En la actualidad, es muy importante saber cómo realizar un test de velocidad Web, que nos permita conocer mejor cuál es el tiempo de carga real de las páginas de nuestro sitio.
¿Por qué? Porque medir la velocidad Web de nuestro sitio, nos darán la posibilidad de poder tener más o menos controlado uno de los factores de Posicionamiento SEO On-Page que Google toma en cuenta para posicionar mejor un contenido en su buscador.
Sin olvidar que, cualquier herramienta para realizar un test Online de velocidad de carga de una Web, también nos aporta otros datos que podrían ayudarnos a mejorar significativamente la experiencia de usuario de nuestros visitantes o público objetivo.
¿Cuál es el tiempo de carga óptimo de una página Web?
Según nos cuentan diferentes estudios estadísticos sobre el tema, una velocidad Web óptima estaría por debajo de los 2,5 segundos. Esto es debido a que hoy en día, la mayoría de personas no suelen tener la paciencia suficiente como para esperar más de un par de segundos a que se cargue casi cualquier sitio Web.
Sin embargo, según mi experiencia, estos tiempos van disminuyendo con el paso de los años. Ahora mismo se habla de menos de unos 2 segundos (la gente tiene cada vez menos paciencia y esto Google lo tiene muy claro).
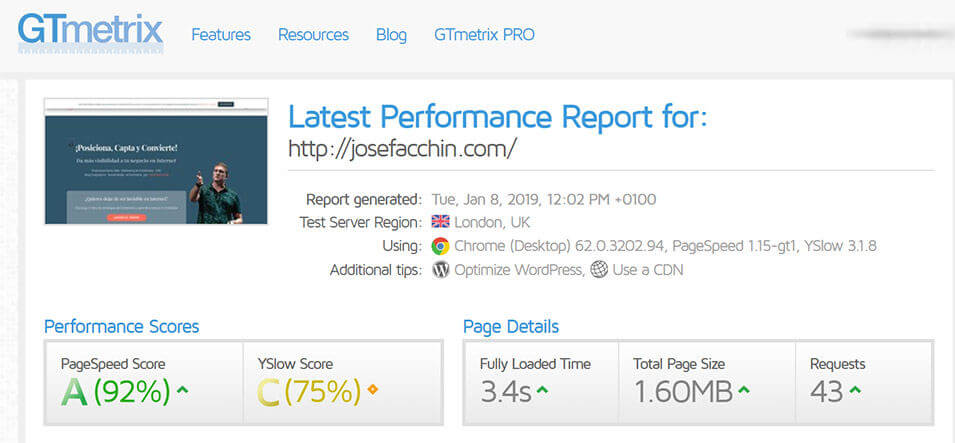
Por ello, debes tener en cuenta que cada segundo menos de retardo es de vital importancia para la permanencia de éstos en tu sitio. Como un ejemplo, aquí tienes los tiempos de carga de este blog:
Recuerda: tienes que controlar periódicamente tus tiempos de carga, ya que pueden ir cambiando con el tiempo por culpa de muy diferentes variables.
¿Cuáles son los factores que influyen en la velocidad de carga de una página Web?
Teniendo en cuenta todo lo comentado anteriormente, es imprescindible saber cuáles son los condicionantes que hacen que tu página tarde más o menos en cargar.
Por ello, te muestro a continuación los factores que más inciden que ésta tenga mayor o menor rapidez:
1. El alojamiento o hosting elegido
No saber qué es un hosting o no disponer de uno de calidad, con buenas especificaciones técnicas y un hardware potente y moderno puede influir de manera muy negativa en los tiempos de carga de nuestra página o blog.
Nuestro proveedor de alojamiento Online debería poseer una buena cantidad de memoria RAM y una elevada capacidad de disco duro SSD (discos sólidos), como para favorecer un excelente volumen de procesamiento de datos que no influya en la carga del sitio.
Si tienes problemas con tu proveedor de Hosting actual, te recomiendo cambiar de empresa y contratar una que te proporcione las prestaciones adecuadas para tu proyecto digital.
En mi caso, este blog que estás leyendo, está hospedado en «Raiola Networks» (empresa en la que confío todo el tema técnico en este sentido).
