¿Cómo hacer SEO para PrestaShop si tenemos un ecommerce en esta plataforma? ¿Qué aspectos debemos tener en cuenta para posicionarnos y optimizar mi eCommerce? Ésta es una de las plataformas para ecommerce más avanzadas que existen y, por supuesto, también de las más utilizadas por negocios que quieren vender en la red sus productos.
Por tanto, la optimización SEO de nuestra Tienda Online en PrestaShop, es un aspecto fundamental para tratar de posicionar mejor nuestros productos.
Las dudas vienen cuando nos ponemos a optimizar el SEO en PrestaShop y nos percatamos de las diferencias respecto a otros CMS.
¿Qué he de tener en cuenta a la hora de optimizar el SEO para PrestaShop?
Realmente las diferencias respecto a otras plataformas no son tan grandes, y como vas a poder leer muchas de las prácticas que ya estés llevando a cabo a nivel SEO te servirán para optimizarlo.
Pero para contarnos más a fondo acerca de cómo hacer SEO para PrestaShop hemos contado en este post de invitado con David García.
A continuación veremos en el post que nos comparte David los aspectos que tenemos que tener en cuenta para conseguir optimizar nuestra tienda de cara a obtener un mejor posicionamiento en buscadores.
¿Cómo hacer SEO para optimizar PrestaShop?
Seguramente te has preguntado, y más de una vez, por dónde empezar si quieres optimizar el posicionamiento en buscadores de tu PrestaShop… ¿Qué debo hacer primero y por dónde seguir?
Para responder a estas preguntas revisaremos la versión 1.6, 1.7 o la 8, y es bueno que sepas que, de hecho, la cosa no cambia demasiado si tienes una versión diferente.
Lo optimizaremos de tal forma para que luego, simplemente, puedas crear Backlinks hacia diferentes categorías e introducir directamente algún producto nuevo, artículos en tu blog, etc.
Para ello, el proceso de optimizar el SEO para PrestaShop debe de ser perfecto y eso es lo que vamos a intentar hacer hoy. ¡Vamos a ello!
Optimización Externa (fuera del panel de PrestaShop)
Empecemos por el principio.
Sin entrar al panel, lo primero que haremos es dar un repaso a toda nuestra tienda online, debemos comprobar si:
- Tenemos alguna duplicidad
- Enlaces rotos
- Necesidad de inserción de códigos
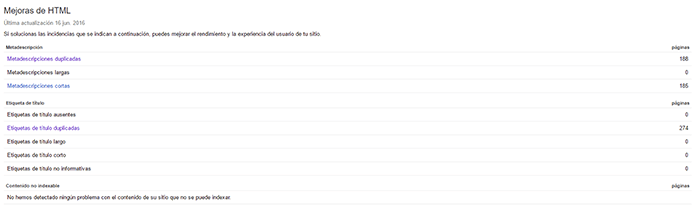
Veamos un ejemplo:

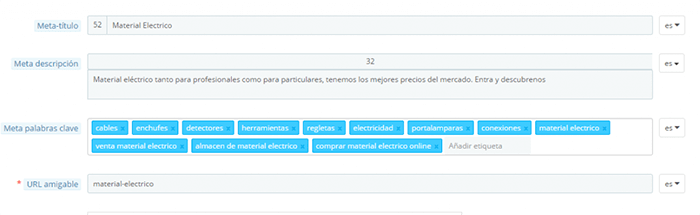
Aquí podemos ver si tenemos meta descripciones duplicadas, demasiado largas o cortas, títulos que faltan o que estén duplicados (entre otras cosas).
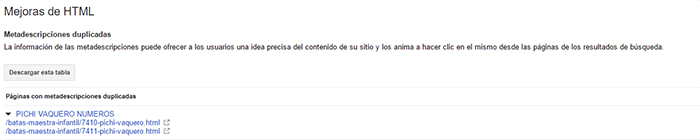
Simplemente tenemos que hacer clic donde tengamos errores para que nos muestre una lista de ellos:

Aquí, por ejemplo, podemos ver que no sólo tenemos una meta descripción idéntica, sino que también existen dos urls muy parecidas (además de un mismo H1).
Ahora imagina que nos queremos posicionar con la keyword “Pichi Vaquero”. ¿Cómo sabrá Google cuál usar si hay dos páginas casi idénticas?
Cuanto más fácil se lo pongamos a Google mucho mejor, y cuanto mejor sea nuestro On Page menos backlinks necesitaremos.
Para evitar estos errores lo mejor es no cometerlos, y es algo que siempre debemos tener en cuenta antes de montar cualquier página web.
Eso, por supuesto, es lo ideal, pero ya sabemos de sobra que es imposible ser infalibles.
