Google Fonts es el lugar perfecto para elegir y descargar tipografías gratuitas para tu marca. La fuente que elijas en tus textos y creatividades va a ser parte de tu Branding e identidad visual. Pero además, puede influir de forma positiva o negativa en la experiencia de tus usuarios y marcar el éxito o el fracaso de tus estrategias.
Hay muchos sitios en los que puedes descargar fuentes para una web, pero esos repositorios no siempre son de fiar. Además, es posible que alguna tipografía no sea compatible con todos los navegadores, por lo que puedes poner en riesgo tu SEO. Así que, lo mejor es usar un repositorio de confianza como el de Google.
¿Habías oído sobre esta plataforma? Si no es así, entonces quédate para saber qué es Google Fonts y para qué sirve, así podrás empezar a utilizarlo en tu web. También te hablaremos de las 10 fuentes de Google más populares, cómo puedes descargarlas y cómo debes usarlas de manera correcta en WordPress.
¿Qué es Google Fonts?
Google Fonts es un repositorio de fuentes tipográficas con más de 1500 opciones disponibles (y en varios idiomas). Su propósito es ofrecer alternativas en tipografía para darle un estilo único a cada sitio, no solo en el texto, sino también en los iconos.
Todas las fuentes de Google Fonts son gratuitas y de código abierto, lo que significa que no tienes que pagar nada por usarlas en cualquier contexto, sea comercial o no.
Google Fonts fue lanzada en 2010 como una alternativa segura y confiable para que los webmasters pudieran utilizar tipografías más atractivas y funcionales en sus sitios web.
Su popularidad creció rápidamente gracias a la gran variedad de fuentes gratuitas que posee, la cual se hace cada vez más grande (año tras año). De hecho, cada año se publican entre 100 y 150 nuevas fuentes tipográficas en este repositorio Online.
¿Para qué sirve Google Fonts?
Google Fonts se creó con el propósito de que los diseñadores pudieran encontrar tipografías gratis y de calidad para sus proyectos. Además, ellos mismos pueden subir sus creaciones para que otros las utilicen. De este modo se ha creado una gran comunidad de alcance mundial.
Por otra parte, en lo relacionado con la optimización de motores de búsqueda, utilizar las fuentes tipográficas de esta plataforma ayuda a mejorar el diseño sin afectar la velocidad de carga.
Esto no solamente beneficia a los webmasters, sino que también le ahorra trabajo al mismo buscador al no tener que penalizar sitios web por utilizar fuentes inadecuadas o poco optimizadas.
Como las fuentes en este repositorio son open source, se pueden utilizar en la identidad visual de una marca tanto en el ámbito digital como en las impresiones en físico. Y en el sitio web, las fuentes no solamente son para el texto del contenido en el body, sino que también se pueden usar en el header y en el footer.
Consejos a tener en cuenta a la hora de elegir tu tipografía en Google Fonts
Una de las claves del éxito de un proyecto web es la experiencia de usuario, y en este sentido, la tipografía juega un papel importante en lo que a branding y accesibilidad web se refiere.
Es por eso que existe Google Fonts, una solución completa que miles de sitios web están utilizando para darle el estilo adecuado a su contenido en texto.
La cuestión es: ¿cómo elegir la fuente adecuada?
Por ello, aquí hay algunos consejos que te van a servir:
1. Que tenga actualizaciones frecuentes
Si una fuente no se actualiza con regularidad, es posible que quede desfasada y que genere incompatibilidad. Así que verifica el historial de actualizaciones para ver qué tanto es ajustada a las nuevas especificaciones y tendencias.
2. Sé coherente con tu identidad de marca
A la hora de elegir la fuente ten en cuenta tu identidad como marca, tus valores y atributos. Si eres una marca sobria no puedes usar una tipografía simpática como la Nunito.
3. Muy fácil de leer
Hay fuentes que resultan llamativas y vistosas. Sin embargo, en la práctica son difíciles de leer.
No puedes dejar de lado la funcionalidad, por eso, asegúrate de que la tipografía sea fácil de leer en todos los dispositivos que suele usar tu audiencia. Haz pruebas para dar con el tamaño y el color adecuados.
Imagina que has trabajado una estrategia de contenidos de forma impecable, pero después las creatividades para las redes sociales o el post de blog son difíciles de leer, y por tanto, la gente rehúsa a consumir este contenido a pesar de su calidad.
4. Estudia a tu competencia
Si bien podrías usar la fuente de tu competencia (si ves que a ellos les da buenos resultados), la mejor idea es que uses una diferente, pero que te funcione igual de bien.
