¿Sabes qué es una infografía y para qué sirve? Desde que comencé a hacerlas y a usar esas imágenes con frases en mis artículos, la viralidad de los mismos no ha hecho más que aumentar constantemente.
Este complemento visual, que aúna diseño e información a partes iguales, es a día de hoy una de las más potentes herramientas que puedes encontrar.
Al mismo tiempo, además de un recurso visual, ellas son una excelente manera atraer mayor cantidad de tráfico Web o de generar backlinks naturales, es decir, enlaces hacia nuestros sitio web provenientes de los blogs que las han utilizado como complementos de sus propios contenidos… ¿Aún no las conoces?
¿Qué es una infografía y para qué sirve?
Una infografía (inphografic) es la representación gráfica y visual de una información. En resumen, podemos denominarlas como imágenes con frases, gráficos e iconos que buscan explicarnos o resumirnos un conjunto de datos complejos en un esquema más simple y visual.
Por decirlo de otra forma aún más sencilla, también podríamos definirla como un tipo de diseño directamente orientado a la visualización de datos y que nos ayuda a informar de una manera mucho más resumida y vistosa.
Hay que aprovechar la fuerza que aporta una imagen para potenciar el mensaje que queremos mostrar. Por ello, las infografías son una herramienta gráfica a tener en cuenta dentro de nuestra estrategia o plan de marketing Digital.
Tienes que pensar en el impacto visual que puede tener una imagen creativa en un posible cliente para atraer su atención. Los contenidos visuales te ayudan a crear un canal de comunicación mucho más rápido y fácil entre emisor y receptor.
Saber cómo hacer una infografía de calidad, siempre nos ayuda a reforzar la identidad de marca que queremos dar. Si ofreces tus contenidos de una forma más original, consigues destacar del resto y aumentar el atractivo hacia tu público objetivo.
Aunque, a la mayoría de nosotros enseguida podamos identificarlas, hay diferentes tipos de ellas dependiendo de lo que nos quieren mostrar y muchas formas de diseñarlas.
¿Sabes cóm hacer infografías o diseñar imágenes con frases?
Son muchos los que me suelen preguntar cómo diseño mis infografías o qué herramientas utilizo para crear las imágenes con frases que luego uso en las portadas de mis posts.
Entonces, pensando en ellos, y buscando la mejor manera de aportar una información más amplia sobre el tema, es que en este guest post he creído conveniente invitar a un diseñador grafico como David Arenzana.
David es un especialista en estos temas, es por ello, que su colaboración nos aportará una muy buena perspectiva sobre este recurso visual. ¡Espero que os sea de mucha utilidad!
¿Cómo hacer una infografía Online? + Herramientas y recursos gráficos para diseñarlas
Crear infografías creativas o bonitas que atraigan a los lectores, es uno de los recursos gráficos más usados hoy en día para ganar visibilidad en la red.
De hecho, puede llegar a ser un método muy efectivo de marketing y es que, una de ellas bien diseñada, puede ser un excelente reclamo hacia tu web. Es un hecho que cada vez tenemos menos tiempo para leer.
Seguro que alguna vez has leído lo de: “El usuario no lee, escanea”, por eso, es que apoyarnos en recursos gráficos supone que facilitamos la “lectura” a nuestra audiencia.
Además de lo anterior, cabe decir que ella es un recurso gráfico que se convierte en viral con más facilidad. Por la facilidad de comprensión, la gente es más propensa a compartir contenido visual que artículos de texto.
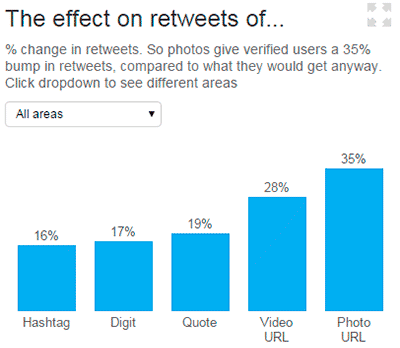
Las frases con imágenes (o viceversa) son un buen reclamo en las redes sociales.
Por ejemplo, un Tweet con una fotografía se lleva un 35% más de retweets. Y que conste que no lo digo yo, lo dicen los chicos de X (Twitter) en su blog.
