegant Themes, este es el constructor y maquetador de páginas Web más potente del mercado. Con él podemos diseñar sitios Web haciendo uso del famoso “drag and drop”, es decir, simplemente arrastrando y soltando elementos.
« ¡Quiero probar DIVI Theme! » Este theme y su potente Builder, nos dan la posibilidad de maquetar nuestras páginas a través del Frontend (constructor visual) o del Backend (editor por defecto). Esto significa que si, por ejemplo, crear cajas o bloques nos resulta complicado, podemos hacerlo de forma totalmente visual.
Es más: combinando Divi y su constructor se pueden crear una multitud de elementos de una manera muy sencilla y rápida, sin necesidad de conocimientos técnicos d programación.
Eso implica, a su vez, que este theme tiene una curva de aprendizaje mucho más alta que la de otros temas. Pero, antes de seguir, seamos sinceros. Todos queremos que el resultado sea impactante y excepcional, ¿cierto? Pues con esta plantilla lo conseguirás.
El nuevo Divi y sus potentes actualizaciones, nos permiten una completa personalización de nuestras páginas (de hecho, está mucho más avanzada en comparación a otros temas y constructores existentes en el mercado actual).
Aun así, como con todas las plantillas y constructores, es necesario aprender algo sobre WordPress (ya sea mediante cursos o de manera autodidacta) antes de pasar a la acción.
¿Es Divi Theme el tema que yo necesito para mi WordPress?
Esa es la pregunta que quizás tu también te estés haciendo. Y, si estás empezando a crear tu propia web o a rediseñar una antigua, estoy convencido de que, con este mega tutorial, vas a conocer mucho más a fondo este tema y poder así decidirte a hacerlo tu mismo.
Es por ello, que para este post he querido contar con la colaboración de una de mis exalumnas, la diseñadora Web Bego Romero. Así pues, te dejo a continuación con su completa guía:
Guía de Divi Theme para WordPress: análisis detallado y tutorial paso a paso de esta súper plantilla
Nadie se atrevería, hoy en día, a cuestionar el hecho de que todo negocio debe estar presente en el mundo virtual. Cuando los que aún no están presentes (pero quieren estarlo) intentan poner en marcha su web, se topan en el proceso con una duda existencial:
¿Qué temas y constructores de páginas son los mejores para diseñar mi sitio Web?
Todos, de hecho, hemos estado en este lugar, y hasta que no probamos una por una cada herramienta, no sabemos realmente cuál es la que más se adapta a las propias necesidades. En internet existen infinidad de artículos que hablan de estas plataformas. Entre ellas encontramos algunas como Génesis, GeneratePress, Bridge o Divi.
Pero lo peor no es la variedad, sino que de todas se habla muy bien.
A esto hay que sumarle algo más: cada día salen al mercado más y más maquetadores visuales que nos facilitan más aún la faena. Tanto es así, que con algunos de ellos ni siquiera es necesario saber código PHP o CSS (aunque nunca viene mal saber algo de programación para personalizar más aún nuestro sitio).
Pero, ¿y si resulta que con Divi no necesitamos saber nada de código para obtener los mismos resultados?
Actualmente, las tendencias en diseño se dirigen, sobre todo, a optimizar los aspectos visuales.
En este completo tutorial veremos las razones por las que Divi Theme es uno de los mejores temas para WordPress y cómo deberíamos utilizarlo en el diseño de nuestras páginas.
¿Qué ventajas tiene Divi sobre las demás?
➤ Pruébalo gratis
¿Cuántas veces hemos intentado, sin éxito, probar un constructor o plantilla antes de tener que pagar por él?
Muchas veces dudamos sobre nuestra capacidad para utilizarlo, o de si es el correcto para nuestra página web. Esos días han quedado atrás, ya que Elegant Themes ofrece una demo para todo aquel usuario que quiera:
« ¡Quiero probar DIVI de forma Gratuita! »
Este demo nos permite trastear todo lo que queramos antes de tomar la decisión, algo que supone una gran ventaja que la compañía pone a nuestra disposición.
➤ Sencillez, diseño a tiempo real y flexibilidad
Al igual que con otros constructores, con Divi podemos editar en tiempo real de una forma muy sencilla y flexible.
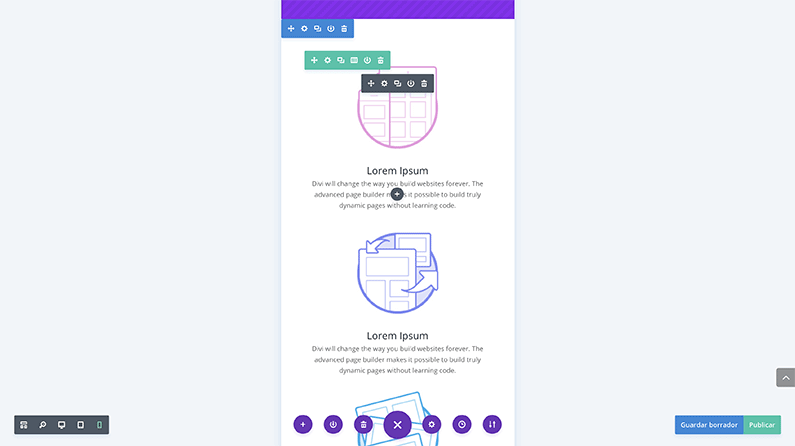
Cuando nos ponemos en marcha para crear nuestra página con este constructor, es tan sencillo como apretar el botón + y cargar la plantilla que más nos guste, o incluso cargar varias e ir quedándonos con las que elijamos.
Una vez creada nuestra “plantilla personalizada”, podemos apretar al + entre secciones, seleccionar el ancho del contenido y añadir el módulo que queramos (tablas de precios, formularios, tienda, etc.).
