Usabilidad y rapidez. Esto es lo que busca Google con las Core Web Vitals. Una iniciativa que pretende simplificar y unificar criterios de optimización marcando 3 factores fundamentales que, en teoría, podrían llegar a cumplir hasta los usuarios con menos conocimientos técnicos.
Por ello, en este post hablaremos en detalle sobre estas tres métricas esenciales, que Google está aplicando en todos los sitios webs y que aunque no sean un factor de posicionamiento en sí, marcarán la diferencia.
¿Quieres saber todo lo relacionado con las Core Web Vitals? Entonces sigue leyendo, porque al terminar entenderás un mejor de qué se trata, cuáles son sus características, cómo se miden estos parámetros y qué herramientas utilizar.
¿Qué son las Core Web Vitals?
Las Core Web Vitals pueden considerarse como las métricas principales (LCP, INP (antes FID) y CLS) impuestas por Google para medir y analizar la experiencia de usuario en una Web, teniendo en cuenta la velocidad de carga, la interactividad y la estabilidad visual de dicho sitio.
Estos indicadores han nacido como una evolución a favor del usuario y se incluirá en todas las herramientas de Google: desde Search Console, a Page Speed Insights, entre otros.
¿Cuáles son las características del Core Web Vitals?
Las core web vitals, como ya hemos explicado, están conformados por 3 elementos principales que buscan garantizar un carga rápida y una buena experiencia del usuario: el LCP (carga de contenido), INP (interactividad) y CLS (estabilidad visual).
A continuación, vamos a definir cada uno de estos tres elementos:
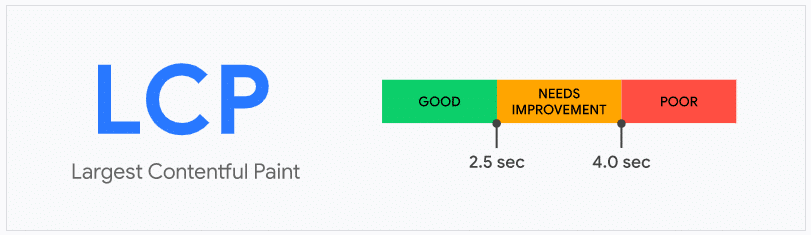
1º LCP o Largest Contentful Paint
¿Cuánto tiempo tarde en cargar el contenido?
El LCP o Largest Contentful Paint, es la métrica que mide el tiempo de carga del contenido y del elemento más grande del above the fold o primer pantallazo visible de la Web.
En otras palabras, desde que entras a una página hasta que finaliza la carga visual completa de la misma, pero solo de lo que se ve sin necesidad de tener que hacer un movimiento de scroll hacia abajo.
Aquí, se toma la duración del proceso más pesado, ya sea texto, imagen, video, un elemento dentro de otro, elementos del tipo block.level o una imagen de fondo cargada por URL.
Supongamos que accedes a tu revista favorita y el primer elemento en cargar es el título, luego sigue la imagen y el resto del contenido, si la imagen es el elemento más pesado, el LCP será muy alto.
Ahora, si fuese todo lo contrario, la imagen carga primero y luego los demás elementos como el título, el LCP definitivamente sería mucho menor.
El rango al medir el LCP
- Bueno: menos de 2,5 segundos.
- Medio: entre 2,6 y 4 segundos.
- Malo: más de 4 segundos.
Un LCP óptimo debe ser inferior a 2,5 segundos.
Si quieres saber más del tema, estas son algunas recomendaciones e Google para optimizar el Largest Contentful Paint.
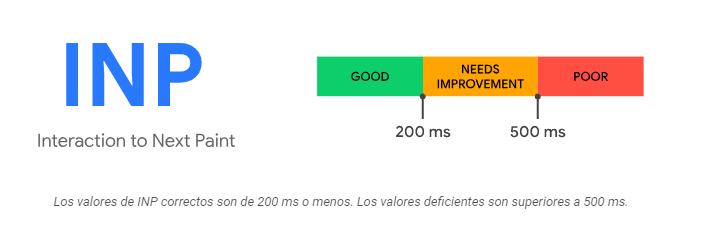
2º INP o Interaction to Next Pain
INP es el indicador encargado de medir todas las interacciones que realice un usuario en una página.