Pero, ahora que ya sabes qué son, vamos por partes.
¿Qué tipos de infografías existen?
Para dar instrucciones
El típico folleto de Ikea o el folleto de seguridad de los aviones, son un ejemplo de infografía de este tipo.
Nos muestran de una forma clara los pasos a seguir para conseguir un objetivo.
Para mostrar datos estadísticos
A la hora de interpretar estadísticas o eres un crack o la mejor forma de entenderlas es mediante gráficos.
De barras, de dispersión, tablas… cualquiera de estas formas de representar datos nos ayuda a comprender visualmente una serie de datos estadísticos o numéricos. La red está llena de ejemplos infográficos de este tipo.
Para mostrar lo que ha pasado
¿Quién no ha tenido un accidente y le ha tocado dibujar en su hoja de parte? A que no te habías dado cuenta. Es una básica, pero lo es. En Internet puedes encontrar infos online que te muestran representaciones de accidentes aéreos, desastres ecológicos, etc.
Educativas
Este tipo de infos nos ayudan a comprender de una forma visual el funcionamiento de las cosas.
Las que nos muestran cómo funciona el cuerpo humano, la info arquitectónica o las partes de las que está compuesto un objeto, son buenos ejemplo de esta clase.
Para orientar
Es una de las que más pasa desapercibida. ¿Quién no ha usado un mapa alguna vez? Aunque a mí el caso más claro y más bien hecho de este tipo es el mapa de metro realizado por Henry Beck en 1933 y que es utilizado como referente en los metros de todas las ciudades.
De organizaciones, conceptos y teorías
Aquí englobaríamos todas esas banners que contienen diagramas de flujo, organigramas empresariales o mapas conceptuales.
Un ejemplo más, fuera de las empresas, son las que representan los árboles genealógicos.
Otro recurso gráfico que se usa para informar, pero que yo personalmente considero que son iconos o pictogramas, son las señales de salida.
Las señales de tráfico, son ejemplos de imágenes sin frase, pero que representan una información de una forma muy clara y sencilla.
Hay otro tipo de infos, pero que no se puede meter en esta clasificación porque puede hacerse con cualquiera de ellas. Las animadas.
Infografía animada
Una info animada ayuda a reforzar el mensaje que quieres dar. Pero no puedes caer en la tentación de animarlo todo porque corres el riesgo de distraer. Perdiendo así la esencia del tema.
Tenemos tres formas de hacerlas:
- Gif animado
- Vídeo
- Interactiva
Te dejo estos ejemplos de cada tipo para que lo veas mejor.
En la primera vemos que las pequeñas animaciones ayudan a mantener la atención del lector gracias a los Gifs.
Además ayuda a enfatizar ciertas zonas de la imagen como los recursos gráficos usados en el gráfico de líneas.
Este segundo ejemplo creativo, es una obra de arte. Es una infografía animada en vídeo.
Te recomiendo verla porque no te va a defraudar.
Si te fijas con detenimiento, las figuras animadas van formando una info. Y si, vas parando el vídeo cada vez que se completa una escena, tendrás una completamente funcional.
Por ejemplo, si paras el vídeo al minuto y veintiséis segundos, verás una info sobre el “valor nutritivo” de la abuela.
Vídeo de la historia de caperucita roja en vectores
Por último, os comparto una interactiva.
Es una forma de hacer partícipe al lector en nuestra página web y así alargar su visita lo máximo posible gracias a una histoaria animada.
7 Consejos para diseñar una Infografía más profesional
1) Tamaño
No hay un tamaño estándar. Ellas pueden ser horizontales o verticales.
Pero piensa una cosa. Cada vez se utilizan más los dispositivos móviles para navegar por Internet. Por lo que para que la visualización de la tuya no se vea perjudicada, lo mejor es usar una orientación vertical.
En cuanto a píxeles yo trabajo entre 700 y 900 pixeles de ancho e intento que de alto sea proporcional, dos o tres veces el ancho.
2) Alineación de los elementos
Intenta alinear todo lo posible los elementos que incluyas en ella. Esto hacen que todo sea visualmente más atractivos.
Un buen método para conseguirlo es usar plantillas o wireframes.
