Al momento de navegar por sitios web, seguramente te has encontrado con pequeñas pruebas en las que debes confirmar que “no eres un robot” para poder acceder a ciertos contenidos. Se trata del famoso Captcha, un sistema de seguridad diseñado para detectar posibles bots y evitar el tráfico abusivo.
Si tenemos en cuenta que más del 40% del tráfico online proviene de bots, y que muchos de ellos están programados para manipular páginas y robar datos, es comprensible que nos topemos con estos mini-desafíos de manera frecuente.
En este artículo te explicaré por qué deberías utilizarlo en tu sitio web, qué tipos existen y cómo puedes configurarlo fácilmente.
¿Qué es un Captcha?
El Captcha es una medida de seguridad del tipo pregunta-respuesta en la que debemos demostrar que somos usuarios reales y no un robot o programa automatizado. Se trata de un acrónimo que, traducido del inglés, significa “test de Turing público y automático para diferenciar a ordenadores de humanos”.
Las pruebas «test de Turing público y automático para diferenciar a ordenadores de humanos» aparecieron por primera vez a finales de los años 90, en pleno auge del internet.
Existen múltiples situaciones en las que nos puede aparecer este tipo de sistema:
- Cuando te quieres dar de alta en un sitio web.
- Al iniciar sesión en tu correo electrónico u otra plataforma web.
- Al cambiar la contraseña en una cuenta ya existente.
- En formularios de contacto.
- En secciones de comentarios.
En un inicio, consistían en imágenes con letras distorsionadas, que el usuario debía escribir correctamente. La idea detrás de ello era que una máquina no sería capaz de interpretar los caracteres, mientras que el humano podía hacerlo fácilmente.
Con el pasar de los años, los programas han aprendido a superar este filtro, lo que ha dado lugar a que se desarrollen diferentes tipos de pruebas de autentación, que van desde simples imágenes hasta problemas matemáticos. Más adelante profundizaremos en este aspecto.
¿Para qué sirve un Captcha?
A nivel general, un Captcha sirve para garantizar que todas las acciones que se realicen dentro de un sitio web sean hechas por personas y no por máquinas ni robots.
En base a ello, es útil para evitar que piratas informáticos utilicen programas para infiltrarse en los datos de una página para obtener datos confidenciales, a fin de usarlos para sus propios fines, como enviar anuncios no deseados o publicidad engañosa por correo.
También evitan múltiples acciones hechas por bots, como registros masivos en una misma plataforma, compra de entradas fuera del límite, manipulación de resultados de encuestas, envío de comentarios agresivos, spam etc.
Inclusive, este tipo de sistema puede proteger a un sitio web de ataques informáticos.
Por tanto, el Captcha no solo hace la función de barrera protectora, también transmite al usuario sensación de confianza.
Si además tu sitio cuenta con el certificado SSL y el protocolo de seguridad HTTPS, estarás transmitiendo que te preocupas de por la seguridad de tu público, y por ende, generas confianza hacia tu sitio web.
Principales tipos de Captcha y sus ejemplos
Existen muchos tipos de sistema de seguridad. Repasemos los más utilizados en los sitios web.
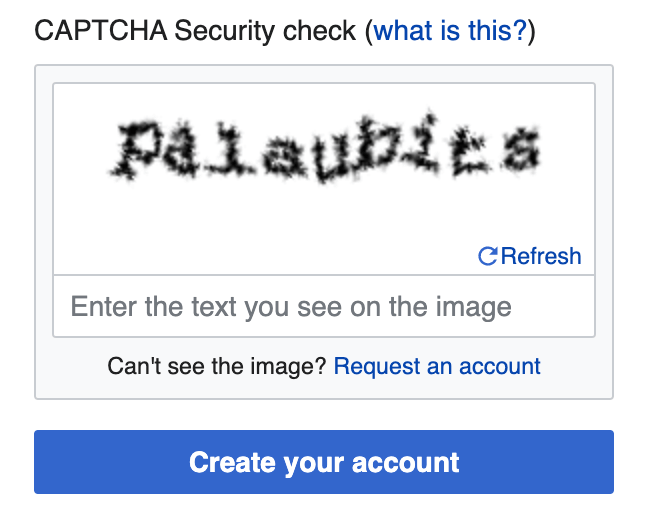
Sistemas textuales

Fue por muchos años este tipo de verificación de seguridad más utilizado.
Como te contaba al inicio, la prueba consiste en que el usuario escriba de forma correcta una combinación de letras y números.
El captcha suele mostrar caracteres inconexos, borrosos, alargados, oscurecidos o distorsionados, para que los bots no puedan reconocerlos.
Algunas técnicas de confirmación de texto tienen combinaciones difíciles de descifrar incluso para los humanos, pero comúnmente permiten refrescar la palabra para que aparezca una más sencilla.