Además, pon atención en los demás factores que a ellos les funcionan y en los que no… por ejemplo, el tamaño de las letras o títulos, el contraste de los colores en los botones y los menús, etc.
Siempre es mejor estudiar a tus competidores para obtener nuevas ideas, pero también intenta encontrar la mejor forma de diferenciarte de ellos.
5. Ten en cuenta el propósito
No es igual usar una fuente para el contenido de un post que para los textos del header, los menús de navegación o el logo. Así que analiza cuál opción es mejor para cada contexto, pero siempre tratando de que haya armonía entre todas las fuentes.
Normalmente, se recomienda al menos emplear dos tipografías. Una más llamativa para titulares y subtítulos, y otra más funcional para textos. De esta forma, se aporta ritmo y variedad en la presentación.
6. No uses demasiadas
Aunque está bien usar varias fuentes de Google Fonts, no uses demasiadas. Por una parte, instalar muchas tipografías puede llegar a ralentizar tu sitio web.
Y, por otro lado, se diluirá la personalidad que esa tipografía puede darle a tu marca.
Mi consejo, es que trates de usar una o a lo sumo dos fuentes de Google en tu proyecto.
¿Cómo se descargan las fuentes de Google Fonts?
Descargar fuentes desde Google Fonts es muy simple.
Sigue estos pasos sencillos para descargar tu fuente:
- Ve a la web de fuentes de Google: https://fonts.google.com/
- Elige una fuente de tu preferencia (recuerda que puedes usar filtros si aún no tienes claro cuál usar, o escribe el nombre en el navegador interno si ya conoces el nombre de la fuente que vas a usar).
- Haz clic en la tipografía para ver sus características.
- Presiona en el botón Download family que aparece en la parte superior derecha de la pantalla.
- Espera a que se descargue el archivo .zip y extrae la información.
- Haz doble clic en el archivo de instalación y presiona en el botón Instalar de la ventana que se abrirá.
Eso es todo, ya tendrás disponible tu nueva fuente en tu ordenador.
Si, por ejemplo, también utilizas Canva, puedes importarte estos archivos para crear tu Kit de Marca en esa herramienta.
Las 10 tipografías de Google Fonts más populares
Hasta ahora hay más de 1500 tipografías en el catálogo de Google Fonts. ¿Pero cuáles son las más populares? Aquí tienes un listado con las 10 más queridas y sus características principales.
1. Roboto
Esta es, por mucho, la fuente más popular en Google Fonts. Tiene diferentes versiones, y estas, a su vez, distintas familias. Roboto es una tipografía que puedes usar en todas las áreas de la web.
De líneas geométricas, pero amigable, esta fuente de curvas suaves es una de las más accesibles y legibles. Además, el hecho de admitir diferentes pesos (Thin, black…) la convierte en una tipo muy versátil.
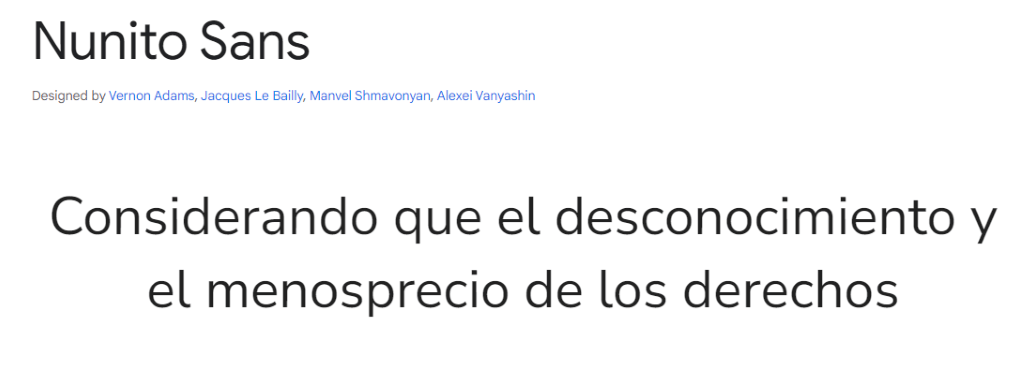
2. Nunito Sans
Nunito es una tipografía amable, pero profesional, de perfil redondeado y líneas suaves. Es fácil de leer y transmite modernidad, simplicidad y armonía. Presenta varios pesos con los que puedes jugar en tus textos.
Es ideal para los textos en webs, apps y materiales impresos.
3. Raleway
Raleway es una tipografía elegante y actual que se inspira en líneas geométricas y se caracteriza por su ligereza y equilibrio visual. Entre sus peculiaridades destacan las terminaciones de la W y la R, su marca de la casa.