3) El uso de los espacios
Los espacios ayudan a diferenciar zonas de la misma. Es bueno usar espacios más amplios para diferenciar zonas. También es recomendable dejar siempre la misma separación entre elementos del mismo rango para dar coherencia al diseño.
4) Diferenciación de las zonas dentro de la misma
Aunque puedes usar los espacios para separar diferentes secciones dentro de ellas. También puedes utilizar otro tipo de recurso gráfico como el cambio en el color de fondo el uso de líneas o cuadros delimitadores.
5) Importancia de los elementos
La jerarquía de los elementos es uno de los puntos más importantes a la hora de hacer una buena infografía creativa. Cuanto más importante sea un elemento más visibilidad le tenemos que dar.
Título:
Un buen título ayuda a que el lector centro su atención. Títulos del tipo listas, consejos, guías son un buen reclamo para conseguir enganchar al usuario.
Textos:
En ellas no tiene que haber mucho texto. Estamos buscando la sencillez y la rapidez para informar. Por lo que intenta resumir bien todos los textos.
6) Uso de las tipografías
No está estipulado cual es el número máximo de tipografías a usar. Aunque la mayoría de diseñadores siempre hablan de 2 o como mucho 3 el número de tipografías a utilizar en un solo trabajo.
Yo siempre me quedo en dos. También es bueno que las tipografías elegidas contrasten entre ellas. Puedes usar la norma, títulos y elementos importantes con un tipo de letra y textos descriptivos con otra.
Un buen ejemplo sería usar una tipografía del tipo serif (Times New Roman) y una sans-serif (Helvetica). Aunque si buscas por internet encontraras muchos ejemplos de combinaciones de tipografías.
7) Paleta de colores
La elección de los colores siempre es una de las partes más difíciles a la hora de realizar un diseño. Es donde puedes triunfar o mandar todo el trabajo al traste.
Una buena forma para elegir una buena paleta de colores es tirar de aplicaciones como Adobe Color o lo que es lo mismo la antigua Kuler, que seguro que a alguno le suena.
Es una aplicación online donde encontrarás muchos ejemplos de buenas paletas de colores para poder usar en tus diseños.
Una de los consejos que te doy es: cuida mucho el contraste entre el fondo y el texto o entre colores que se toquen. Puede perjudicar la lectura.
Para saber si tiene contraste una imagen, la mejor forma es pasarla a escala de grises. Si ves que pierde legibilidad o fuerza visual, cambia los colores por unos más contrastados.
¿Cómo hacer una infografía paso a paso?
Internet está llena de recursos gráficos gratuitos que nos ayudarán a crear nuestras infografías sino somos muy buenos ilustradores.
Podemos realizarlas de dos formas, con herramientas online o descargando dibujos vectoriales gratuitos para componerlas desde nuestro PC o Mac.
Yo suelo usar la segunda opción. Genero los gráficos o, si no estoy inspirado, busco contenido vectorial que cuadre con mi idea, y las trabajo en Illustrator.
En Freepik o similares, pueden encontrar plantillas gratuitas para descargar y usar (te puede interesar: Las mejores bancos para descargar Vectores gratis).
Una vez descargada la plantilla necesitas un programa de dibujo vectorial para trabjarla. Yo uso Adobe Illustrator. Sino dispones de Illustrator puedes descargarte Inkscape.org, que es un programa de dibujo vectorial con licencia gratuita.
Un apunte, acuérdate siempre de citar las fuentes de los recursos gráficos gratuitos que uses. No cuesta nada.
Quiero hacerte un pequeño resumen de cómo he realizado en Illustrator la que nos acompaña al final de este artículo.
Fases de la realización de una Infografía con Illustrator
Primera fase: Tamaño, idea y estructura
Lo primero es mirar que datos puedo sacar de mi artículo. En este caso se ven 3 apartados claramente diferenciados, que son:
- Consejos de diseño para hacer una buena infografía.
- Beneficios de utilizarlas en tu estrategia de marketing.
- Herramientas para crear imágenes con frases.