INP es la métrica evolucionada que sustituye a FID o First Input Delay, que resumiendo, era la métrica que medía el tiempo de carga de un elemento cuando el usuario hacía clic, es decir, la rápida interacción de dicho sitio. Controlaba cómo respondía el sitio a las acciones del usuario.
Con el INP, el tiempo corre en tu contra. Cuanto más tarde tu web en reaccionar, peor será.
¿Cuál es la diferencia del INP con respecto al FID?
- FID era el tiempo que tardaba la página en responder a una interacción o acción de clic, pero se quedaba algo corto al medir dichas interacciones.
- EL INP es más concienzudo en este aspecto. No solo va a medir cuánto tiempo tarda en comenzar a reaccionar, sino también cuánto tarda en finalizar.
El rango al medir el INP
- Bueno: hasta de 200 milisegundos.
- Medio: entre 200 y 500 milisegundos.
- Malo: más de 500 milisegundos.
Un INP óptimo debe ser inferior a 200 milisegundos.
Aquí tienes las recomendaciones de Google para optimizar el INP.
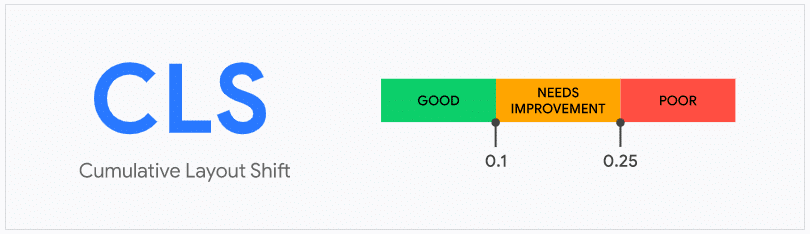
3º CLS o Cumulative Layout Shift
El CLS es la métrica que mide la estabilidad visual.
¿A qué nos referimos con estabilidad visual? Bueno, nos referimos al desplazamiento que llevan a cabo los elementos al momento de ir visualizándolos en pantalla.
Por ejemplo, cuando accedemos a una web y apreciamos como carga una imagen desplazando unos textos hacia abajo. O cuando el título es desplazado hacia abajo por la carga de una barra de opciones.
La magnitud y periodicidad con la que este tipo de cambios tienen lugar en una determinada página, da lugar a esta métrica.
Estos casos están relacionados con el CLS, el cambio de posición de los elementos a medida que van cargando y apareciendo.
Cada cambio en la estabilidad visual de un sitio Web recibe una puntuación, que al finalizar la carga completa, se suman todos ellos. Y el resultado total, es al que denominamos el CLS o Cumulative Layout Shift.
El rango al momento de medir el CLS
- Bueno: menos de 0.1.
- Medio: entre 0.11 y 0.25.
- Malo: más de 0.25.
Un CLS óptimo debe ser inferior a 0,1.
Descubre la recomendaciones de Google para optimizar CLS.
¿Cómo afecta al SEO de una Web las Core Web Vitals?
Las Core Web Vitals están pensadas para ser una guía básica de lo que debes optimizar en un sitio, puesto que reflejan la calidad de la experiencia que ofreces a los usuarios que visitan tus páginas.
En definitiva, esta es una forma simplificada de saber cuáles son los factores que debes trabajar en pos de la optimización de una web, para que te centres en los aspectos que son más esenciales y que garantizan una experiencia de alta calidad.
Inicialmente estas 3 métricas no afectan directamente al posicionamiento de un sitio. Pero, teniendo en cuenta la importancia que da Google a la UX, son indicadores que no puedes ignorar.
Ten en cuenta que, básicamente, estamos hablando de métricas que se basan en la experiencia del usuario, un factor que si es tenido en cuenta por los algoritmos de Google.