Cuando identifiquemos los errores, podremos cambiar las urls directamente en nuestro PrestaShop, y con ello las categorías serán redirigidas automáticamente a donde realmente queramos.
Ten en cuenta que el título y la meta descripción podemos cambiarlos sin peligro a caer en errores 404.
Otro aspecto a revisar son los encabezados. Lo ideal es tener un sólo H1 por página y con esto me refiero a que sea único y no se repita en ninguna otra página interna.

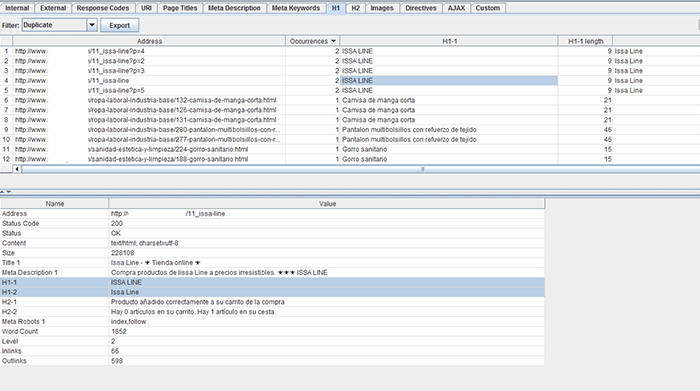
Con la herramienta Screaming Frog podemos identificar estos errores filtrando los H1 duplicados, además de comprobar enlaces rotos en nuestra tienda online.
En el ejemplo de la imagen anterior podemos ver que la página “11_issa-line” tiene 2 encabezados H1 (ISSA LINE e Issa Line).
Arreglarlo es tan sencillo como entrar directamente y eliminar uno de ellos.
Un problema más complicado de arreglar es la paginación, ya que a veces existen muchas páginas con el mismo H1 y con casi idéntica url (las típicas p=2, p=3, p=4).
Este problema tiene solución gracias a la última versión, ya que usa anclas o hashtags (#2, #3, #4, etc.) con lo que mantienes la URL que más te guste pero con una identidad propia.
Por eso, lo mejor y más seguro es actualizar tu versión de PrestaShop siempre que sea posible.
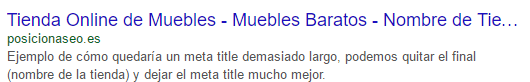
► Eliminar el nombre de la tienda del meta título de portada
Imagínate que quieres posicionar la portada con ciertos términos pero no nos entran todos porque nos “sobra” el nombre de la tienda.
¿Te suena raro? Pues veamos un ejemplo:

Bien. Podemos perfectamente eliminar el nombre de la portada simplemente editando el archivo «header.tpl.»
¿Y cómo hacerlo?
Pues cambiando la línea
{$meta_title|escape:’htmlall’:’UTF-8′}
por esta otra
{if $page_name == ‘index’} {assign var=title_recortado value=» – $shop_name»} {$meta_title|replace:$title_recortado:»|escape:’htmlall’:’UTF-8′}
{else} {$meta_title|escape:’htmlall’:’UTF-8′}
{/if}
Fácil ¿no?
► Migas de Pan
¿Qué son las migas de pan y cómo ayudan al SEO para PrestaShop?
Este es un punto que muchas veces lo pasamos por alto y puede ser un muy buen complemento para mejorar el enlazamiento interno.
La mayoría de migas de pan se componen de: Inicio/Categoría/Producto Final (donde a veces el producto final es un enlace, pero otras no).
Veamos otro ejemplo, la página de ecamisetas sigue un camino diferente, ya que deja unas migas de la siguiente manera:
Categoría Principal/Categoría Secundaria/Fabricante
De esta forma, consigue posicionar a casi todos sus fabricantes en 1º o 2º lugar, ya que cada producto cuenta con un backlink hacia la marca con el anchor text exacto.
Ha suprimido de sus migas de pan tanto la portada (¿para qué enlazarla si ya lo has hecho desde el menú o desde el logo?) como el enlace hacia sí mismo, y lo ha cambiado por uno diferente refiriéndose al fabricante.
Aquí podéis ver una captura de pantalla al respecto:

Optimización Interna (Dentro del Panel PrestaShop)
Ya tenemos la tienda online sin contenido duplicado, no incluimos enlaces rotos y todo cobra coherencia.
Ahora ya podemos loguearnos en nuestro panel para realizar más optimizaciones y superar así a nuestra competencia.
Optimizar Meta Título y Meta Descripción
Muchas veces nos quedamos atascados en posiciones que no son la número 1, aunque aparezcamos en la primera página de búsqueda.