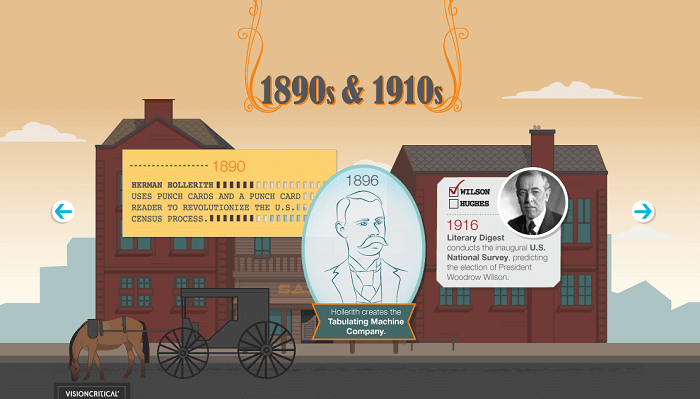
Una vez agrupados los datos, buscamos una idea general para plasmarlos. En este caso, pensé en darle un toque retro a modo de receta.
Así que fui a freepik y encontré este recurso gráfico.
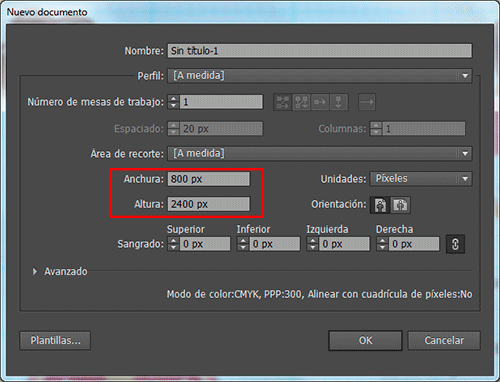
Una vez que tengo la idea y la estructura, calculo cómo serán las dimensiones ideales. Como ya dije antes, las verticales funcionan mejor que las horizontales en soporte digital.
Así que abrimos un archivo nuevo en Illustrator y lo configuramos a nuestro gusto.
Segunda fase: Alineación de los elementos
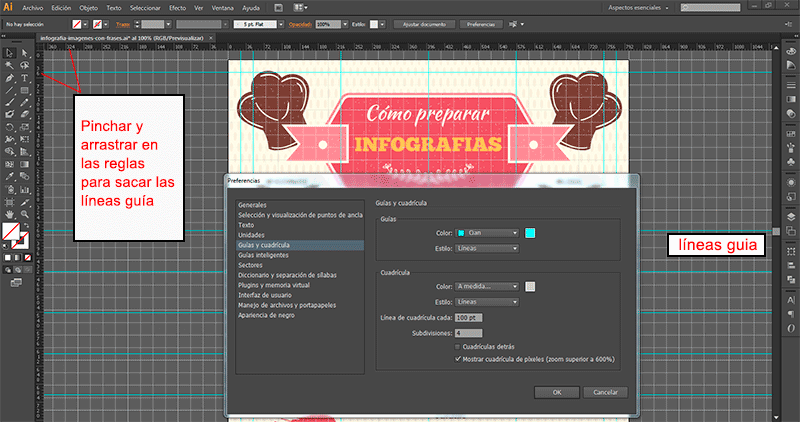
Creamos líneas guías y configuramos la cuadrícula base para ubicar los diferentes elementos dentro de ella. En el menú edición/preferencias (ctrl+K), encuentras todas las opciones para configurar la cuadrícula de tu documento.
Las líneas guías las sacamos pinchando en las reglas del visor (ctrl+R) y arrastrando hasta la zona donde la queremos ubicar.
En el menú superior Ver, tienes las opciones para mostrar u ocultar guías. Además, si seleccionas una guía puedes introducir su posición manualmente para tener mejor control de su ubicación.
Una vez creadas te recomiendo bloquearlas para que no se muevan.
Tercera fase: Juega con los espacios
Como podéis observar en la imagen superior, todos los elementos intentan seguir una línea para que sean visualmente más atractivos.
Igualmente se ha dejado el mismo espacio entre los elementos. Esto ayuda a dirigir al lector y le indica que todos esos elementos forman parte de un mismo grupo.
Cuando nos movemos de grupo intentamos dejar más espacio entre elementos para conseguir diferenciarlos visualmente.