Es una de las tipografías que utilizo en mi identidad visual y es perfecta para sitios web, aplicaciones en branding, impresión y publicidad.
4. Oswald
Oswald es una fuente peculiar, atemporal, que dota de sobriedad a tu marca. Inspirada en fuenres clásicas se ha rediseñado para adaptarse al universo digital. Esta tipografía se caracteriza por su diseño condensado, lo que la convierte en una tipografía óptima para títulos y espacios reducidos.
Es ideal para los titulares y encabezados de tu web, para captar la atención de tus ads e impactar con publicidad impresa.
5. Open Sans
Open Sans fue creada por Steve Matteson y es la quinta más popular. Su estilo es bastante simple, pero resulta agradable a la vista, facilitando la lectura. Tiene 12 familias de fuentes disponibles, así que vas a poder hacer el contraste de texto más fácilmente conservando el estilo.
Su diseño es simple y neutral, de ahí que sea tan versátil y efectiva, al mismo tiempo que actual. Es perfecta para aplicaciones web y móviles.
6. Poppins
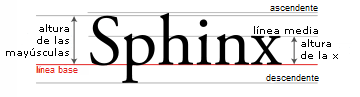
Poppins es una fuente muy atractiva que cada vez tiene más adeptos en el diseño web y de interfaces. Sus líneas geométricas la dotan de modernidad y equilibrio, aunque lo que realmente caracteriza a esta tipografía es su altura de x (x-height) elevada, lo que le confiere un aspecto distintivo.
La altura de la letra X es una medida utilizada en las tipografías para referirse a la altura de los caracteres (sin tener en cuenta los ascendentes o descendentes). Cuanto más grande sea la altura, más legible es la letra.

Por tanto, si buscas una fuente moderna, clara y elegante, Poppins puede ser una buena opción con un amplio abanico de aplicaciones: web, branding, publicidad, material impreso…
7. Lora
Lora es una fuente que nació para los medios digitales. Sus remates o serifas reflejan un perfil clásico y tradicional, aunque bien proporcionado y equilibrado. Además sus curvas suaves le confieren un aspecto amable y elegante.
Es perfecta para todo tipo de textos webs, publicaciones digitales, branding, revistas y folletos.
8. Montserrat
Al igual que la Roboto, Montserrat cuenta con varias familias, 15 para ser exactos. Debido a esto, podrás utilizar varios estilos para tus textos; de hecho, es una buena fuente para impresión, porque es fácil de leer por su espaciado entre letras y entre palabras.
Su base geométrica le aportan un aspecto moderno y bien estructurado. Al mismo tiempo, destaca por sus formas amplias y abiertas y su fácil legibilidad. Es una tipografía para todos los públicos, versátil y neutral. Con ella siempre aciertas.
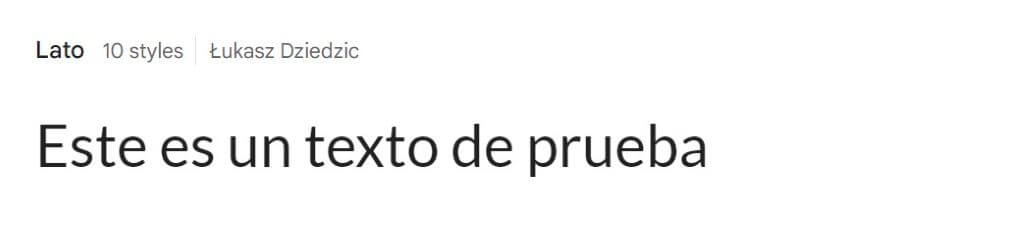
9. Lato
Diseñada por Łukasz Dziedzic, la fuente Lato es muy buena opción para las webs que quieren estilizar su contenido. Si tienes una web corporativa o de marca personal, puedes usar el estilo Thin 100 de Lato para los párrafos, así se verán más elegantes, sin renunciar a la claridad y legibilidad.
Es una tipografía fresca y ligera, con un diseño semi-redondeado, lo que la convierte en una fuente amable y cercana. Si buscas un diseño limpio, equilibrado y con pinceladas contemporáneas, esta es tu fuente.