Google va a ir tomando estas métricas para determinar una puntuación, mientras más alta sea la nota de un sitio, directa o indirectamente su posicionamiento se verá beneficiado.
Por esta razón, todos los involucrados en el SEO deberán incluir estos KPIs dentro de sus estrategias y factores de SEO On-page y Off-page habituales, si no quieren verse afectados de forma negativa en las SERP.
Del mismo modo que una buena estructura Web y una correcta calidad de nuestro contenido tienen un fuerte impacto en el SEO, se espera que el LCP, INP (antes FID) y CLS también obtengan con el tiempo un determinado peso entre los factores SEO a tener en cuenta.
» También te puede interesar:
6 Herramientas para medir las Core Web Vitals
Afortunadamente, al ser métricas pertenecientes a Google, podemos visualizar el rendimiento de nuestro sitio en varias de sus herramientas gratuitas. Por ejemplo, puedes acceder a ellas desde Search Console o Page Speed.
Bien, veamos las herramientas que te ayudará a medir las Core Web Vitals de una manera sencilla y simple. Recuerda, todas las herramientas de Google están ya preparadas para mostrar estas métricas e informarnos de los errores a solucionar.
1) Search Console
Ya podemos ver el informe en Search Console desde el menú izquierdo de nuestra cuenta, específicamente en el área de “Experiencia” > “Core Web Vitals” y haciendo clic en “Abrir Informe”.
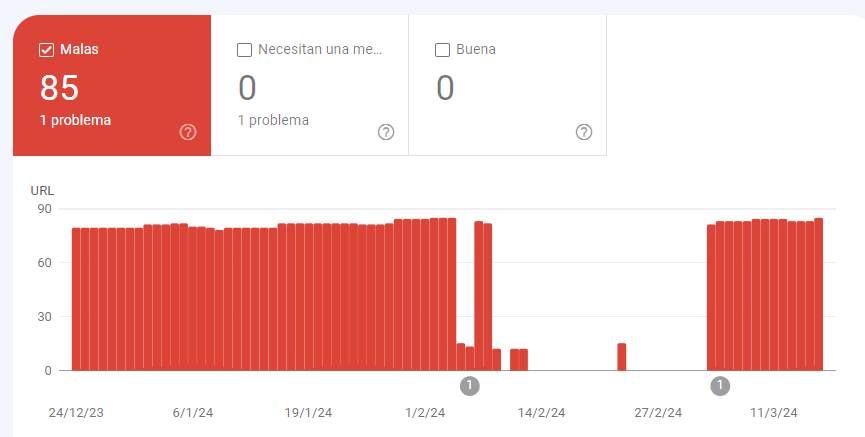
Aquí verás una segmentación entre páginas “Malas”, “Necesitan una mejora” y “Buenas”.
La herramienta nos recuerda tomar prioridad con las páginas “Malas”, así que en una jornada de optimización empieza con estas URLs.
Después, puedes poner tu atención en las páginas que “Necesitan una mejora”.
En el área de detalles tienes 5 columnas dividas en:
- Gravedad: páginas malas, necesitan una mejora o buenas.
- Incidencia: problema con CLS, LCP o INP (antes FID).
- Validación: para verificar los cambios.
- Tendencia: breve gráfico.
- URL: cantidad de URLs con ese problema.
