¿Conoces los distintos métodos para pasar o convertir de PNG a JPG y viceversa? Cada vez es más común encontrarnos con archivos de imágenes de todo tipo de formatos. Por lo que, saber cambiar esas fotos al formato que necesitemos, es muy importante a día de hoy.
De esta manera, podemos adaptarlas a lo que más nos convenga (según tengamos un móvil, ordenador, PC o Mac). Además, hay que tener en cuenta que, cada uno de estos tipos de formatos de archivos, tienen unas características y cualidades especiales.
¡Comienza a cambiar o convertir de PNG a JPG tus fotos!
Y es por todo ello, que te aconsejo tener a mano algunas de las herramientas Online que aquí te presento, las cuales podrás usar, aunque tus conocimientos informáticos no sean demasiado avanzados. ¡Toma nota de todas estas aplicaciones gratuitas!
Mejores herramientas para convertir PNG a JPG o pasar JPG a PNG y demás formatos fotográficos
Lo cierto es que herramientas Online para realizar una conversión entre distintos tipos de imágenes hay decenas e incluso me atrevería a decir que cientos en toda la red.
Sin embargo, muchos de ellos tienen una usabilidad bastante nefasta, ya que incluyen bastante publicidad de tipo spam y pop-ups algo intrusivos. Por ello, aquí solo te daré las que de verdad te harán ahorrar tiempo y que de verdad funcionen:
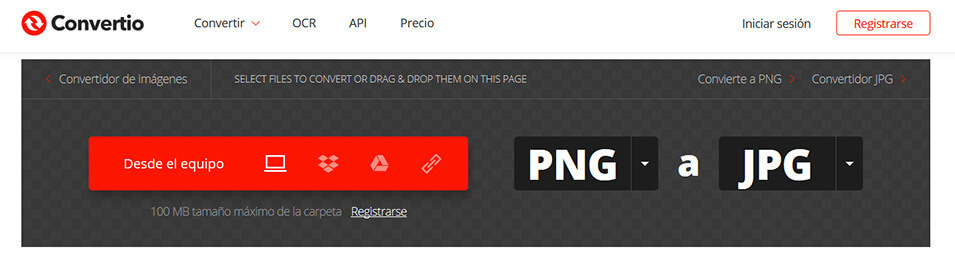
1. Convertio
Si lo que buscas es una «herramienta total» que te sirva no solo para convertir PNG a JPG, sino para realizar cualquier tipo de cambio entre formatos de imagen, vídeo, presentación, textos, etc., quizás debas quedarte con Convertio.
El modo de actual aquí es muy similar al de la anterior: al estilo «Drag & Drop», arrastra y suelta a su página el/los elemento/s e indica qué tipo de conversión quieres realizar, ¡En unos segundos lo tendrás!
Además, es importante destacar que la propia página no registra en ningún momento las imágenes que tú conviertes, por lo que podrás hacer el cambio de extensión incluso a fotos algo más familiares o íntimas.
Es un punto a favor, ya que muchas veces necesitamos gestionarlas con ciertas características para compartirlas con los nuestros y tenemos cierto recelo en cargarlas a algunas páginas de Internet y queden expuestas ante todos.
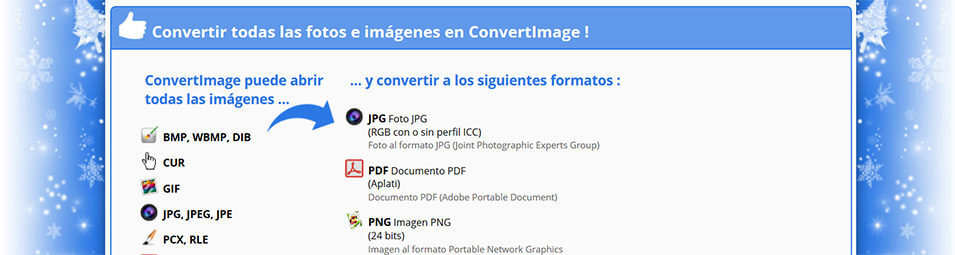
2. Convert Image
Otra de las que te permiten ir muy rápido en tus tareas cotidianas es Convert Image. Con ella puedes elegir fácilmente los formatos de entrada y salida de la foto que subas, gracias a que toda la información está muy bien indicada y explicada.
Por ello, como también te comentaba en la introducción inicial, aunque nunca hayas convertido imágenes, no tendrás ningun tipo de problemas.
>> Te puede interesar: ¿Cómo descargar música YouTube en MP3 o MP4?
3. PNG 2 JPG
Al igual que algunas de las plataformas anteriores para convertir PNG a JPG, esta página también apuesta por el sistema Drag&Drop para permitirte subir fotos de manera Online a su servidor y, de esta manera, lograr tenerlas finalmente en JPG.
«PNG 2 JPG» (visítala aquí) te permite visualizar el porcentaje (%) que tus archivos llevan completados del total, para así conocer qué tiempo les suele quedar para finalizar el proceso.