La buena noticia es que aún podemos escalar en esa lista optimizando aún más nuestro meta título para atraer un mayor número de clics hacia nuestra Web.
Os muestro dos ejemplos de meta títulos:

No hace falta escribir mucho al respecto. Se nota claramente cuál está mejor optimizado.
Para cambiar esto en cualquier categoría, solamente tenemos que editarla y veremos algo así:

Aquí van algunos consejos:
► Incluir iconos:
Quizá lo he sobrecargado un poco con iconos para que se note más la diferencia, pero siempre está bien incluir alguno de vez en cuando para aumentar la visibilidad.
Eso sí: no siempre incluirá Google los iconos, de hecho a veces los pasa por alto (especialmente en el título).
► Usar fragmentos destacados en tus Snippets:
Al hablar de posicionamiento, los snippets son esa breve descripción del contenido (título, URL y meta descripción) que muestran los buscadores como Google, cuando ofrecen en la SERP los resultados de la búsqueda de un usuario.
Por ejemplo, las típicas estrellitas, y existen módulos para insertarlos en PrestaShop.
A mí, personalmente, me gusta pegar un pequeño fragmento de código en el documento «category.tpl» de nuestro tema de PrestaShop para que aparezcan automáticamente las 5 estrellas en todas las categorías.
¿Quieres ese fragmento? Te lo doy gratis a cambio de que me ayudes a difundir el artículo:
<section itemscope itemtype=”https://schema.org/Review” style=”text-align: center; style=”color: #ffffff;><span itemprop=”author” itemscope itemtype=”https://schema.org/Person”><div><span itemprop=’name’>NOMBRE DE LA TIENDA</span></div></span><div> <span itemprop=’itemReviewed’>Categoría:</span></div><div><span itemprop=’reviewRating’ itemscope itemtype=’https://schema.org/Rating’><span itemprop=’ratingValue’>5</span></span></section>
► Mayúsculas al principio:
Algo muy usado en los anuncios de Adwords es usar una letra capital (mayúscula) al iniciar cada palabra.
La mayoría de anuncios usan ésta técnica y a mi me parece bastante efectiva.

Es evidente que el 1º meta título del ejemplo resalta mucho más que el segundo.
► URL:
Lo ideal es que tenga las palabras clave que queremos posicionar pero sin pasarnos. Y, sobre todo, que no sea una url demasiado larga.
Optimizar velocidad
Optimizar la velocidad Web es algo fundamental, ya que como explicamos en nuestro artículo de Alcalink, solo el 38% de las visitas esperan más de 5 segundos a que una Web cargue.
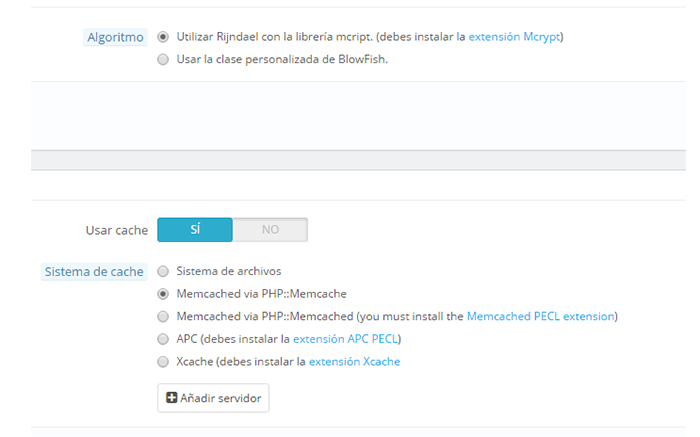
Para ello vamos a “Parámetros Avanzados/Rendimiento”. Yo lo tengo configurado así, pero según el PrestaShop y hosting puede variar:
Como ves, suelo comprimir código HTML y Smart Caché, aunque no siempre funciona.
La solución es muy sencilla: haz una copia de seguridad de la tienda online, activa todo lo que ves en rojo en la imagen anterior y si funciona, ¡listo!
Sino, probablemente tengas que recuperar la copia de seguridad y seguir otro camino.

En esta última captura verás cómo sistematizo mis archivos.
Al menos a mí, así me ha ido bien. Mi hosting me confirmó que tiene activado Memcaché y de hecho uso éste.
Si quieres comprobar tu velocidad Web de carga, entra en Gtmetrix y aquí verás cuál es tu realidad hoy por hoy.
>> Te puede interesar: ¿Qué es el WPO y por qué es un factor clave?
Optimizar una categoría
Ahora veremos cómo optimizar una categoría y, para ello, nos valdremos de un ejemplo concreto: ventilador/es de techo.