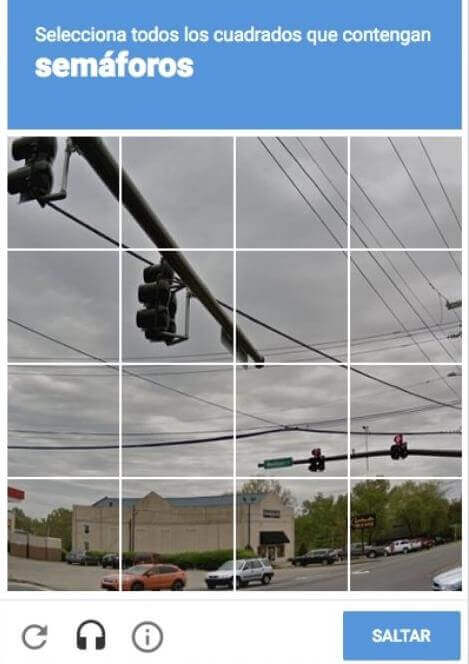
Captcha de imagen
Los sistemas visuales de validación de imagen han ido reemplazando poco a poco a los de texto. En la mayoría de casos, la prueba consiste en reconocer y seleccionar ciertos elementos dentro de un grupo de imágenes.
Seguramente has visto en más de una ocasión Captchas en los que debes seleccionar señales de tránsito, semáforos, buses o trenes.
Esos son los sistemas de validación por imagen más comunes. Y si te preguntas por qué tienen una temática urbana, es porque las imágenes provienen de la enorme biblioteca de Google Street View.
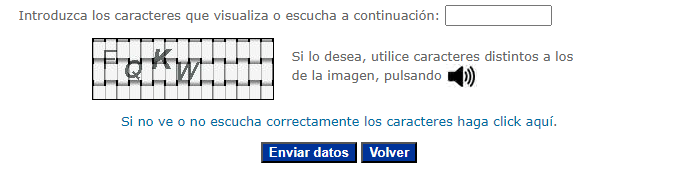
Sistema de audio
Es un Captcha de texto, solo que en este caso incluye un comando de voz que menciona las letras y números que aparecen en la pantalla. Es un método de prueba alternativo para personas con baja o nula visión.
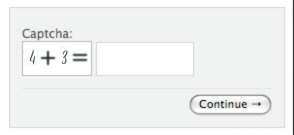
Problemas matemáticos
Consiste en superar pruebas matemáticas sencillas, como sumas o restas, para demostrar que somos humanos.
La idea detrás de este tipo de verificación de seguridad es que a los bots les costaría mucho reconocer la pregunta y dar con la respuesta.
Una variante consiste en pequeños problemas verbales, en los que debemos completar una palabra o seguir una secuencia.
Preguntas lógicas
Si bien no son muy comunes, algunos Captchas apelan a preguntas lógicas o de fácil respuesta.
El detalle es que, en muchos casos, la respuesta no importa mucho. Basta con que escribas una respuesta o selecciones una predeterminada para que el sistema interprete que eres una persona y no un robot.
Verás muchos de estos procedimientos de autenticación al momento de registrarte en un sitio web.
En lugar de rellenar tu información privada, tienes la opción de vincular algún perfil de redes sociales (Facebook o Google en la mayoría de casos).
Esta alternativa previene el registro de bots masivos y te dará una mayor sensación de seguridad, pues al vincular tus redes sociales ya no necesitas compartir tus datos personales.
Ventajas y desventajas del Captcha
Añadir este tipo de sistema a tu sitio web te traerá múltiples beneficios, la mayoría de ellos vinculados con tu seguridad. Sin embargo, este sistema no está exento de críticas, por lo que su uso también tiene algunos argumentos en contra.
Ventajas de utilizarlo
- Es un método casi universal para disuadir a spammers o piratas informáticos que traten de vulnerar tu sitio web.
- Mantiene seguros los datos de tu página, en especial tu lista de contactos, suscriptores y leads.
- Su instalación es sencilla en la mayoría de casos, y no requiere de configuraciones avanzadas.
- Son fáciles de resolver para el promedio de los usuarios, y si alguien lo llegara a tener complicado puede simplemente refrescar la página para ver una prueba distinta.
Inconvenientes de este tipo de verificación
- Con el desarrollo de los robots y programas automatizadas, algunas pruebas de autenticación se han vuelto un tanto complicadas, a tal punto de resultar casi imposible para algunos usuarios.
- En base en el punto anterior, los sistemas de validación difíciles de descifrar podrían reducir las tasas de conversión en los sitios de eCommerce.
- Estos mecanismos de seguridad no son del todo infalibles. Algunos especialistas han identificado ciertas brechas de seguridad, especialmente en los códigos basados en texto.