Pero aún hay más elementos que hacen aún más atractivo a este tema: su sistema de arrastrar y soltar, así también como el disminuir y aumentar secciones.
Y es que haciendo tan solo un clic y arrastrando podemos cambiar el espaciado y margen de todos los elementos que compongan la página.
Parece divertido y todo, ¿verdad?
Además, tiene un panel de personalización que nos permite cambiar los colores de los textos, tamaños, formatos, etc.
➤ Ahorro de tiempo
Esta facilidad de uso se traduce en un gran ahorro de tiempo a la hora de diseñar nuestra página web, ya que nos evita tener que entrar en cuestiones técnicas.
Con otros constructores, muchas veces tenemos que editar los márgenes y paddings de forma manual, estableciendo los píxeles exactos, y ralentizando mucho el trabajo.
Como podemos ver, el arrastrar y soltar (drag & drop) de este maquetador es, entre otros, un elemento muy ventajoso (aunque también lo es, por ejemplo, el poder cambiar los fondos sin necesidad de poner una línea de “background-color”).
» También te puede interesar: ¿Cuáles son las mejores Plantillas WordPress?
➤ Responsive
El inconveniente de muchas plantillas hechas, como por ejemplo Visual Composer o WP Bakery, es que sus versiones responsives no se pueden customizar de la misma forma ni con la misma facilidad que con Divi Builder o Elementor.
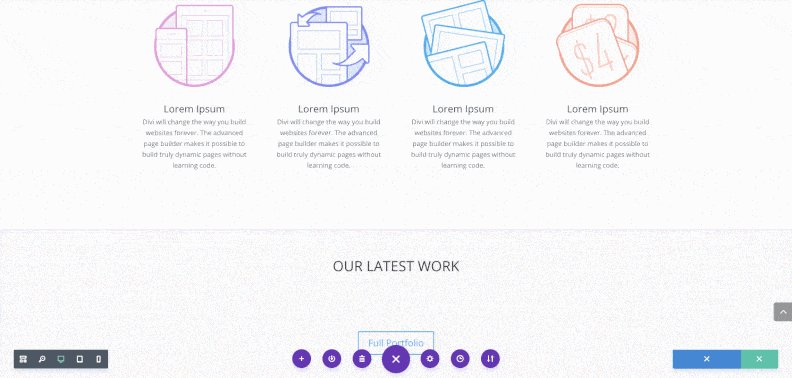
Cuando estamos editando con el constructor visual de Divi, abajo a la izquierda disponemos de diferentes iconos, como por ejemplo el editor backend, el buscador, la versión PC, la versión Tablet y la móvil.
La plantilla no solo se adapta a cada uno de los dispositivos, sino que además, si seleccionamos en cada apartado su versión móvil o Tablet, podremos editar la disposición de los elementos y tamaños para que tan solo en estas versiones se distribuyan de esa manera.
Gracias a ello, no volveremos a pelear nunca más con los Media Querys para que cada elemento se vea distinto en cada una de las versiones: nosotros mismos podremos realizar ediciones exclusivas.
➤ Test A/B
¿Os ha pasado alguna vez que no sabíais dónde colocar algún elemento estratégico en vuestro sitio? ¿O de no saber sobre qué lado tendrá más visibilidad o conversión?
Esto ya no es un problema. Es más: ya se puede comprobar. ¿Cómo? Con el test A/B para Divi de Elegant Themes.
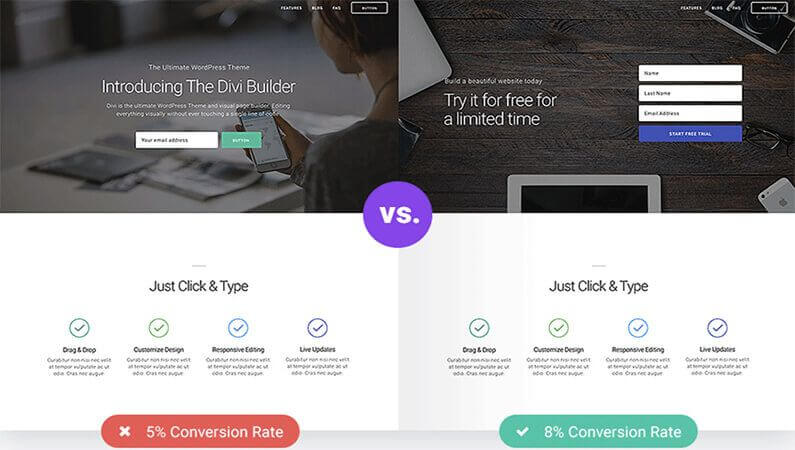
Pero, qué es un Test A/B:
Un test A/B consiste en realizar dos versiones de un mismo elemento y luego hacer un experimento para medir cuál de ellos funcionará mejor en una página web.
Él cuenta con la ventaja de ofrecer una prueba A/B con todos los elementos que diseñemos en nuestra plantilla de WordPress.
Por otro lado, también podemos elegir un objetivo específico para ese test, y Divi extraerá automáticamente las estadísticas, para más tarde elegir cuál es el óptimo según nuestras necesidades.
Gracias a este test podemos ir cambiando las estructuras, composiciones y diseños hasta dar con el que más llame la atención al usuario (o, en otras palabras, el que más convierta).
➤ Soporte
¿Tenéis alguna duda a la hora de crear vuestra página web? ¿Os habéis quedado atascados en algún paso durante el proceso?
No hay ningún problema, ya que en Divi ofrecen un soporte personalizado para ayudar a sus clientes con cada pregunta que tengan.
Este soporte personalizado incluye a todos los productos de la compañía, soporte que se ve facilitado al tener muy a mano un espacio propio. Dentro de este espacio podemos encontrar el API de la cuenta, la fecha de caducidad de la licencia, etc.