Primero veamos algunas keywords: «Ventiladores de Techo», «comprar ventilador de techo», «ventilador de techo barato», «ventilador de techo».
Aprende a buscar tus palabras clave:
A estas 4 keywords podemos aprovecharlas de la siguiente manera:
► Url: nombretienda.com/comprar-ventiladores-techo-baratos/
No es una url muy larga y abarca casi todas las keywords excepto “silenciosos” (si parece muy larga o poco natural, es mejor dejar alguna keyword fuera)
► H1: comprar Ventiladores de Techo Baratos – Ventiladores Silenciosos
Aquí sí que podemos explayarnos un poco más pero sin pasarnos (para que no quede muy “artificial”).
► Párrafo: personalmente me gusta incluir un pequeño párrafo después del H1 ya que me ha funcionado mejor, quizás porque sea más natural a ojos de Google. Lo ideal es también incluir la keyword.
► H2: ¿quieres comprar Ventiladores de Techo silenciosos y baratos?
Aquí no tienen por qué aparecer las keywords exactas, pero sí de forma similar.
► Texto: El texto debe de ser lo más natural posible y con enlaces internos hacia temas relacionados (ventiladores domésticos, mini ventiladores, etc.) usando sinónimos y, si puede ser extenso, mejor aún.
► Productos: Un excelente truco es incluir en los productos la keyword principal. Si tenemos, por ejemplo, un ventilador llamado “serie delfín” mejor poner “ventilador de techo serie delfín”.
La densidad de la palabra clave aumentará mucho, pero Google no lo ve como una sobreoptimización al tratarse de una tienda online. ¡Os lo aseguro!
► Meta Título: Se puede hacer de forma similar al H1, aprovechándolo al máximo: ”Comprar Ventiladores de Techo Baratos – Ventiladores Silenciosos”
► Meta Descripción: ”Puede que encuentres los mismos ventiladores en otras tiendas online, pero lo que no encontrarás serán unos precios tan bajos. Anímate, entra y compruébalo tú mismo”. Siempre es bueno tentar al cliente, y nada mejor para ello que recurrir a la curiosidad.
En la meta descripción no suelo poner la keyword exacta, prefiero usar variaciones y un texto que llame la atención al usuario.
Para ir cerrando, te cuento un secreto
¿Nunca te ha molestado el ID de las urls de PrestaShop? Sinceramente es algo que no es muy “apto” para el SEO. Por suerte, en la versión 1.7, estas IDs ya no existen más.
Si aún tienes la versión 1.6 antigua, mi consejo es actualizar tu tienda.
A pesar de ello, si quieres seguir conservando tu vieja versión, también se puede posicionar con el ID (claro, que sí).
Solo tienes que hacer más amigables tus URLs, pero…
El SEO se trata justamente de eso: de diferenciarte de tu competencia con pequeños detalles
En una url, Google tiene más en cuenta los primeros caracteres (de mayor a menor importancia).
El ID no se puede borrar, ya que si lo haces puedes crear conflictos en productos o categorías con la misma URL.
Entonces ¿qué podemos hacer?
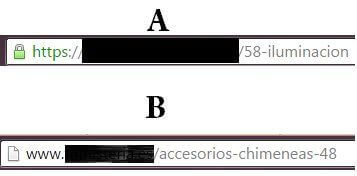
Muy fácil: pasar el ID al final

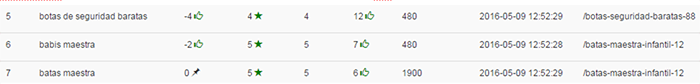
La opción B seguramente nos posicionará mejor, y si no lo crees comprueba tú mismo las posiciones de uno de nuestros clientes.
Fíjate como, simplemente cambiando las urls, mejoró 3 apartados que tenía estancados desde hacía semanas.

Ojo, esto sólo lo recomiendo para categorías que se redireccionen solas, ya que si lo hacemos con productos, fabricantes y CMS tendremos muchos errores 404.
¡Bien! Esto ha sido todo, de momento.
Muchas gracias a José Facchin por darme la oportunidad de publicar en su blog y a vosotros por leerme.
Foto ( el posicionamiento) de Shutterstock
¿Te han quedado dudas sobre optimizar SEO para PrestaShop?
Para resolver dudas sobre cualquiera de los puntos, estaré pendiente de los comentarios. ¡Hasta pronto!






Buen artículo Jose,
algo actualmente también imprescindible por razones especialmente de SEO y usabilidad móvil, es actualizar Prestashop a la versión 1.7, que corre con PHP 7 y se nota.