- La principal crítica sobre el uso de este procedimiento es que no siempre son compatibles con personas con limitaciones visuales o de edad avanzada, quienes suelen requerir herramientas de accesibilidad web.
Una alternativa para estos casos, como mencionamos, son los Captcha de audio.
¿Por qué es importante que utilices un Captcha en tu sitio web?
Existen varios factores dentro de tu sitio web que te pueden ayudar a determinar si realmente es recomendable que utilices una prueba de autenticación.
Tal vez no resulten necesarios en un blog sencillo. Pero si tienes una tienda en línea, obtienes datos de los visitantes a través de formularios o recibes comentarios de tus lectores, entonces es una alternativa válida. Estas son algunas razones:
- Permitirás que tus clientes realicen compras online de forma segura, protegiendo sus datos personales.
- Tus encuestas estarán protegidas de piratas informáticos que programan robots para enviar respuestas falsas.
- En los formularios de contacto, zonas de comentarios o registros, los sistemas de validación evitan que se inunden con Spam, contenido no deseado o enlaces maliciosos.
- Evitarás que usuarios reales realicen actividades excesivas en tu sitio, como enviar demasiados mensajes o realizar múltiples solicitudes en cortos períodos de tiempo.
- Si vendes productos descargables, mantendrás seguras tus estadísticas con datos reales.
- Generas mayor confianza en los usuarios.
¿Qué diferencia existe entre Captcha y ReCaptcha?
El Captcha que todos conocemos tiene una versión evolucionada. Ella se llama ReCaptcha y fue desarrollada por Google para hacernos las cosas más sencillas.
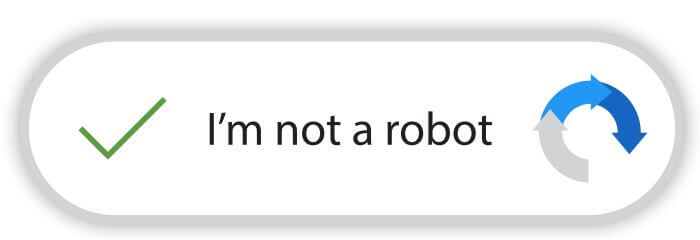
El sistema ReCaptcha muestra un recuadro con la etiqueta “No soy un robot”.
Solo hace falta pulsar esa opción y el sistema comprobará automáticamente si somos usuarios reales, en base a nuestra interacción con el sitio web.
La versión más reciente de ReCaptcha es “invisible”, pues el mismo sistema nos clasifica sin hacernos ninguna pregunta y sin necesidad de que realicemos ninguna acción.
Por lo tanto, la diferencia entre ambos es que esta última versión es una mejora del código del primero. Simplifica el proceso de autenticación con solo presionando un botón.
Por supuesto, detrás de esa función intervienen diferentes parámetros y algoritmos que trabajan para reconocer que somos humanos y no robots.
¿Cómo se configura un Captcha?
Existen varios métodos para configurar un Captcha y colocarlo en tu sitio web. El más sencillo consiste en obtener las claves de Google ReCaptcha para su instalación.
- Para ello, debes ingresar a Google ReCaptcha e iniciar sesión con tu cuenta.
- Dirígete al botón “v3 Admin Console” en la parte superior y sigue los pasos que te aparecerán.
- Selecciona la versión de ReCaptcha que vas a usar y añade la URL de tu web en el espacio correspondiente.
- Una vez que hayas llenado las casillas, presiona Enviar.
- A continuación, te aparecerán las claves que deberás utilizar en tu sitio web a través de código HTML, dentro de las secciones de formularios.
- Al hacerlo, el ReCaptcha ya estará activado y disponible para tus visitantes.
También puedes poner un sistema de validación en tu sitio web a través de WordPress, ya que cuenta con esta función. Solo necesitas iniciar sesión como administrador, ir al apartado de Plugins, buscar Google ReCaptcha y elegir uno de los más utilizados de la lista.
Luego de que instales y actives el plugin, notarás que se activará la opción ReCaptcha en el menú. Allí es donde debes ingresar para activarlo en los formularios que desees.
Conclusión
A pesar de ser una solución con ciertos cuestionamientos, la contribución que tienen los Captcha en la protección y seguridad de los sitios web está fuera de discusión.
A su favor juega la simplicidad con la que pueden configurarse, y los usuarios en general resuelven las pruebas sin mayor inconveniente.
Recuerda analizar a profundidad la temática de tu sitio web y el perfil de tus visitantes.
Así podrás definir con precisión cuál es el tipo de verificación se seguridad que más te conviene tener.
¿Qué tipo de Captcha crees que necesita tu sitio web?
Te leo en los comentarios.









No hay comentarios en ¿Qué es Captcha y para qué sirve? Tipos y ejemplos de pruebas de autenticación