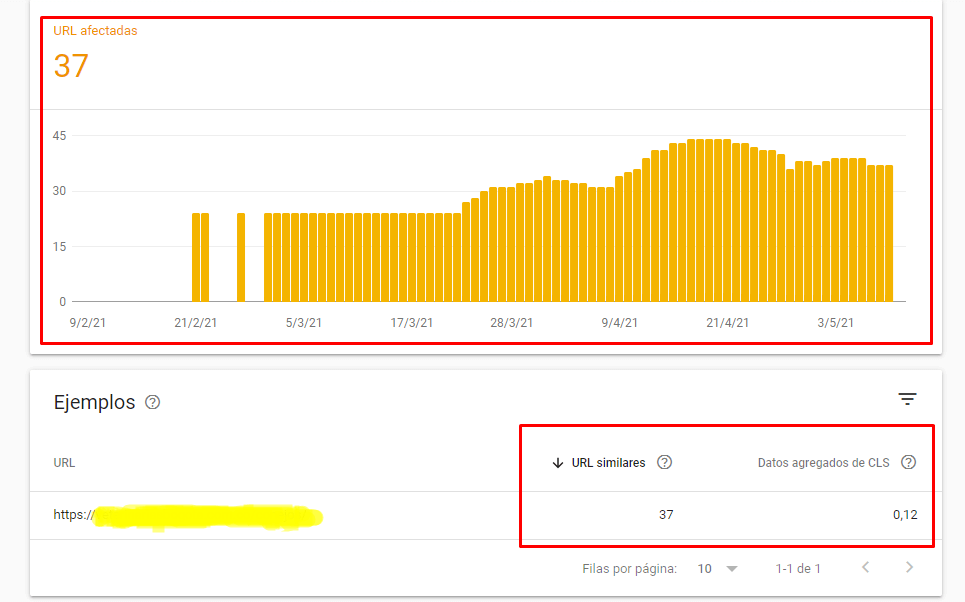
Una vez sepas cuál es la URL a trabajar, sabrás cuales comparten el mismo error haciendo clic sobre la misma.
A continuación, se abrirá una pestaña derecha titulada “Información de ejemplo”, anota esas páginas y complementa tu análisis con la siguiente herramienta.
2) PageSpeed Insights
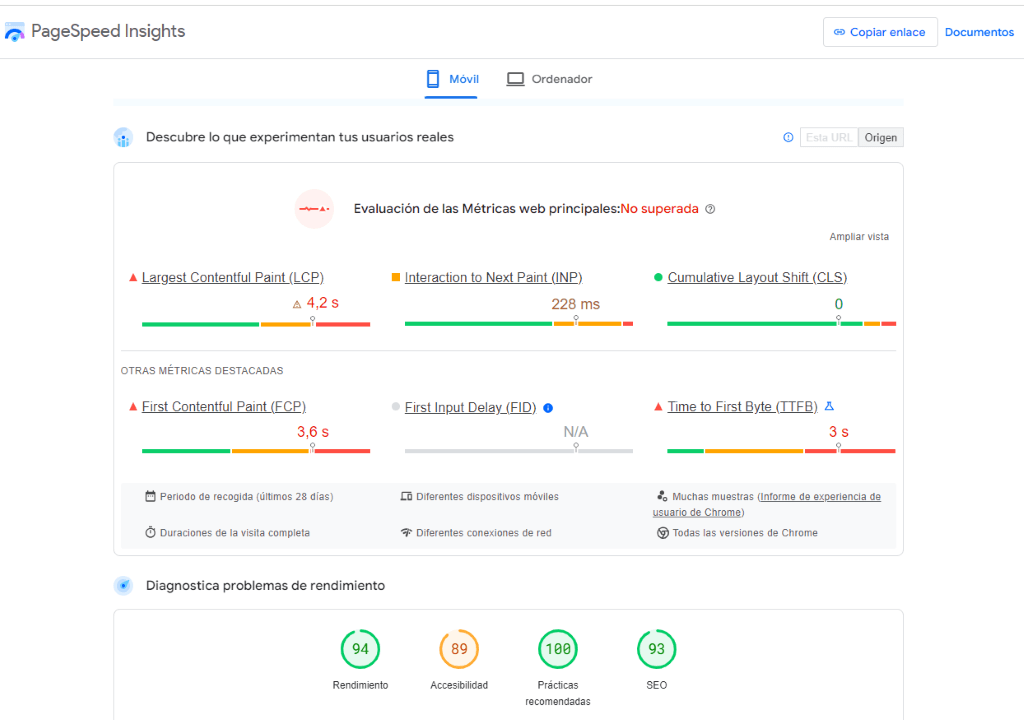
PageSpeed Insights nos muestra el rendimiento de campo y de laboratorio tanto en dispositivos móviles como en escritorio.