Saludos
Buenas noches,
Disculpad las molestias, quería saber dónde hay que poner exactamente el código para el fragmento destacado de las categorías.
Gracias y un saludo.
Hola Juan, gracias por tu pregunta. Dejemos a Jorge que pueda contestar tu duda. Saludos
Hola!, hace tiempo que me rompo la cabeza , respecto al porque (y como solucionarlo). La herramienta de datos estructurados de google, me registra problemas de marcado. en mi tienda prestashop 1,6. He leido un monton i mas… pero no doy con la solución!.
El problema es que todo y marcando las paginas de producto como correctas, .. en las paginas de categorias, destacados , ofertas,..etc..etc en donde aparecen los productos, estos me aparecen con problemas de marcado, y han dejado de indexarse. Curiosamente en La herramienta Marcador de datos,. de google, si analizo la categoria o la home,..estos productos me aparecen con evento @type product y @type Offer, pero este ultimo repetido, es como si prestashop asicnase @Offer ..por duplicado.
He toqueteado el product-list de mi thema pero no consigo nada,… he leido que una solucion seria eliminar del product-list todas las referencias al atributo itemprop. Estoy perdido, / ¿me podrian ayudar con alguna idea?,.. se que es un tema que esta generando ploblemas.. muchas gracias y felicidades por el post.. increible 😉
Hola Sergio, gracias por hacernos llegar tu consulta. Esperamos a que David García, su autor, pueda responderte y darte una solución. Saludos 🙂
Hola! ¿Sabeis como comprimir el HTML en prestashop 1.7?
No encuentro la opción como en 1.6 y viendo el código fuente hay muchisimos espacios en blanco.
Gracias y saludos!
Hola Luck, esperemos a que David García nos pueda recomendar cómo hacerlo. Un saludo
Gracias por el articulo.
Muy aclaratorio.
Gracias a ti, Jose por tu comentario 🙂
hola a todos y gracias a francisco por hablar del modulo Ps IT Clean Urls. Esta genial y ahoro lo uso en las tiendas de todos mis clientes que estan super contentos. Gracias
Hola Juan, te deseamos mucha suerte y ánimo con tu proyecto. Un saludo
muchas gracias a Miguel que en este articulo habló del modulo ps ut clean urls.ahora yo tambien lo uso para limpiar las urls prestashop. me salió solo 12 euro, puedo usarlo para todas las web de mis clientes y esta genial. muchas gracias
Hola Francisco, nos alegra saber que te gustó y te sirvió para tus proyectos profesionales. Saludos
Uno de los mayores problemas son las paginaciones y el contenido duplicado como consecuencia, ¿conoces algún plugin que funcione decentemente?
Una solución que uso es el infinity scroll o usar rel prev y rel next en las páginas de categorías.
Un saludo,
Hola Sergio, en cuanto a tu duda, quizás te pueda ir bien echar un vistazo a algunos de los módulos de PrestaShop (addons.prestashop.com/es/) de su marketplace oficial.
Aquí podrás encontrar complementos que, si te decides por usar paginaciones, te ayudarán a desindexarlas y tratarlas en consecuencia. Saludos
para eliminar los ids y optimizar el SEO yo tilizo hace mucho tiempo el módulo PS IT Clean Urls, un mod gratuito que te puedes llevar con solo 8 euros (costo del servicio de soporte) y que puedes usar para todos los sitios que desea, siendo libre de licencia. excelente y funcional hasta la última versión 1.7.3 de PS. recomendado!
Hola Miguel, muchas gracias por tu recomendación, seguro que nuestros lectores les será de utilidad para mejorar el SEO en PrestaShop. Saludos
Hace un año me cambié de hosting a uno mucho mejor, y estos días he querido optimizar un poco la tienda para que cargará más rápido. El caso es que he ido a Parámetros avanzados>rendimiento>ccc y me he encontrado con que «Apache» lo tengo en NO. Antes de migrar mi tienda al nuevo hosting creo recordar que lo tenía en SI.
Mi pregunta es ¿lo dejo mejor en si, verdad? ¿puede haber algún problema al cambiar esta opción?
Muchas gracias a todos de antemano
Un saludo
Hola Jonathan, gracia spor formular tu consulta y contar tu caso. Dejemos a ver si el autor, David, te puede resolver este problemilla 😉 Saludos
muchas gracias por tu ayuda
queria saber si con la nueva version de prestashop el tema de las paginaciones no genera duplicados con los nuevos hashtags (#2, #3, #4)..
o aun es necesario poner el rel=next y el rel_prev
Hola Crisitian, le dejamos la pregunta que haces al autor del post para que sea él el que te responda al respecto.
hola gracias por el articulo realice la modificacion de cambiar el id a lo ultimo de la url en search console me sale ahora titulos y metas duplicados por que tiene la nueva url con el id al final y con el id al inicio lo correcto el eliminar desde search console la url antigua? o que debo hacer
Hola Cristian, dejamos al autor del post que te responda al respecto. Saludos.