¡Raiola Networks te ofrece un descuento del 20%!
» También te interesa: ¿Cómo elegir un hosting para alojar tu WordPress?
2. Contenido fotográfico o multimedia mal optimizado
Aunque hayamos hecho una buena elección de hosting, el sobrecargar nuestro sitio o blog de imágenes mal optimizadas (o muy pesadas) puede ocasionarnos grandes problema en su rapidez.
Cualquier sea el test online que utilicemos, él no nos dará unos resultados o números muy buenos si nuestra página posee contenido multimedia muy grande o de un elevado peso en megas.
Por ello recomiendo que des una vuelta por mi guía para saber cómo comprimir imágenes sin perder calidad visual para mejorar la velocidad de carga Web.
3. Uso de plataformas online gratuitas
En la actualidad, puedes encontrar una gran cantidad de empresas que ofrecen herramientas que te facilitan crear una página o blog gratis de manera modular.
Asimismo, también tienes hostings que disponen de sus propios gestores gratuitos de contenidos.
Estas opciones gratuitas, aunque puedan llegar a ser muy interesantes al principio, a la larga no suelen ser casi nunca una de las más rápidas en estos temas o las que mejores resultados competitivos entreguen.
4. Mala elección del gestor de contenidos
Este factor está íntimamente relacionado con el punto anterior.
Y es que, si no disponemos del suficiente presupuesto como para diseñar nuestro propio sitio o blog desde cero, lo ideal es usar un gestor de contenido o CMS (Content Management System) de calidad.
En este caso siempre suelo recomendar WordPress a mis clientes, por sus grandes prestaciones y su facilidad de uso.
Este es hoy en día uno de los CMS más utilizados del mercado para diseñar blogs o páginas corporativas.
En cambio, para el caso de tiendas online, recomiendo combinarlo con el plugin «WooCommerce» o la opción mayoritaria: PrestaShop.
5. Utilizar plantillas o temas gratuitos de mala calidad
Si te has decantado por WordPress, otro de los factores que puede afectar negativamente a los tiempos de carga de tu Web o blog son los temas gratuitos o las plantillas que no estén muy bien diseñadas.
Si estás interesado en mejorar este aspecto, lo mejor que podrias hacer es acudir a algunas de las mejores plantillas profesionales y premium, como las que encuentras en «Themeforest».
Tan sólo así te aseguras que el código que introduces en tu sitio es de calidad y los elementos están optimizados para todo tipo de dispositivos.
6. Demasiados plugins instalados
Siguiendo con la línea de los dos puntos anteriores, si tienes instalados demasiados plugins en tu gestor de contenidos, éste necesitará de mayor cantidad de tiempo para cargar tu sitio.
Lo ideal suele ser tener un promedio de +/- 15 plugins activados, aunque esto también dependerá de la potencia de tu hosting y las prestaciones que ofrezcan esos plugins.
En este caso, siempre que sean de buena calidad, tampoco pasa nada por tener instalado alguno que otro más.
En mi caso personal, «El Blog de José Facchin» cuenta con más de 18 plugins instalados y al hacer un test de velocidad Web (captura de pantalla que has visto anteriormente) podemos ver que ahora carga en menos de un segundo.
Esto también es gracias a un hosting de calidad como Raiola Networks y a una exhaustiva tarea de optimización de las imágenes que subo al mismo.
7. El uso de scripts externos
Otro de los factores más comunes (aunque existe aún gente que lo desconoce) que ralentiza mucho una página son los scripts externos.
Éstos, a grosso modo, son programas o trozos de código que se ejecutan en segundo plano al tener que hacer una llamada a un servicio externo a nuestro propio hosting.
Algunos ejemplos de esto que te digo son:
- Los banners publicitarios: la publicidad Online como Google Adsense es una auténtica máquina de consumición de recursos en este sentido, dado que manda demasiadas llamadas externas. ¿El problema? Que si vives de ello, quizás no te convenga quitarlos.
- Complementos de redes sociales: desde la típica caja de tu página de Facebook o perfil de Twitter tiene que conectar con ellas para mostrarlas cada vez que cargue tu URL.