Es una excelente opción para observar el grupo de páginas que necesitan optimización, además de aprovechar las oportunidades por página con el objetivo de mejorar la experiencia de usuario.
En los resultados de PageSpeed podemos ver claramente si una página cumple o no con los Core Web Vitals.
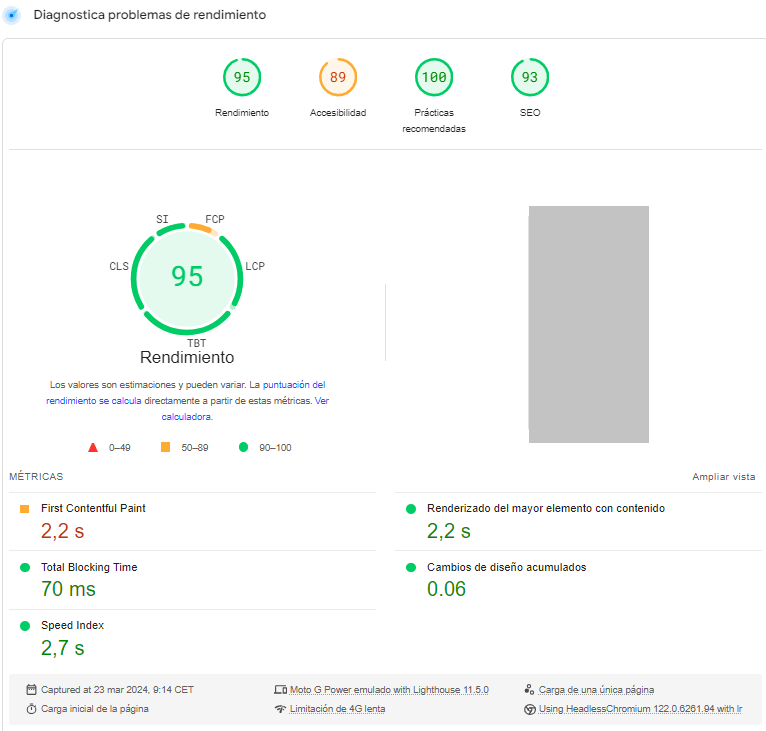
3) Lighthouse
Lighthouse lo puedes usar instalando su extensión para Chrome, esta herramienta realiza un análisis general del sitio creando 4 informes entre “Actuación”, “Accesibilidad”, “Mejores prácticas” y “SEO”.
Siendo una herramienta de laboratorio y no de campo, no nos devuelve un informe con INP, ya que para eso se necesita de un usuario real.
Aunque al optimizar el Total Blocking Time (TBT) estaremos trabajando indirectamente con el INP, puesto que guardan cierta relación.
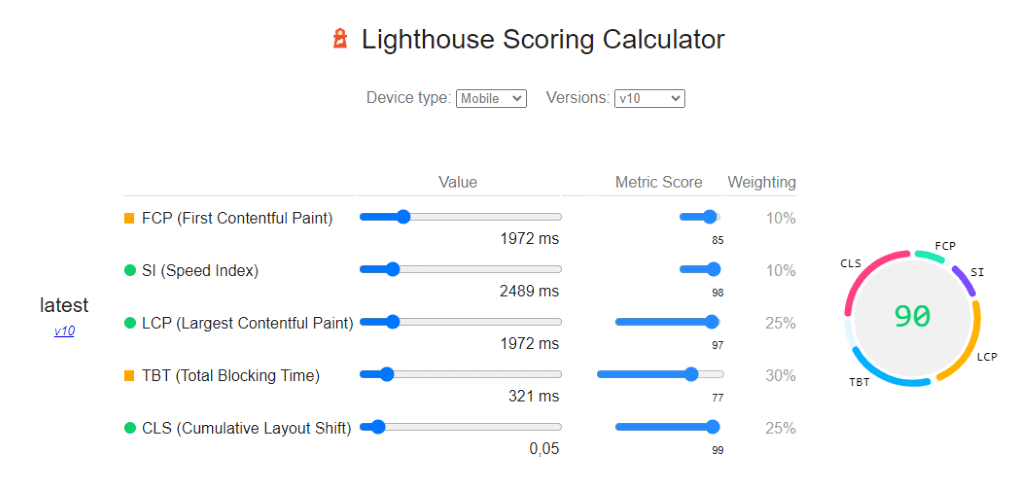
Si vamos a la calculadora, tendremos una visión más clara de las métricas con más peso.