Hola Cristian, no es necesario que elimines nada desde search console. Con el tiempo desaparecerán las urls viejas.
Hola. Muy buen post. Por favor, podrías especificar donde insertar concretamente el código para las 5 estrellas en los snippets que facilitas, en el archivo “category.tpl”? Es insertarlo y ya está, no? no hace falta hacer nada más, verdad? Muchas Gracias
Hola Álex, le dejamos a David que te responda con la consulta que nos haces, es muy interesante y seguramente a más personas les sea de interés.
Buenas tardes Alex. Yo personalmente inserte el codigo con el theme default-bootstrap y con prestashop 1.6.1.14 en la linea 72 de category.tpl y funciona perfectamente
Hola de nuevo.
He vuelto a probar al leer tu respuesta, pero cada vez que accedo a una categoría, en la parte superior, bajo el topmenú, me sale el texto que incluye el código.
Nombre de la tienda
Categoría:
5
¿Se debe poner en el head, body…..? Puedes dar alguna referencia más.
Tengo 1.6.1.12
Mis últimas líneas antes de la 72, tienen esto:
{/if}
{/if}
Muchas gracias
Muchas gracias Pau. Sigo tu indicación. Tarda mucho en hacer efecto? Podrías indicarme, por favor, alguna manera de comprobarlo?
Si… A mi me ha pasado lo mismo que ha Juan Francisco. Me sale lo mismo sobre impresionado. La carpeta del Theme donde hay que buscar category.ptl es la del nombre del theme (en mi caso Leo Romance), no?
Hola mi interesante todo lo que nos cuentas, sobre los id en prestashop, dices que no lo recomiendas en productos ni en cms, si en las categorias, correcto ? … pero como se hace no lo entendi…puedes exlicarmelo gracias.
Hola Manuel, gracias por leer nuestro post, nos parece genial que te haya parecido interesante. Le dejamos la cuestión que nos haces al autor del post.
Hola lo primero gracias por el articulo.
Tengo una pregunta…..
¿Como haces SEO en PrestaShop cuando son 3.000 artículos? Por que lo de picar …. a mano no lo veo y lo de la exportación en excel con las metas etc…. tampoco lo veo.
¿Se hace a traves de un script no?
En Magento lo controlo pero PrestaShop no he tocado nunca pero puede ser que me toque a corto plazo.
Gracias de antemano.
Salu2
Hola Nekane, muy buena pregunta, se la dejamos a nuestro autor invitado para ver si te puede ayudar.
Buenas tardes Nekane, a que te refieres a hacerle SEO a 3.000 artículos? Optimizar metas,urls, contenido…todo de golpe?
Si te soy sincero no conozco ningún módulo que permita hacer eso, cuando quiero hacer cambios masivos como los que comentas suelo contratar un programador.
Saludos, excelente post y muy útil, realmente notable. Quisiera aprovechar de consultar algo que creo que aquí podría encontrar respuesta. No encuentro el por que en google master tools el estado de indexación es cero. He revisado todo y ese gran detalle no logro cifrarlo. Mi prestashop es 1.6.1.7 Espero poder encontrar solución a esto. He buscado y leído, visto en youtube videos pero no claridad de como y por que pasa y menso como se soluciona.
Hola Mario, nos encantaría poder ayudarte.
¿Has comprobado que el Sitemap es correcto o que tu web está configurada para permitir la indexación?
Hola Mario, comprueba que tu tienda online se indexa usando el comando site:tupaginaweb en Google. Si no aparece comprueba en el robots.txt que no haya nada raro (si quieres déjame tu url y lo compruebo). Luego, si todo está bien, manda tu sitemap a Search Console y aplica un rastreo desde la consola de Google. Si con todo eso no se indexa lo dicho, dime la url e intento echarte una mano.
Si cambio en header.tpl, con el theme por defecto de prestashop 1.6. 1.10
{$meta_title|escape:’html’:’UTF-8′}
por como recomendáis para quitar el nombre de la tienda y acortar el resultado de busqueda.
{if $page_name == ‘index’} {assign var=title_recortado value=» – $shop_name»} {$meta_title|replace:$title_recortado:»|escape:’htmlall’:’UTF-8′}
{else} {$meta_title|escape:’htmlall’:’UTF-8′}
{/if}
Mi servidor me da un error 500. ¿ Podrías explicarme que hago mal ?