➤ Disponible en más de 32 idiomas
¿Cuántas veces hemos instalado una plantilla y nos hemos encontrado con secciones como “read more” o “search here”?
Divi está traducido hasta en 32 idiomas. Con él no necesitamos instalar un plugin de traducción, ni cambiar el PHP de la plantilla, ni cambiar el idioma en el FTP.
Puede que esta no parezca una ventaja muy notoria, pero para una persona que no tenga conocimientos técnicos es muy importante que la plantilla hable su mismo idioma.
➤ Velocidad de carga y Page Speed Insights
Muchas personas creen que trabajar con constructores tan visuales y sencillos de utilizar (y sin necesidad de programación) supone un desmedro en la velocidad de carga, así como una penalización por Google debido a su código, pero se equivocan.
De hecho, la velocidad de carga de Divi es muy buena, y sus resultados en Page Speed también lo son.
Bien sabemos que la velocidad de carga es muy importante para una página web, ya que mejora el posicionamiento SEO y la experiencia de usuario ( e, indirectamente, nos ayuda a conseguir los objetivos marcados).
Por ello, no debemos olvidar nunca que el sitio debe estar alojado en un buen hosting para sacar el máximo rendimiento a la plantilla.
» También te puede interesar: ¿Cómo elegir el mejor Hosting para WordPress?
➤ Plantillas prediseñadas y Demos
Divi nos ofrece una gran variedad de diseños de plantillas y de demos pre-diseñadas para empezar a crear nuestra página web, y poner así en marcha nuestro proyecto de la forma más rápida posible.
El pre-diseño hace que el proceso de creación sea mucho más ágil y rápido. Además, podemos escoger entre diferentes plantillas y fusionarlas para crear una plantilla única, borrando al mismo tiempo todas las secciones que no queramos incluir.
➤ Guardar plantillas y crear ítems globales
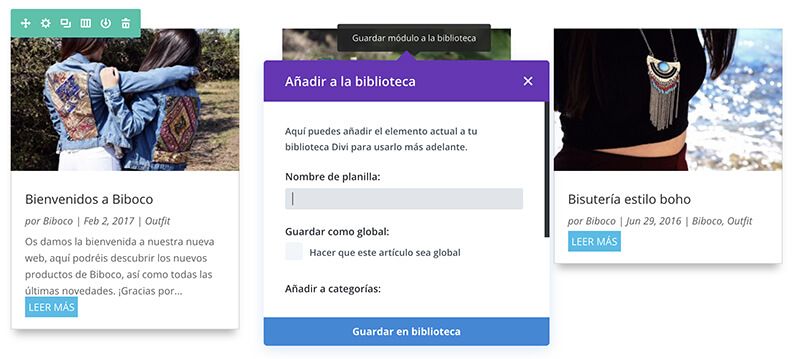
Si entre las plantillas prediseñadas no está la que buscamos, una vez hayamos diseñado y creado nuestra sección personalizada, podremos guardarla en la Biblioteca Divi para cuando la necesitemos.
El hecho de poder guardar nuestras propias plantillas personalizadas supone un gran ahorro de faena en relación a otros proyectos (algo que es de agradecer).
Por otro lado, si lo que queremos es incluir una misma plantilla en diferentes páginas de la web, podemos convertirlo en un “ítem global” dentro de la biblioteca. Así, cuando lo modifiquemos en una de las páginas, los cambios se aplicarán automáticamente en las demás.
➤ Integración con Woocommerce
Una gran ventaja con la que cuenta es su integración con WooCommerce, así también como la posibilidad de personalización de la tienda. Con ella podemos customizar nuestra tienda online sin necesidad de saber código.
Además de disponer de un apartado de personalización (el WooCommerce), Divi incluye entre sus elementos el módulo “Tienda” en donde se incluye un bloque de customización para nuestros productos.
Otro factor a tener muy en cuenta es la barra lateral de la tienda.
El sidebar es fundamental a la hora de crear una tienda online, ya que es allí donde los usuarios o compradores acudirán a la hora de filtrar sus productos, ya sea por precio, por tipo de producto, etc.
Para añadir la barra lateral de Woocommerce, debemos ir a “Opciones del tema”, “Diseño de la página de tienda y de la página de categorías para WooCommerce”, y ¡listo!
En esta barra lateral podemos incluir:
- Banners
- Filtros por precios
- Carrito
- Inicio de sesión
- Últimos productos visitados
- Productos relacionados
Y aquí va un consejo:
Es muy importante hacer un sidebar enfocado específicamente al consumidor final de nuestro ecommerce, sobre todo para facilitar al máximo el proceso de compra.
La barra lateral, por ende, debe ser llamativa, y para lograrlo, él nos ofrece unos filtros de precios o productos con los que destacar será pan comido.
En definitiva, el constructor Divi, de por sí, otorga al usuario una gran flexibilidad para diseñar, pero una persona con conocimientos de diseño web hará un mejor trabajo que nosotros mismos (sobre todo, debido a su experiencia).
Este profesional nos indicará cuál es la mejor estructura para nuestras páginas, cómo combinar los colores en una web, qué tipo de imágenes debemos utilizar, etc.
Más de 46 elementos de la plantilla y constructor Divi
Con él podemos insertar rápidamente diferentes elementos o módulos para componer nuestro sitio web.
Es tan fácil como añadir una nueva sección con las columnas y el ancho correspondientes, y hacer clic en el módulo a insertar.
A continuación veremos un resumen de algunos de los elementos destacados de este constructor.
➤ Blog
Podemos añadir este módulo en nuestra home o página del blog, incluyendo o las últimas o todas las entradas, ya sea en forma de rejilla o de largo completo.