- Analítica: Google Analytics y las estadísticas del plugin Jetpack son algunos de los programas que consumen recursos de este tipo.
- Fuentes tipográficas: instalar muchas fuentes del tipo «Google Fonts» o similares que al final no vamos a usar, puede provocar un consumo innecesario de scripts.
Las 12 mejores herramientas para hacer un test de velocidad Web
El listado que te muestro a continuación es, sin lugar a dudas, una completa guía de las mejores formas de conocer en qué medida debes trabajar en el tiempo de carga de tu página.
Muchas de ellas, además de ser gratuitas, te indicarán qué aspecto concreto es el que está fallando, para que puedas incidir sobre él en consecuencia:
1. GTmetrix
GTmetrix es una herramienta online que puede ayudarte a detectar los puntos débiles de tu sito que afectan a los tiempos de carga del mismo, para lograr ser más rápidos y eficientes y mejorar la experiencia del visitante online.
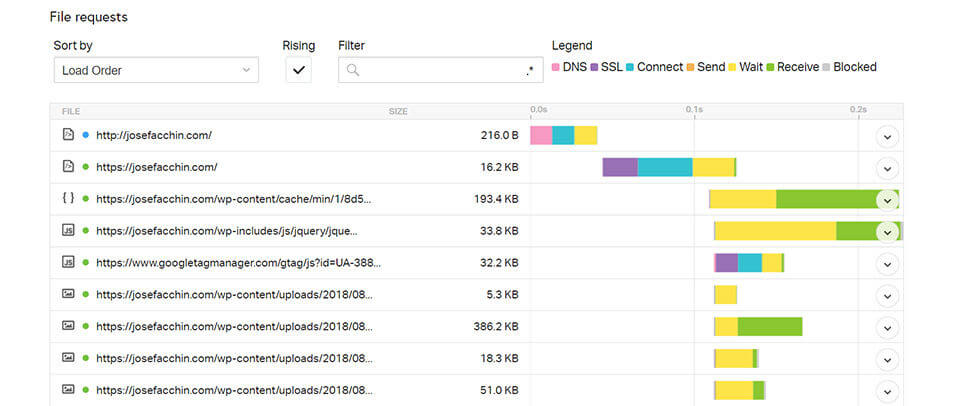
» Como ves en esta imagen de la analítica de mi blog, tengo también muchos aspectos donde puedo mejorar:
GTmetrix tiene las siguientes características:
- Monitoreo de URL’s por separado.
- Comparación de resultados con hasta 4 URL de la competencia.
- Pruebas de entorno móvil (ver como se comparta una URL en los dispositivos móviles).
- Pruebas de carga en diferentes regiones.
- Guarda los datos del informe diario, semanal o mensual.
- Historial de rendimiento a través de gráficos interactivos.
- Descargar informe en formato PDF.
- Simula carga de la página en un acceso a Internet móvil de 2G, 3G, DSL o conexión de fibra óptica.
- Se basa en YSlow de Yahoo! y Google Page Speed Insights.
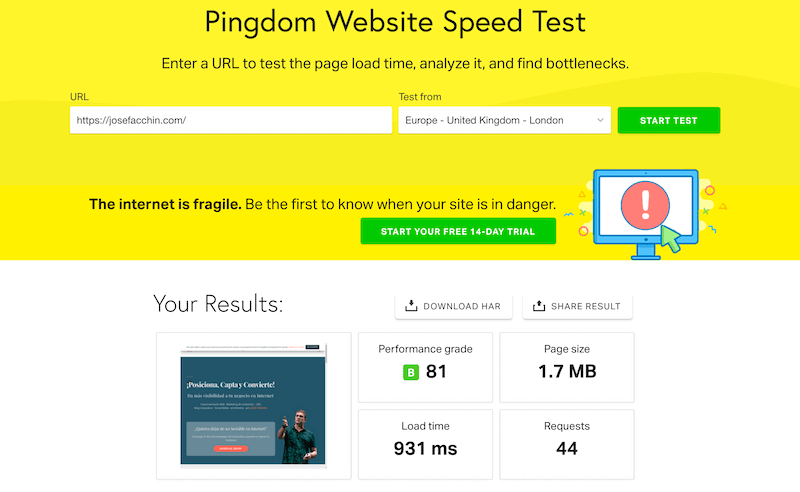
2. Pingdom Website Speed Test
Esta es la herramienta para analizar los tiempos de carga que más suelo utilizar.