Hola Pau, se la dejamos al autor tu cuestión para ver si la puede contestar y ayudarte. Saludos.
Ok Gracias
Hola Paul, perdona mi tardanza en responder. ¿Puedes decirme la url de tu tienda online para echarle un vistazo?
Si claro david, leo ahora tu respuesta https://eslavia.es
Hola.
Evidentemente, siempre que alguien que entiende de estos temas, comparte sus conocimientos, es muy de agradecer.
Seguramente será, porque soy novato en todo esto, pero dentro de la buena información aportada, hecho en falta las explicaciones de cómo hacerlo con más detalle……
Puede que sea así, porque al fin y al cabo, te ganas la vida haciendo ese trabajo, pero lo comento por si fuera por otro motivo….
El código que nos regalas para el category.tpl, no dices donde colocarlo con exactitud, y lo único que consigo, es que mi imprima algo de texto en diferentes lugares de la categoría….. el tema de poner los número en la URL al final (ID), tampoco comentas como hacerlo, o el que funcionen mal o den errores, no se entiende (para los que no controlamos), qué son las URL que se direccionan solas…..
En fin, pero se agradece de todas formas.
Saludos
Hola Juan Francisco, ya te decimos nosotros que seguro que si algún dato o información falta no es por el hecho que comentas de querer ocultar o reservarse algo el autor. Simplemente es que en un post es complicado que quepa todo y poderse explicar a fondo. Para eso también están los comentarios, para preguntar aquello sobre lo que queden dudas, por lo que te agradecemos tu pregunta. Le pasamos el testigo al autor para que si puede te responda al respecto. Saludos.
Muy buenas. Felicitarte por el post, muy completo! 😉 Referente a las ID de las URL ¿No recomiendas modulos como pretty url para limpiarlo por completo? Tengo entendido que ocn estos modulos también te permite alterar la jerarquización de la url. Para que puedas elegir como visualizar la url dominio.com/categoria/subcategoria -> dominio.com/subcategoría. O con el producto, dejarlo solo midominio.com/producto ya que en prestashop por defecto tengo entendido que no te lo permite. Es así?
Hola Álvaro, buena pregunta, se la dejamos al autor del post para que te conteste, seguro que a más usuarios también les resulta interesante tu pregunta.
Buenos días Álvaro, no he probado el módulo que dices personalmente. No recomiendo quitar el ID directamente ya que si por ejemplo tenemos 2 urls:
1 – mipaginaweb.com/carrito-bebe-54
2 – mipaginaweb.com/carrito-bebe-24
¿Que pasaría si quitamos el ID? Mientas que otros gestores como WordPress te añaden un número final a la url si está duplicada, en Prestashop no. (Desconozco si Pretty Url lo hace, si lo hiciese estaría genial). Por ello las urls deben de tener un ID en Prestashop a no ser que seas muy cuidadoso con cada una de tus urls para que no se clonen, algo difícil si tienes una tienda online grande.
Buenas David. Gracias por la aportación. No sabía que la limpieza de ID en la URL podía generar duplicados, aunque tampoco entiendo muy bien lo que comentas. Es decir, si yo tengo una categoria que se llama carrito de bebe – mipaginaweb.com/carrito-bebe-54 ¿porque iba a tener otro duplicado? Por paginación ya pondría el parametro correspondiente, por lo que si no creamos otra categoría o página totalmente igual, no tendríamos duplicados verdad?
Realmente también me interesaba este módulo por el tema de la jerarquización en las urls…Me encuentro ante una migración a prestashop y estoy pensandome mucho comprar uno de estos módulos…
Entiendo que prestashop pone la ID por algo, sino ya la habría eliminado.De todas formas, no es un factor determinante en el posicionamiento, imagino…
¿Que opinas?
Un saludo y gracias de antemano
En las categorías en concreto quizá no habría mucho problema. Pero en los productos, personalmente tengo una tienda online de disfraces bastante grande y tenemos unos 10 disfraces de vampiro para niña muy parecidos, otros 10 para mujer muy parecidos también y al final se puede duplicar alguna url (que si lo haces bien no tiene por qué).
Personalmente no veo un factor tan importante que tenga un número al final de la url. Lo que yo haría sería experimentar con el módulo que dices y estar muy pendiente de que aparezcan errores.
Gracias de nuevo por quitarme un poco la paranoya de la cabeza… jaja Ya entiendo lo que me dices.Creo que voy a intentar complicarme lo menos posible, ya que trato con una tienda muy grande con muchos productos similares, sin embargo son gafas de sol, por lo que cada gafa por muy parecida que sea tendrá un numero de referencia diferente. Voy a valorar lo del módulo… sino probaré lo que comentas, pasaré la ID al final y ya está.Ya haré pruebas en otra tienda que gestiono que es más pequeña.