También se pueden incluir categorías, cambiar el formato de la fecha, agregar el botón “leer más”, mostrar o no las imágenes destacadas, incluir un color de fondo, etc.
Al mismo tiempo, se pueden añadir efectos en las imágenes al pasar el ratón, como por ejemplo un color personalizado.
➤ Formulario de contacto
A la hora de hacer un formulario con Divi podemos personalizarlo en su totalidad sin necesidad de modificar el código (cambiando de color el fondo, eligiendo las letras de los elementos del formulario, los botones, las animaciones, etc.).
Tenemos también la opción de incluir un Captcha para verificar si quien nos envía el mensaje no es un robot.
Con él no necesitaremos instalar ningún plugin de formularios como Contact Form, ya que el maquetador viene con los suyos propios.
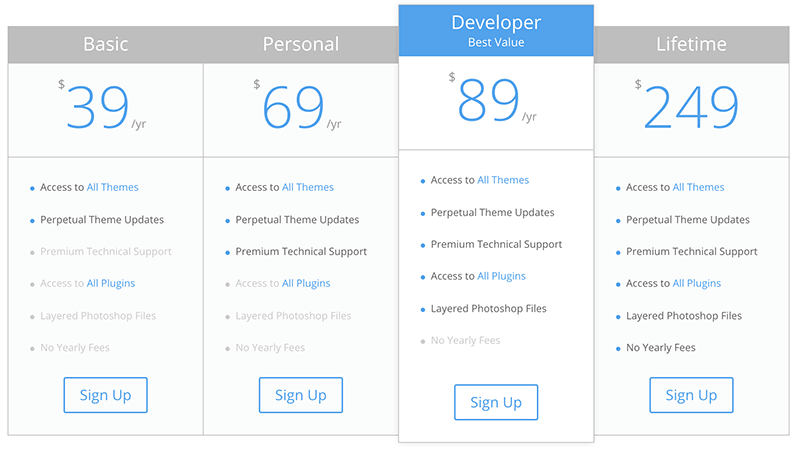
➤ Tablas de precios
El hecho de poder incluir las tarifas de precios en nuestra web es un requisito fundamental para vender servicios o productos, y no hay nada mejor que destacarlas para lograr nuestros objetivos.
Estas secciones, naturalmente, deben ser atractivas y llamar la atención. Con ello captaremos la atención del usuario para que pueda comparar entre los servicios o productos que le estamos ofreciendo.
La configuración del módulo de las tablas de precios es muy sencilla, pudiendo cambiar los colores, textos, botón, columnas, etc. muy fácilmente.
➤ Tienda Online
Como decíamos anteriormente, una de las ventajas de Divi es su integración con Woocommerce.
Personalmente, lo que más me gusta de este módulo es el poder integrar los productos más destacados o populares en la home u otras páginas, pudiendo seleccionar incluso el número de productos y las columnas que queremos mostrar.
En él se pueden personalizar las galerías de productos cambiando colores y fondos, y hasta echando mano de sombras con efectos 3D.
➤ Iniciar sesión o log in
Con Divi podemos incluir un formulario de inicio de sesión en cualquier lugar de nuestra plantilla, customizando también los campos y el botón.
Esta función, en una tienda online, es un atajo para que el usuario acuda a su cuenta a través de un formulario acorde al estilo de la web, y para que no abandone la página por no encontrarlo.
➤ Contadores
Esta plantilla nos permite añadir diferentes tipos de contadores con un resultado final muy notorio (sobre todo en las páginas de servicios).
Entre estos contadores se encuentran los siguientes:
- Contador numérico: añadiendo un número y un título, una vez el usuario llega a este punto empieza a contar de 0 hasta el número que hemos añadido, quedando una sección totalmente vistosa.
- Contador circulante: al añadir aquí un número, el círculo se rellena hasta donde elijamos; una vez el usuario haga scroll, la barra del círculo se rellenará por sí sola.
- Contador de barra: al igual que en el elemento anterior, este contador hace que se cargue una barra en línea recta hasta el número que indiquemos.
➤ Portfolio
Puede que nos dediquemos profesionalmente al diseño web o gráfico, o que lo hagamos puramente como un hobbie, pero tanto de una forma como de otra, sí o sí necesitaremos un portfolio en nuestra página.
El Portfolio es un módulo que nos permite mostrar de una forma atractiva y visual los proyectos que hayamos hecho. Es, en consecuencia, una gran oportunidad para que otras personas vean la forma en la que trabajamos y los resultados obtenidos.
Como en el módulo del blog, podemos mostrar nuestro portfolio en forma de rejilla o de ancho completo, incluyendo el número de elementos que elijamos mostrar, así también como la paginación, los colores, etc.
Este apartado se ha de trabajar y diseñar a conciencia, ya que si un cliente tiene dudas a la hora de contratarnos, el portfolio puede ser determinante a la hora de tomar una decisión.
Plugins de Divi Theme a tener muy en cuenta
Existen miles de plugins a incluir en nuestras webs. Los hay para compartir en redes sociales, para conseguir suscriptores en nuestra página web, etc.
Por lógica, siempre habrán partidarios de unos plugins sobre otros (en la variedad está el gusto), pero este tema no destaca tan solo por sus plamtillas y su constructor, sino también por sus plugins.
Con la licencia de Divi, vienen incluídos algunos que podemos añadir en nuestro WordPress, muchos de ellos con funciones muy interesantes.
Aún teniendo Divi en WordPress como cualquier otro tema, el plugin Monarch ofrece múltiples opciones en cuanto a diseño, efectos y ubicación en la página.
Además, tiene la ventaja de ser totalmente responsive y adaptarse al dispositivo donde estemos viendo la web, permitiendo a todos los visitantes compartir nuestros contenidos en sus redes sociales.