El orden de las métricas de mayor a menos sería el siguiente:
- TBT (Total Blocking Time) > 30%.
- LCP (Largest Contentful Paint) > 25%.
- FCP (First Contentful Paint) > 10%.
- SI (Speed Index) > 10%.
- CLS (Cumulative Layout Shift) 25%.
Como puedes observar, el TBT es una de las métricas con más importancia, representa un 30% del análisis total, por lo tanto, es clave mantenerla optimizada.
Por otra parte, al CLS le corresponde el 25%.
Obviamente no te sorprendas si estos parámetros son sustituidos en futuras versiones de Lighthouse, así como lo fue en su momento.
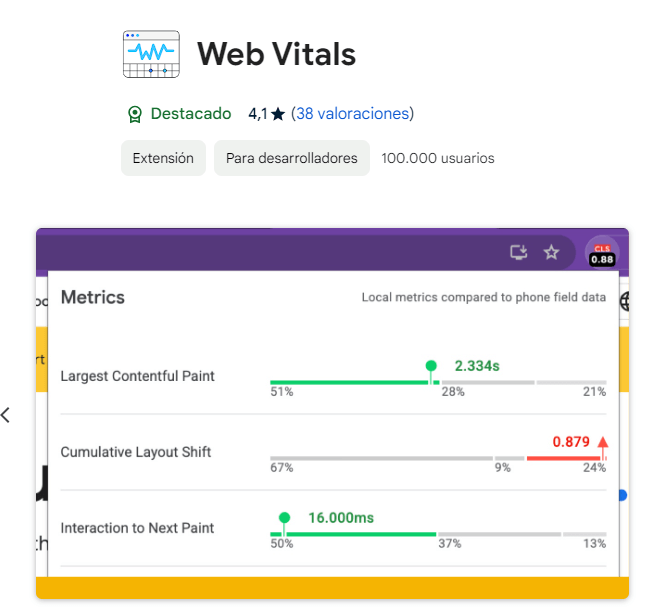
4) Web Vitals Chrome
Web Vitals es otra extensión para Google Chrome, esta herramienta mide en tiempo real el LCP, INP y CLS, las 3 métricas que componen el Core Web Vitals.
Es una buena alternativa para detectar todos los inconvenientes que surjan durante el desarrollo de la web y sus constantes evaluaciones de rendimiento.
5) SE Ranking
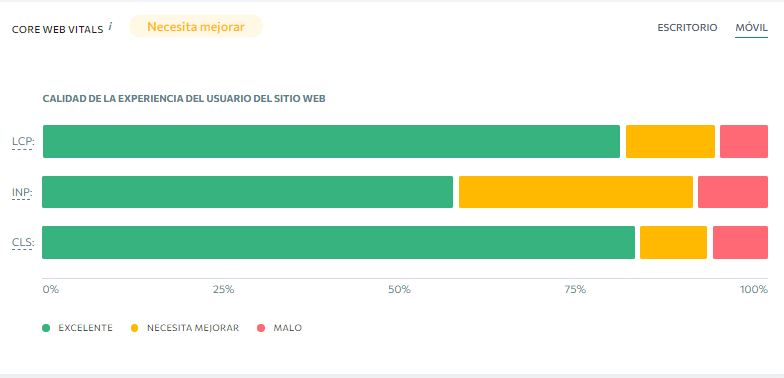
SE Ranking, hace poco ha renovado su fórmula de análisis puliendo varios aspectos e incluyendo otros nuevos como los Core Web Vitals para competir frente a los grandes referentes del sector.