Gracias, espero que esto haya servido también para otras personas.
¡Un saludo crack!
Un artículo ameno, claro, con ejemplos explicativos… en resumen, brillante! Nos ponemos *ya mismo* a optimizar nuestra web según tus indicaciones.
No obstante, me queda una duda: He modificado mis urls por defecto por otras más amigables: por ejemplo, donde antes la url era
/index.php?controller=manufacturer&id_lang=3
ahora es
/Fabricantes
Sin embargo, Google sigue teniendo ambas url indexadas, y en «Mejoras de HTML» en el Search Console me indica que tengo esas dos urls con el mismo título, metadescripción, etc. ¿Existe alguna manera de «eliminar» esas urls no amigables de mi sitio web? O, en su defecto, ¿Existe la manera de hacer que google «olvide» las urls no amigables e indexe solamente las nuevas, amigables?
Muchas gracias de antemano!
Hola Javier.
Tienes una forma en el propio search console para decirle a Google que no quieres que una URL te la indexe. En Indice de Google> Eliminación de URL.
De todos modos dejamos al autor que te aconseje mejor al respecto.
Buenos días Javier, muchas gracias por tu comentario. A la pregunta que haces yo haría lo siguiente:
1º Mirar con ahrefs, openlinkprofiler o alguna herramienta similar si alguna de las urls viejas tenía algún enlace importante o posicionaba bien para hacerle una redirección. Sino no haría redirecciones (cuanto menos marees al Google en el rastreo de tu Web mejor).
2º Bloquear mediante robots.txt ese tipo de urls con un «noindex» y como dice Jose eliminar la url desde search console.
3º Manda la Web a rastrear de nuevo y listo.
Sin duda es uno de los mejores artículos que e leído lo guardare para leerlo nueva mente esta muy interesante
Genial, esperamos que lo puedas aprovechar al máximo.
Genial post. Soy fan de tu blog 100%
Muchas gracias 🙂
Felicidades David García por el Post y a José Facchin por su Blog con contenido tan enriquecedor, didáctico y práctico.
La verdad es que lo he leído pausadamente y me ha ayudado en algunas dudas para mi Tienda Online en Prestashop.
Si me gustaría haceros algunas consultas. Tras conocer la herramienta Screaming Frog , analicé mi web y me encuentro que los H1 en algunas páginas no me aparece o me aparece en un lugar un poco raro, como puede ser en el final de esa url o en el enlace ¨envíaselo a un amigo¨ . Igual me ocurre con los H2. He intentado cambiarlo pero no doy con la ruta exacta.
1) Podrías explicar la ruta a seguir para modificar los H1 y H2??
2) También, podrías explicar cómo cambiar el nombre del meta título de portada?? Es a través de código o directamente en alguna opción interna de Prestashop??
3) Cómo se podrían poner los iconos en la meta descripción??
Muchas Gracias por vuestra Ayuda y Atención 😉
Encantados José María por tus palabras y que te haya sido tan interesante. A ver si David te puede echar una mano en lo que nos planteas.
Saludos.
Muchas gracias por comentar José María.
1) Dime una url de referencia por favor, lo normal en prestashop es que el h1 sea el nombre de la categoría/producto, pero eso se puede cambiar tocando código.
2) En Preferencias>SEO y URL. Te aparecerá un listado de páginas, tienes que modificar la llamada «index» y una vez dentro puedes editar título y descripción de la portada.
Muchas gracias, como siempre, muy completo el post! Enhorabueba!
Queria decir…Enhorabuena!
¡Entendido perfectamente! Gracias Patricia
El problema de las ID en las URL es algo que sea una desventaja a nivel de posicionamiento.
Y las URL muy largas, en Prestashop, también.
Personalmente cuando la web ya esta indexada, procuro no tocar las URL para no generar errores 404. Juego con los títulos para introducir la keywoed ahí.
Y con los H2 y H3 en la descripción larga.
Buen post.
Muy bien hecho Ginés, esas son algunas de las recomendaciones que también hacemos nosotros. Saludos.
Gracias por comentar Ginés. Es verdad que no es recomendable tocar las url´s una vez estén indexadas, pero siempre viene bien saberlo para antes de montar nuestra tienda online tenerlo todo controlado. Si una vez montada y funcionando cambias url´s, titles, comienzas a hacer redireccionamientos etc… te acaba perjudicando más que mejorando.
Excelente el post, resume una cantidad de acciones muy grandes, de manera didáctica y llevadera. Muchas Gracias.
Muchas gracias Otto, así es 😉
Muchas gracias Otto 🙂