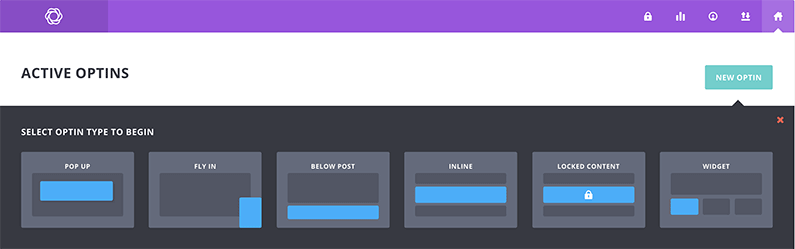
La ventaja de este plugin es que es muy fácil de utilizar. Con él se pueden crear pop-ups, widgets o inlines (para los posts) únicos para que el usuario sienta la tentación de compartirlo.
En comparación, otros plugins no nos permiten adaptar el diseño y la personalización a la página donde lo queremos mostrar, sino que lo muestran exactamente igual en todas y cada una de ellas.
Con Monarch podemos incluir un pop-up en la home o una barra lateral en el blog de nuestra web, así como una barra inferior para los dispositivos móviles.
➤ Bloom Email Opt-In
Con Bloom podemos crear formularios de suscripción y luego conectarlos con diferentes plataformas de email marketing, gestionando con ello los correos electrónicos de los usuarios de nuestra web.
Al igual que el Monarch, podemos utilizar Bloom con cualquier theme de una forma muy sencilla, ya que el plugin permite una fácil configuración en el panel de WordPress sin necesidad de utilizar la plantilla en sí misma.
Bloom también cuenta con varios prediseños y formularios para adaptarlos a nuestra web, siendo estos totalmente intercambiables en función de nuestras necesidades.
Al igual que Divi, también nos permite realizar un Test A/B para elegir el formulario más adecuado.
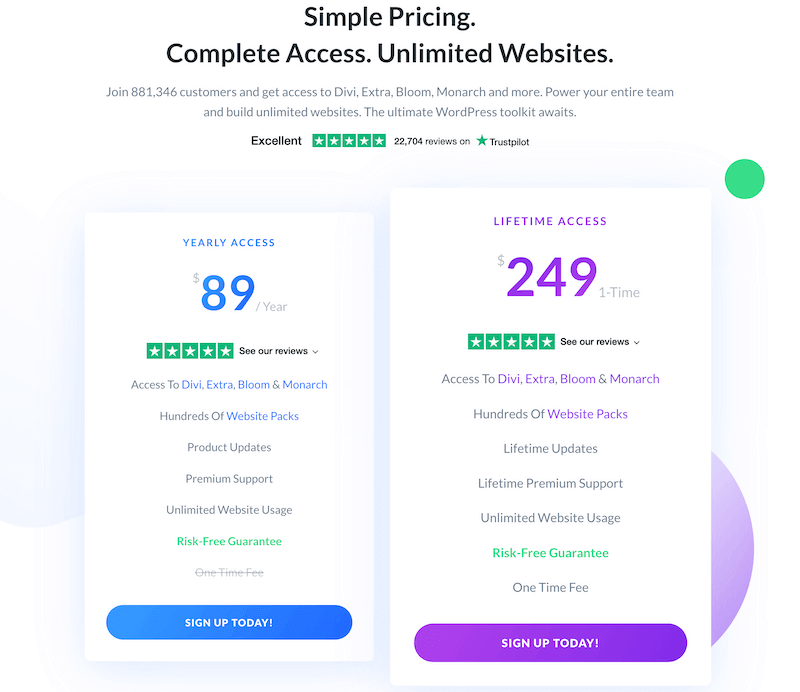
Precios de Divi para WordPress
Al acceder a la web de Elegant Themes veremos el menú “Join to Download”, opción que nos dirige a la tabla de precios del tema.
¡Ver precios y características haciendo clic AQUÍ!
Nos ofrece un plan con acceso completo y para sitios web ilimitados, el cual puedes pagar anualmente o un un solo pago de por vida.
La licencia más popular es la «1-TIME», es decir, un solo pago de 249$ para tenerlo de por vida y para webs ilimitadas.
La licencia 1-TIME incluye:
- LIFETIME ACCESS.
- Acceso a todos los packs de plantillas para siempre.
- Acceso ilimitado a todos los plugins de Elegant Themes.
- Actualizaciones tanto del tema como del constructor de por vida.
- Soporte personalizado Lifetime.
- Uso en webs ilimitadas.
- Garantía de devolución del dinero de 30 días.
Por otro lado, la licencia anual requiere de un pago de 89$ para crear webs ilimitadas.
La licencia anual incluye:
- YEARLY ACCESS.
- Acceso anual a todas las plantillas de ejemplo.
- Acceso a todos los plugins de Elegant Themes.
- Actualizaciones anuales tanto del tema como del constructor.
- Soporte personalizado.
- Uso en webs ilimitadas.
- Garantía de devolución del dinero de 30 días.
Aunque muchas personas ven el precio de este tema como una desventaja, en el caso de la Lifetime, las posibilidades se disparan en comparación con otros temas.
Y, como todos sabemos, lo bueno siempre se paga.
¿Cómo instalar y configurar Divi Theme paso a paso? (Vídeo demostrativo)
Como has podido comprobar, la plantilla de Divi es muy versátil y puedes personalizarla de una forma muy sencilla, con un panel de control muy visual e intuitivo.
Para instalar la plantilla de Divi Theme, debemos de ir a la página web oficial de Elegant Themes y comprar la licencia de la versión que más nos interese.
Cuando lo tengamos, nos logueamos y descargamos la plantilla y sus plugins.