4. I Love IMG
«I Love MG» te permite realizar una conversión a JPG desde cualquier archivo (GIF, TIF, PSD, SVG, WEBP, RAW, etc.)
De esta manera, si descargas una foto gratis en alguno de los mejores bancos de imágenes que existen por Internet, no te importará en qué formato se encuentre, pues teniéndola a mano esto no será un problema.
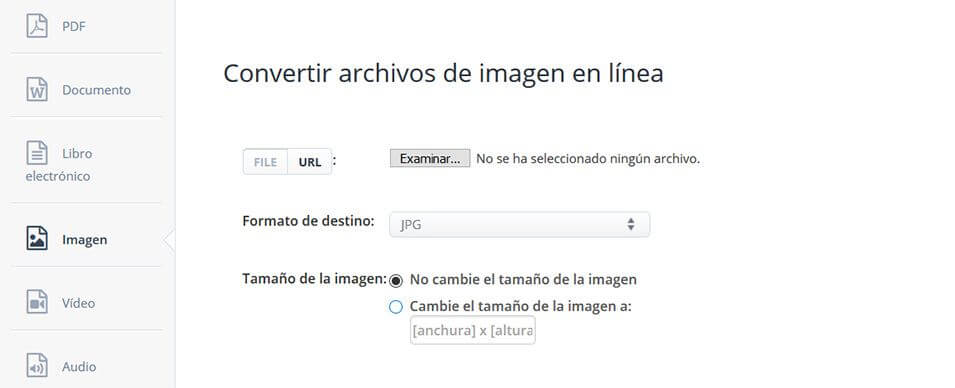
5. Imagen Online Convert
Pese a que en su Web veas algo de publicidad, con tan sólo plantar tu vista en su widget lateral, podrás comprender por qué Imagen Online Convert está incluida en este selecto listado.
Puede convertir PNG a JPG, JPG a PNG o GIF, pero es que además puedes hacer que cualquier archivo poco convencional compatible con tu eBook (ePub, MOBI, etc.) puedas pasarlo fácilmente a Word u otro editor de textos similar.
6. AConvert
Aunque a día de hoy, y más viendo la cantidad de plataformas de este tipo que ya lo hacen, decir que además de poder convertir PNG a JPG, o incluso pasar de PNG a GIF y hasta documentos de texto entre sí es una ventaja competitiva, quizás sería exagerar.
Pero es que teniendo esta herramienta en favoritos, seguro que te ahorras una gran cantidad de tiempo, debido a la capacidad añadida de AConvert para subir tus archivos desde tu ordenador o dispositivo móvil.
¡Te invito a usarla y me cuentas!
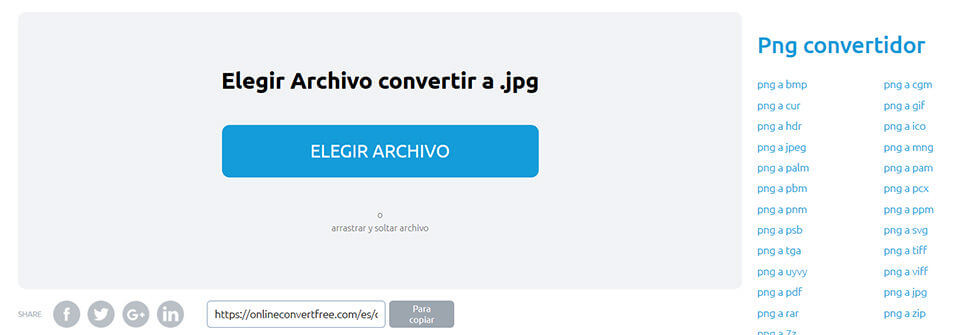
7. Online convert free
Probablemente éste sea el mejor «PNG convertidor» de todos los de esta lista, al permitir no sólo pasar tus archivos a JPG, sino a GIF, VIFF, SVG, Palm, etc.
Online Convert Free te permite subir tus imágenes desde tu ordenador tipo PC, Mac o desde el smartphone, lo cual te da la facilidad de arrastrar y soltar en la zona habilitada directamente.