Si eres un novato en el mundo de la optimización web no tendrás problemas en identificar los errores que requieren de una solución rápida.
En el informe te dirán cómo resolver los inconvenientes de acuerdo a su clasificación. Por ejemplo, si es un error, una advertencia o un aviso.
6) Semrush
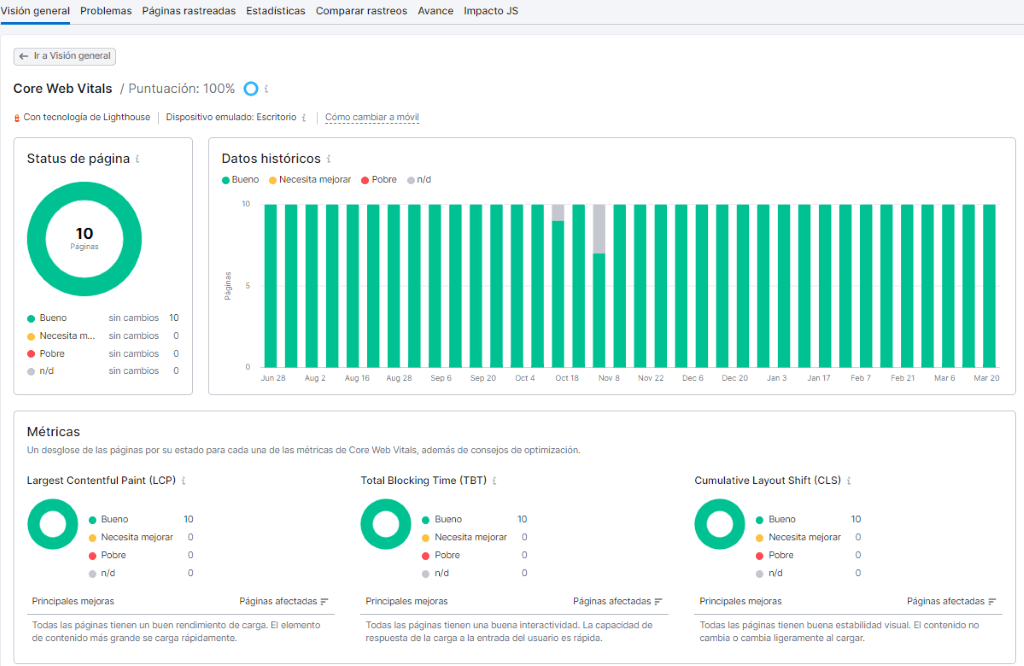
En la auditoría del sitio de Semrush encontrarás un dashboard muy visual de las Core Web Vitals.
En esta sección tienes una pantalla bastante interesante con el LCP, TBT y CLS.
Todos los ajustes que realices en tiempo real irán refrescándose en el informe. Esto posibilita una optimización bastante dinámica al comprobar los esfuerzos realizados.
Eso sí, si quieres analizar una página con más de 100 URLs debes contratar el servicio.
Conclusión
El SEO está más vivo que nunca. Cada cierto tiempo vemos como Google modifica y perfecciona sus algoritmos para intentar brindarle la mejor respuesta al usuario.
Por eso, hoy en día es uno de los mejores buscadores de Internet y uno de los más utilizados con amplia diferencia. Si queremos triunfar en su ranking, debemos adaptarnos a sus nuevas propuestas, como lo son: las Core Web Vitals.
Recuerda que estas métricas tienen una relativa importancia entre los nuevos factores del SEO, ya que son parámetros básicos exigidos por Google. Por ello, no te obsesiones con estos parámetros, pero si asegúrate de incluirlos en tu estrategia de optimización.
Y tú, ¿conocías ya el concepto de Core Web Vitals?
Cuéntanos tu opinión en los comentarios.



















No hay comentarios en ¿Qué son las Core Web Vitals y cómo afectan al SEO? + Herramientas para medirlas