Una vez instalado el tema y sus plugins esenciales, nos aparecerá en el panel de WordPress una nueva sección llamada Divi, donde tendremos las opciones generales del tema.
Lo primero de todo que deberemos hacer es ir a los ajustes generales y acceder a los «Updates», donde añadiremos la clave API de Divi para poder activar el tema y recibir actualizaciones una vez ya instalado desde el propio WordPress.
Los ajustes esenciales son los cimientos para hacer nuestra web
Antes que ponernos con el diseño, debemos configurar los ajustes esenciales.
Los tenemos en las opciones del tema, en el apartado de General, donde cambiaremos el logotipo de la página, favicon, colores, los productos de WooCommerce (si tenemos una tienda online), las redes sociales y el CSS personalizado.
Tenemos también la opción de Integración, donde deberemos conectar la cuenta de Analytics para poder medir y analizar a los usuarios que entran en nuestra web (comportamiento, tiempo de estancia, páginas más visitadas, etc).
Además, en el personalizador de módulos, tienes la posibilidad de modificar los módulos del propio Divi que vienen ya por defecto, como son los tamaños de letra, colores y otros ajustes básicos.
Pero todo esto vas a poder verlo mejor en el siguiente vídeo que te voy a dejar con un tutorial de la configuración de la plantilla de Divi, desde su instalación hasta los ajustes generales que debemos tener en cuenta al crear la página:
Tutorial de la instalación y ajustes generales de la plantilla Divi
Temas hijo en DIVI
Si vamos a hacer modificaciones de código sobre el tema, a la hora de actualizar las páginas webs hay que tener cuidado de no perder las configuraciones personalizadas que ya hemos añadido a nuestra plantilla.
Por ello, y aunque Divi permite varias personalizaciones sobre el tema padre, siempre es mejor prevenir que curar, y para ello, nada mejor que usar un tema hijo.
El tema hijo de WordPress hereda del tema padre las configuraciones y funciones, sin tener que modificar la plantilla inicialmente instalada.
Trabajar con un tema hijo nos otorga mayor flexibilidad y seguridad, ya que al momento de editar algo, simplemente copiaremos del tema padre el archivo y lo modificaremos sobre el hijo, pudiendo siempre volver atrás si algo no sale bien.
Además, cuando él o cualquier otro tema se actualice, estaremos también previniendonos de perder aquellas personalizaciones que hayamos incluido manualmente.
Valga una aclaración:
Si no tenemos planeado hacer modificaciones técnicas sobre el tema, esta opción no es imprescindible. Aún así, y por las dudas, se aconseja contar con ella desde el principio.
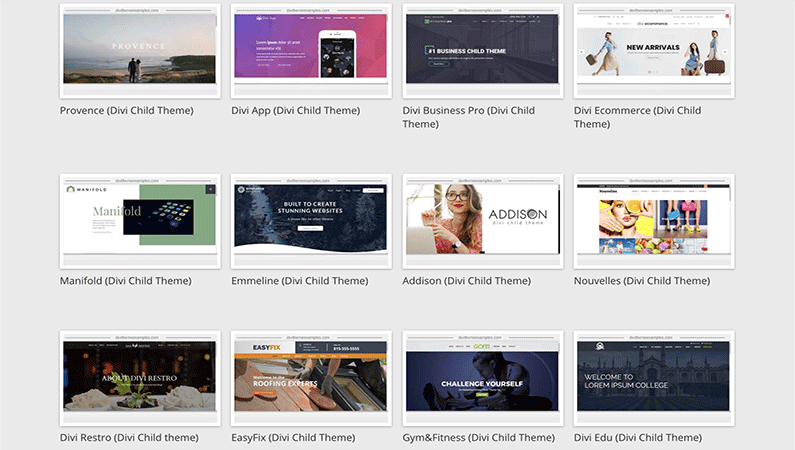
Una de las ventajas que tiene esta plantilla es la cantidad de child themes de Divi que podemos encontrar por internet.
Llegados a este punto, quizá os preguntéis, “¿para qué queremos nosotros un Tema Hijo ya hecho en nuestra web?”.
La evolución que ha tenido en el mercado ha hecho que existan Market Places donde ya podemos encontrar plantillas de Divi personalizadas a código para insertar en nuestra web y que la página sea única y diferente, sin necesidad de trabajar nosotros mismos sobre ellas.
Los diseños predefinidos de Divi theme, desarrollados por una tercera persona, pueden servirnos para ahorrar tiempo cuando trabajamos en la estructura de la web.
Una vez lista la estructura, sólo nos quedará instalar el tema hijo e ir configurando lo que queramos eliminar o añadir en la página.
Por otra parte, los Divi Child Themes nos permitirán también sacar ideas y referencias a la hora de diseñar nuestras webs (si alguien ya ha hecho ese diseño, nosotros también podemos).
Grupos de Facebook para Divi de Elegant Themes
Los grupos de Facebook son de una ayuda incalculable cuando necesitamos nuevas ideas, o cuando necesitamos aprender más del theme, consultar dudas o resolver un problema.
Son muy útiles por tres factores: o bien muchos de sus participantes son diseñadores que, o han tenido el mismo problema, o son expertos en el tema.
Además, en esta red social siempre se comparten curiosidades del maquetador o del tema que nos pueda interesar, al igual que las últimas novedades en cuanto a actualizaciones.
Mis grupos de Facebook favoritos son estos:
- Tema Divi en español – Elegant Themes
- Divi Web Designers
- Divi Theme Tutorials & Web Design Resources
Diferencias entre Divi Builder y Elementor Pro
Al momento de elegir, mucha gente se vuelca por Divi, otros por Elementor y otros por Visual Composer.
Cada uno de estos constructores es distinto y aporta funciones que no son ni mejores ni peores, sino diferentes.