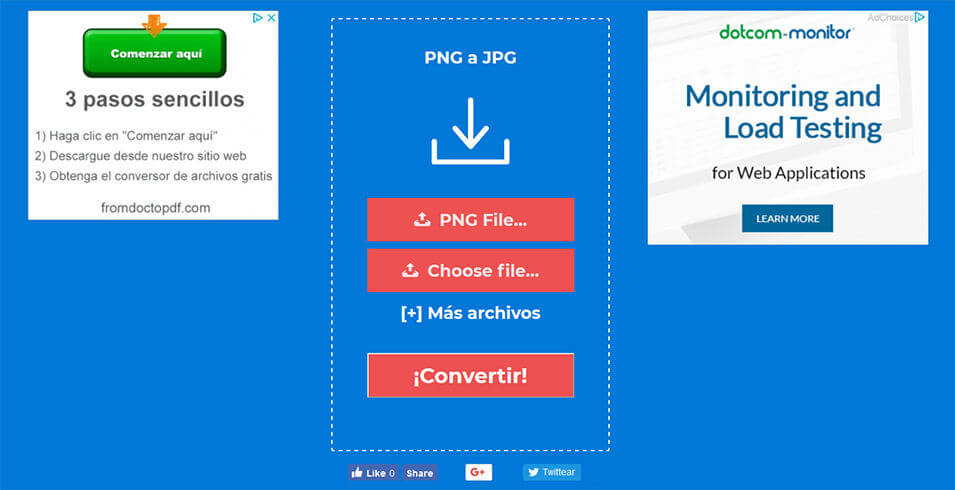
8. Zamzar
Como bien anuncian en su Web, Zamzar permite hacer lo que venías buscando cuando fuiste a parar a este post: convertir archivos PNG a JPG o cambiar de JPG a PNG e incluso EPS, GIF o ICO a cualquier otro formato.
Tan sólo deberás seguir los 3 sencillos pasos que te indican en su página y tendrás toso lo que quieras al momento.
9. Hi PDF
Si al igual que yo, eres de los que prefiere trabajar y gestionar fotos, PDFs, documentos, vídeos y demás elementos digitales desde la nube y no desde un dispositivo local, Hi PDF puede ser la que más cómodamente puedas manejar.
Desde los iconos habilitados para ello, puedes elegir si subirlos desde:
- OneDrive
- Google Drive
- Dropbox
- Box
10. PNG to JPG
Otra sencillísima herramienta a través de la cual poder hacerte con todas tus fotos con las características propias del JPG, elegiendo una o varias, haciendo clic sobre sus vistosos botones rojos.
Con esta herramienta (entra aquí), los archivos resultantes tendrán el nombre «file_XXX» (siendo ‘X’ el número correspondiente).
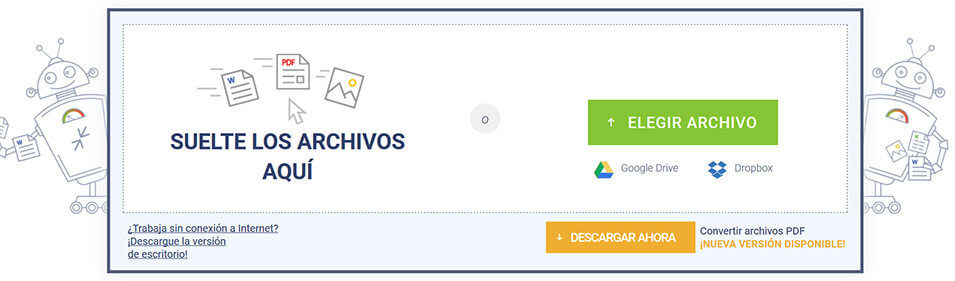
11. Soda PDF
Como te comentaba anteriormente, una de las premisas para realizar este tipo de tareas a través de Internet es no perder demasiado tiempo pasando de un formato a otro, y Soda PDF lo cumple a rajatabla.
Y es que con tan solo arrastrar tu foto y soltarla sobre la zona de la captura que te muestro, ya tendrás tu elemento cargado en la herramienta, para así hacer clic en «Descargar ahora».
Además, es una aplicación muy completa, pues con ella puedes:
- Cambiar cualquier tipo de archivo.
- Unir PDF’s.
- Comprimir varios elementos de este tipo.
- Dividir un PDF en varios.
- Editar un PDF y convertirlos a Word u otro formato de texto.
12. Adobe PhotoShop
Con este famoso programa y su versión portable y Online también puedes cambiar tus archivos al formato que desees BMP, EPS, MPO, etc.
Tan sólo debes cargar las fotos que necesites y hacer clic sobre la opción «Guardar como…». De esta manera, en su selector podrás elegir la extensión donde guardarla en tu dispositivo.
» Te puede interesar: Alternativos a PhotoShop (Online y gratis o de pago)
Conclusión
Como es evidente, tu problema con el que entraste en este artículo de no poder pasar imágenes de una extensión a otra, ¡se ha acabado!
Si guardas a buen recaudo todas o al menos algunas de las herramientas Online que te he mostrado hoy para poder convertir de PNG a JPG tus archivos fotográficos, conseguirás ganar tiempo y así implementarlos en tu proyecto digital.
Imagen principal (inteligente) By Freepik.
¿Conocías todas estas páginas para convertir PNG a JPG y viceversa?
¿Qué otras plataformas recomendarías a alguien que necesitara algún progrma de este calibre?
Cuéntamelo en los comentarios 😉














No hay comentarios en ¿Cómo convertir un archivo de PNG a JPG y viceversa? Las 12 mejores herramientas Online