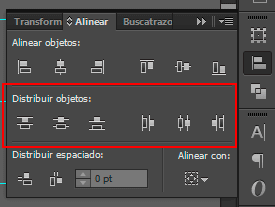
En Illustrator disponemos de la herramienta Alinear. Con esta herramienta consigues que los elementos queden perfectamente alineados. Además, y es por eso por lo que te lo explico, tienes la opción de distribuir.
Gracias a esta opción, consigues distribuir elementos, vertical u horizontalmente, dejando la misma separación entre ellos.
Cuarta fase: Importancia de los elementos
Para dar más importancia a unos elementos sobre otros, jugamos con los tamaños. Los elementos que quiero destacar, los pongo más grandes como el título de “Beneficios”.
Quinta fase: Tipografías
Es una de las elecciones más complicadas a la hora de realizar una infografía o una imagen con frase. En mi caso, me decidí a usar la tipografía ChunkFiveRoman para los títulos y Helvetica para los textos explicativos.
Sexta fase: Colores
La paleta de colores dice mucho de un diseño, en mi caso ésta vez, lo tuve fácil ya que usé la paleta de colores que llevaba el recurso gráfico que descargué.
Así que sólo tuve que ir asignando esos colores a las diferentes partes de la misma.
Un último consejo a la hora de crearlas. Acostúmbrate a trabajar con capas, te ayudará a tener el trabajo más organizado.
7 Herramientas para crear infografías o imágenes con frases Online y gratis
No puedo terminar esta guía sin dejarte una recomendación a modo de lista, con algunas de las herramientas más conocidas que puedes usar para crear las tuyas propias de manera online y gratuita.
1. Canva
Canva es una de las herramientas top para la creación de infografías, de imágenes con frase o cabeceras para las publicaciones en las redes sociales.
Es muy sencilla de utilizar y tiene muchas plantillas gratuitas.
Lo que más me gusta es la facilidad para crear imágenes con frase para las redes sociales más utilizadas.
Si no conoces las dimensiones con las que crearlas, Canva dispone de la plantilla adecuada para cada una de ellas.
2. Piktochart
Dispones de más de 12 plantillas en la versión gratuita de Piktochart.
También puedes empezar la tuya desde cero, añadiendo cientos de elementos que la aplicación pone a tu disposición.
Su versión gratuita es plenamente funcional.
Lo que cambia de la versión PRO, es que esta te da acceso a más de 500 plantillas y elementos para poder hacer tus infografías.
3. Easel.ly
Este essuslogan: “We have 800,000 users who have created 1 million infographics!”.
En la versión gratita de Easel.ly dispones de 60 fotografías online para usar en tus diseños y 10 fuentes para incluir en tus fotos con frase. Si pasas a la versión PRO, estos números aumentan hasta 1000 y más de 50 fuentes. Además, todas las semanas suben plantillas nuevas.
4. BeFunky
BeFunky.com es una gran herramienta de edición, con ella nuestras limitaciones en cuanto al factor diseño se hacen menores y gracias a ello, los resultados finales de nuestros trabajos se convertirán en contenidos más profesionales.
5. Infogram
En Infogram (https://infogram.com) tienes una versión gratuita limitada y otras de pago con más funciones.
6. Venngage
Como todas las anteriores, en Venngage tienes tanto versión gratuita como de pago. Pero, si pagas, tienes acceso a muchas más plantillas creativas.
7. Vizualize.me
Vizualize.me es una herramienta perfecta para hacer gráficos sencillos. Hacer mapas, timelines o pictogramas es muy sencillo con esta herramienta.
Bueno, ahora ya sabemos lo qué es una infografía Online, qué tipos podemos encontrar y cómo crearlas.
Sí, todo está muy bien en la teoría, pero seguro que te preguntas en qué te beneficia utilizar estos recursos gráficos.
¿Cuáles son los beneficios de hacer infografías Online?
Como ya te comenté al principio del artículo, ellas consiguen mayor tasa de interacción en un post. Además, te permite entrar en redes sociales enfocadas en las imágenes como Pinterest e Instagram.
2º Conseguir backlinks de una forma natural
Las infos Online se han convertido en la forma más fácil de conseguir enlaces a tu. Si consigues hacerlas más creativas, tienes muchas posibilidades de que alguien comparta tu imagen en su blog.
En mi artículo sobre qué hacer en verano con tu blog, incluí una y gracias a ella he conseguido 4 enlaces en menos de 15 días de forma totalmente natural.