Es un hecho, por ejemplo, que Visual Composer (ahora WP Bakery) tiene una curva de aprendizaje más elevada que Elementor y Divi. Aún así, algunos usuarios de nivel avanzado lo siguen escogiendo frente a sus competidores.
Pero veamos una comparativa entre Elementor y Divi, teniendo en cuenta que hoy en día son dos de los maquetadores más usados en los últimos años.
¿Cuál tiene una curva de aprendizaje más corta?
Los dos son muy intuitivos y fáciles de usar, por lo que la curva de aprendizaje es corta en ambos. Si los comparamos con otros, quizás sean de los más sencillos que se pueden encontrar hoy en día en el mercado.
Personalmente, si tuviese que elegir entre cuál de ellos es más sencillo (sabiendo que ambos son similares en cuanto a aprendizaje), me quedaría con Elementor.
Elementor ha revolucionado el mercado de los constructores, ya que el “arrastrar y soltar” no solo de las secciones, sino de cada módulo o elemento, hacen de este un constructor único.
» También te puede interesar: Guía de Elementor Page Builder
Por lo tanto, si no vais a contratar a un profesional para realizar vuestra web o si sois nuevos en el mundo del diseño, lo ideal sería comenzar con Elementor.
¿Necesitamos añadir un tema hijo en Divi y el tema que utilice junto a Elementor?
Como decíamos antes, si no modificamos la plantilla de Divi a código, no es necesario tener instalado un tema hijo para no perder los cambios.
Con Elementor estamos en las mismas.
Este es un constructor con el que se puede personalizar la plantilla de una página web de una forma tan intuitiva, que ya no será necesario modificar el template que tengamos instalado.
Eso sí: siempre es recomendable hacerlo tanto en Divi como en Elementor, y GeneratePress es perfecta para ese fin.
No es algo muy costoso ni se necesitan muchos conocimientos, ya que existen plugins que lo instalan automáticamente.
¿Cuál de los dos constructores permite una mayor personalización? ¿Ésta se guarda si cambiamos de tema?
La respuesta, aquí, es ambigua dado que la personalización que permiten ambos es realmente brutal.
Tanto Elementor como Divi tienen una infinidad de módulos para insertar en la página de forma muy sencilla. En ambos se puede añadir una sección e incluir el elemento que queramos de forma visual.
Pero ¿qué pasa con estas personalizaciones si decidimos cambiar el tema? Nada, si seguimos manteniendo los constructores.
El tema y el constructor son dos mundos aparte y, si bien están íntimamente relacionados, no por ello son dos entes independientes.
En el caso de que decidamos cambiar y pasarnos, por ejemplo, a Visual Composer, SÍ que perderemos la personalización añadida anteriormente, obteniendo como resultado una página con líneas de código diferentes.
Versión Responsive, ¿cómo es su adaptación en la versión Tablet y Móvil?
Una de las mayores ventajas en ambos constructores es la facilidad de editar la versión móvil. Es tan sencillo como ir a la zona de pantallas, cambiar de dispositivo, y empezar a editar sobre el que hayamos seleccionado.
¿Qué ventaja tiene cada uno?
En ambos, la mayoría de los cambios se mantendrán solo para los dispositivos móviles, a no ser que lo que queramos es hacer desaparecer una sección (que la ocultaremos para cada versión) o cambiarla totalmente.
Con sendas herramientas, también, se pueden hacer secciones que aparezcan en el teléfono móvil y que no aparezcan en el ordenador.
¿Cuál tiene el mejor precio?
Ya hemos visto que la opción de Elegant Themes «Divi» cuenta con una licencia anual y con otra ilimitada o de por vida, con unos precios de 89$ y 249$ respectivamente.
Elementor tiene una versión gratuita y una versión de pago, pero veamos con más detalle de qué se trata la segunda.
Elementor Pro tiene distintas versiones, cada una con pagos anuales: la versión personal con un precio de 49$ para una sola web, la de empresa por 99$ para 3 páginas web y la ilimitada de 199$ para webs ilimitadas.
La elección del plan, por supuesto, dependerá de las necesidades que tengamos y del uso que le demos a la plataforma.
Visto lo visto, las dos herramientas nos ahorran mucho trabajo a la hora de diseñar nuestra web y, ya sea que elijamos una u otra, estaremos haciendo una buena inversión si optamos por alguna versión de pago.
¿Cuál de los dos es más aconsejable?
Como se puede deducir, ambos constructores son muy similares y cuentan con ventajas muy parecidas.
Si no sabéis cuál elegir, simplemente probad.
Tienes una demo en la web de Elegant Themes. Con ella se puede trastear con los elementos y experimentar antes de tomar la decisión final. Elementor, por su parte, ofrece un plugin gratuito con el mismo fin.
Al final, seguramente la elección será más una cuestión de gustos que de rendimiento.
¿Es Divi theme la mejor plantilla para WordPress del mercado?
Como ya hemos visto, existen muchos temas para WordPress, tanto gratuitos como de pago, y algunos destacan sobre otros.
Después de todo lo dicho, es evidente que él es asombroso, tanto como tema como maquetador web.
Además, el elegante diseño y la sencilla interfaz que ofrece la empresa Elegant Themes hacen muy atractivo a este builder (lo suficientemente atractivo como para que den ganas de probarlo).
Antes de despedirnos, aquí va una cuestión que os planteo tras todo lo que os he contado:
¿Cuál es vuestro tema favorito para WordPress? ¿Es Divi de Elegant Themes el vuestro?
Espero vuestros comentarios y experiencias.


