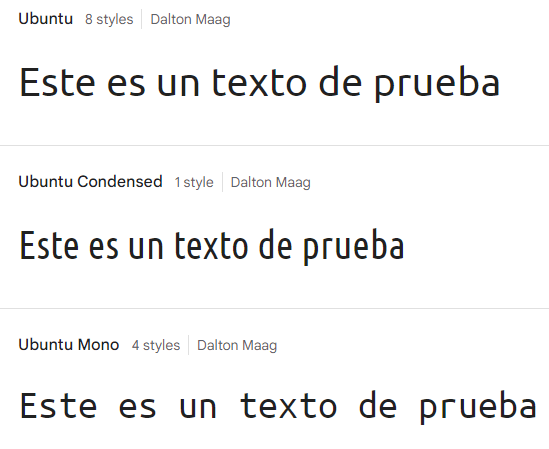
10. Ubuntu
Ubuntu es una fuente con personalidad propia, fácil de leer en pantalla. Se diseñó para el sistema operativo Ubuntu, en cuyo ADN está la humanidad y la comunidad. De ahí que se respiren estos valores en la tipografía.
Su aspecto es moderno, ligero, fresco y es fácil de leer; de ahí que sea ideal para interfaces.
¿Cómo utilizar Google Fonts en tu web?
¿Quieres usar las tipografías gratuitas de Google Fonts en WordPress? Tienes dos opciones para hacerlo: utilizando un plugin o incrustando un código en la etiqueta <head>. Ambas soluciones tienen sus propias ventajas. Veamos cómo hacerlo con cada opción.
Google Fonts en WordPress
Con un plugin puedes utilizar todas las fuentes de forma simple y sin tener que tocar el código.
- Ve al repositorio de WordPress y busca un plugin para Google Fonts.
- Descarga el complemento y actívalo.
- Ve a la sección de Apariencia, luego a Personalizar.
- Verás que ahora tienes disponible el apartado Typography, haz clic en él.
- Ahora, presiona en la entrada Font Family para ver las fuentes de Google.
Ten en cuenta que si quieres saber cuándo esté disponible una nueva fuente, vas a tener que usar la API de Google Fonts.
La segunda opción es mediante el código @import de CSS. Para usar esta alternativa sigue estos pasos:
- Ve a la web de Google Fonts.
- Ubica la fuente que más te guste y haz clic en ella.
- Selecciona una de las familias.
- Presiona en el icono de lista que aparece en la parte superior derecha, al lado del panel de filtros.
- Marca la casilla @import para cargar el código, y cópialo.
- Ve a la sección Apariencia > Personalizar > CSS Adicional.
- Pega el código @import.
- Ahora, vuelve a la ventana de Google Fonts y copia las Reglas CSS para llamar la familia de fuentes.
- Pega el código de las reglas especificando para qué usarás esa fuente (encabezados, párrafos, urls, etc.)
Herramienta para probar las fuentes de Google Fonts y visualizar cómo quedan
Google Fonts te da un pequeño panel en el que puedes probar la fuente para ver el estilo, pero quizás no termines de tenerlo claro.
¿Te gustaría tener una herramienta que te permita hacer más personalización para probar las fuentes? Entonces necesitas Type Hero.
Type Hero
Type Hero es una herramienta online en la que puedes probar todas las fuentes de Google Fonts de forma gratuita. Su funcionamiento es simple, se adapta a cualquier idioma y no requiere más que acceso a Internet.
Su menú de opciones es simple. Cuenta con un panel en el que puedes escribir el nombre de la fuente que quieres probar. Al hacerlo, se te mostrará en un panel más pequeño, las familias o estilos que tiene esa fuente. Al presionarlo, vas a poder elegir alguno.
También tienes la opción de modificar el tamaño de la letra para probar cómo se vería en los distintos contextos de tu web. Además, puedes ajustar el color de la tipografía y el del fondo para comprobar cómo se ven los contrastes.
Al ajustar todo, escribe en el panel de redacción para visualizar cómo se verá en tu web la tipografía.
Conclusión
La tipografía es un elemento que, trabajándolo bien, puede ser una excelente palanca para trabajar el branding de tu marca y la experiencia de tus usuarios. Recuerda que la identidad visual es muy importante para diferenciarte de la competencia, así que no des por sentado que con cualquier fuente basta.
Utiliza Google Fonts para dar con las fuentes de letras que más se ajusten a tu identidad. Recuerda seguir los consejos que te he dado para elegir una tipografía apropiada, esencialmente el de no usar demasiadas. Con un buen equilibrio lograrás el efecto deseado.
¿Qué fuente de Google Fonts te gustó más?
¿Prefieres otra que no esté en mi lista de las más populares?
Cuéntamelo y te leo en los comentarios. 😉
















No hay comentarios en Las mejores Google Fonts gratuitas ¡y listas para descargar fácilmente!