3º Aumentar el tiempo de estancia en la web
O lo que es lo mismo, reducir la tasa de rebote. Un factor que tiene en cuenta Google para posicionar un enlace por encima de otro. Una imagen creativa consigue más retención que un texto de 2000 palabras. Es mucho más rápida de entender y de leer.
4º Reforzar tu marca
Ellas te ayuda a difundir información. Si las haces de calidad, conseguirás que tus lectores asimilen la información fácilmente. Y con eso consigues que te recomienden y te difundan por las redes sociales.
5º Aumentar las visitas de tu blog
Si entras en Google Trends y buscas por el término infographic, verás que en los últimos años no para de subir. Significa que cada vez la gente las busca más y, si consigues posicionarte bien, puede reportar visitas hacia tu web.
“Ojo, hacerlas no es sólo poner datos en una imagen y listo… Necesita de una planificación previa”
Hacer una buena selección de los datos que queremos mostrar y organizarlos por grado de importancia, nos ayudará a la hora de plasmarlos en nuestro trabajo.
Conclusión
Espero que no te hayas cansado de leer y hayas llegado hasta aquí 🙂
Un buen uso de estas imágenes con frases en tu siti web o en tus redes sociales, puede ayudar a aumentar fácilmente el engagement de tu contenido.
Son un claro reclamo en marketing online que incluso las grandes empresas usan para intentar captar mayor atención de su público objetivo.
Así que no tengas miedo y ponte a diseñarlas como un loco.
Verás que con cualquiera de las herramientas Online que te he facilitado en esta guía, es muy fácil crearlas.
Fotos de portada: Freepik.es y Shutterstock
















hola soy nueva muy nueva, usando piktochart necesito algo de ayuda, las infografias son de 3 o 4 fragmentos, yo quiero solo de uno y no se como hacer para eliminar lo que no necesito, me he guiado por las medidas de otras infografias logro ajustar una de ellas y resulta que solo achico la primera y las demás siguen allí, espero me pueden ayudar estoy intentando aprender para poder informar y concienciar sobre el tema animal aquí lo diseñadores son full costosos.
Muy completo tu post!
Buen artículo David,
Bastante completo, la gente suele decir que ellas pasaron de moda cuando salto su boom en 2012, la realidad es que no han pasado de moda, simplemente ya no te sirve cualquiera, tienes que currártelas.
A día de hoy los artículos más compartidos son aquellos que contienen Listados o Infografía y creo que va a seguir siendo así durante mucho más tiempo.
Pero lógicamente y como todo, la calidad tiene que ir aumentando de manera progresiva con el tiempo según se van saturando este tipo de técnicas de esta manera separas el grano de la paja, asi que quien diga que estas técnicas no sirven…que le eche un vistazo primero a ver si las esta haciendo bien.
Un saludo David,
Mario
La calidad es primordial Mario, buen consejo. Gracias por tu comentario
Hola Mario,
Últimamente te veo por muchos sitios 😉
Tienes razón, la proleferación de las redes sociales y la facilidad para compartir, hacen de los artículos con infografías unos buenos modelos que invitan a compartir.
Por otro lado, como bien dices, muchas de las que hay ahora se parecen mucho entre ellas, a causa de que muchos usan los mismosprogramas online para hacerlas. Así que el que consigue diferenciarse tendrá más visibilidad y conseguirá hacer su contenido más viral.
Un abrazo crack!
PikToChart a tope jaja
Ando en todos sitios y ninguno a la vez, si supieras la cantidad de artículos que puedo leer al día tanto en la blogoesfera inglesa como en la española…jajaja
Un saludo,
Mario
Sr. JOSÉ FACCHIN soy su seguidor, me gustan muchos su artículos, siempre trato de aplicar lo que nos comparte en su blog, para tratar de hacer mas visible mi blog, espero que siga con esta calidad en sus artículos, yo lo sigo en todas sus redes sociales asta en semrush en el blog.
Bueno gracias por compartir su conocimiento.
Muchísimas gracias a ti Rafael por seguirme. Con comentarios como el tuyo se refuerzan las ganas de seguir en esto. Un saludo 😉