Hola Bego, excelente información, en estos dias me pondre a ver los videos!! Un Saludo y sigue asii
Hola Tecasoft, agradecemos tu feedback al contenido de Bego 😉 Saludos
Buenas, pedazo entrada para explicar todo lo que puede y tiene Divi. A nosotros ya algunos clientes, nos vienen preguntando de si hacemos la web con ellos, para luego poder realizar pequeños cambios ellos mismos. La verdad que es una gran plantilla y tiene muchísimas opciones, pero tienes que estar seguro de que va ser una web muy estática o que quieres realizar cambios sobre todo lo disponible en esta tema, ya que si cambias por completo tu plantilla, ella dejará de funcionar y tendrás que ir adaptando todo como estaba antes, pero con la nueva plantilla.
Hola Yeray, gracias por contarnos tus impresiones y experiencia acerca de Divi. Quizás la autora del contenido tenga algún comentario sobre tu opinión, esperemos a ver. Saludos
Gracias por la recomendación, un saludo 😉
Hola Bego, excelente información ¿ Cómo hago para conseguir los tutoriales en español ?
Hola Olger, gracias por tu comentario 😉 Seguramente Bego te informará sobre tu consulta. Un saludo.
Hola Olger, en internet encontrarás muchos vídeos y tutoriales, pero pronto tendrás una respuesta más concreta por el blog 😉
¡Un saludo!
Pus sí, estoy de acuerdo. Divi me ha resuelto el poder crear por mi mismo paginas web. Aunque parece fácil, hay que hecharle horas :). Aún creo que divi puede mejorar, de hecho lo hace en cada actualización, el tema SEO. Ha mejorado, pero puede mejorar mas. Y si la implementación con woocommerce la hace mejor, sera aún mas brutal.
Genial el artículo Bea!
PD: Un saludo Max!
Gracias Marcelo por contarnos tu experiencia. Estamos ante una gran plantilla que, como bien comentas, mejora cada día.
Saludos 😉
Es una excelente opción, y como todo, lleva su curva de aprendizaje.
Un saludo 😉
Un artículo muy útil, Bego.
Me surge una duda: si usas un maquetador visual como el que incluye Divi o Elementor para personalizar tu blog y con el paso del tiempo cambias a otro theme o a otro maquetador visual, ¿qué ocurriría con todas las entradas del blog que has escrito hasta entonces?
Hola Ricardo, sinceramente, no te aconsejo maquetar el blog con un constructor, ya que te «atas» para siempre, y el día que cambies de maquetador, tendrás que volver a revisar y rectificar todas las entradas.
Lo mejor es que uses el propio WordPress para el blog.
¡Un saludo!
Hola Jose
Yo utilizo Divi cuando realicé un curso on Line y para las personas que comienzan con WordPress es una gran ayuda porque te ahorras extensiones ya que por defecto ya las trae como el blog, testimonios, slide y más.
Es una de las bazas más importantes para decantarse por WordPress como CMS.
Genial la información. Un saludo
Muchas gracias Pascual por contarnos tu experiencia.
Un saludo
Así es Pascual, es una gran opción para quienes empiezan.
Un saludo.
Después de probar infinidad de temas para WP y ver las maravillas que te permite hacer, me decidí por este tema hace unos años y desde entonces me encuentro muy cómodo con Divi.
En plan diseño y rapidez de creación no tiene quien le tosa y además la curva de aprendizaje es muy rápida, al contrario que ocurre con otros temas.
El único inconveniente es su optimización para mejorar la velocidad de las webs creadas, ya que tiene mucho código que a veces no es necesario. Pero con un poquito de trabajo interno podemos conseguir auténticas maravillas.
Enhorabuena por el post y seguiremos tratando de mejorar Divi.
Hola Ricardo, gracias por contarnos tu experiencia con esta plantilla de WordPress. Estamos seguros que las ventajas e inconvenientes que indicas les serán de gran ayuda a otros usuarios que estén planteándose utilizarlo para sus proyectos.
Un saludo.
Totalmente, de acuerdo. Divi es una excelente opción, y en cuanto a su optimización, si trabajamos los archivos y los elementos que ralentizan la web, se puede conseguir una buena velocidad y puntuación de page speed.
Muchas gracias por las palabras.
Un saludo,
Bego
Excelente artículo Bego!!
A mi la verdad que me encantaba Divi, hasta el momento en que descubrí que existía vida más allá de los temas «comerciales»…
Sinceramente como Diseñador web y sobretodo para SEO optaría por opciones como GeneratePress o Genesis. Perdonar mi sinceridad
Pero es cierto que Divi es la mejor opción para un usuario medio
Un abrazo!!
Hola Jose Manuel,
Así es, existe un más allá después de Divi, puesto que hay otras plantillas y constructores muy buenos en el mercado.
Aun así, para mí Divi es una de las mejores opciones en cuanto a constructores junto con Elementor, por la gran evolución que han tenido ambos.
Y de perdonar nada, ¡toda opinión es válida!
Muchas gracias por el comentario, ¡un abrazo!
Hola Bego y Jose,
Genial repaso a este maravillosa plantilla y maquetador visual. Ya sabéis que soy Divi Lover.
Es increíble todo lo que ha evolucionado Divi desde que empecé a usarlo hace unos años. Cada vía me gusta más.
Mencionar que, si en algún momento quieres cambiar de plantilla, solo tienes que instalar el plugin Divi Builder y no pierdes nada.
Gracias de nuevo por este post. Os mando un abrazo!
Muchas gracias Max por contarnos tu experiencia, un abrazo 🙂
Hola Max,
Ya sé que eres un amante de Divi. Y como ya hemos hablado alguna vez, la evolución que está teniendo es brutal, siendo una de las mejores plantillas y maquetadores del mercado.
Muchas gracias por tu comentario y por tus palabras.
¡Un abrazo enorme!