«Pingdom» examina rápidamente cualquier sitio para darnos a conocer sus tiempos de carga y un vistazo general de los diferentes elementos del sitio que influyen en esos resultados.
Además, ofrece el promedio histórico y estadístico del rendimiento en diferentes criterios de velocidad Web como: DNS, SSL, caché del navegador, redirecciones de URL, etc.
Otro aspecto interesante que facilita este análisis detallado es poder conocer también el tamaño o peso de dicho sitio y su contenido y la cantidad y calidad de respuestas del servidor.
Pingdom Website Speed Test ofrece:
- Valoración o puntaje del 1 al 100.
- Porcentaje estadístico en comparación con otros sitios.
- Historial de rendimiento.
- Prueba completa de carga de una página HTML (esta prueba incluye imágenes, CSS, JavaScript, RSS, iframes, etc.).
- Tiene en cuenta múltiples ubicaciones durante la prueba.
- Crea un gráfico de cascada con los resultados (ideal para personas que no disponen de muchos conocimientos técnicos).
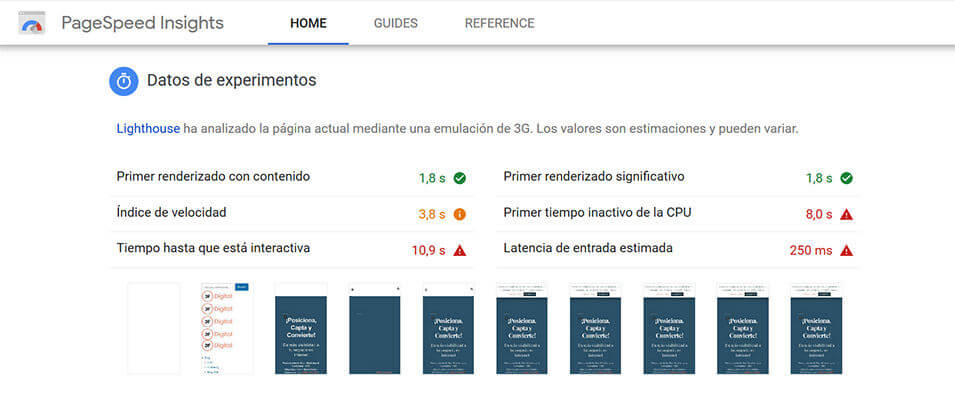
3. Google PageSpeed Insights
Ésta es la herramienta oficial de Google para realizar test de velocidad online.
Con ella, podrás medir el tiempo de carga de tu Web o blog, tanto en un ordenador de sobremesa como en un dispositivo móvil o smartphone.
Para utilizar Google PageSpeed Insights basta con introducir la URL que deseamos comprobar en la herramienta, para que luego ella nos de las puntuaciones de velocidad Web y sugerencias para mejorar los puntos negativos de ese análisis.
La marcada diferencia que hace esta herramienta entre los resultados obtenidos para escritorio y los de dispositivos móviles son especialmente útiles.
Porque una página podría ser rápida en un ordenador de escritorio y al mismo tiempo ser lenta en un navegador móvil.
Entonces, luego de la evaluación, PageSpeed Insights nos sugerirá consejos de optimización que podrían hacer que nuestro sitio se cargue más rápidamente.
Esta excelente herramienta ofrece las siguientes características:
- Da una puntuación de 1 a 100 independiente para cada una de las dos versiones: “de escritorio” y “de móviles”.
- Proporciona importantes sugerencias para intentar mejorar el rendimiento, con enlaces a las diferentes secciones de ayuda que posee Google para realizar esos arreglos.
- Da un informe detallado que incluye una lista con las cosas que se están haciendo correctamente y con las que no, marcando además la prioridad de cada uno de los problemas en cuestión.
- Disponible como plugin o extensión para Chrome.
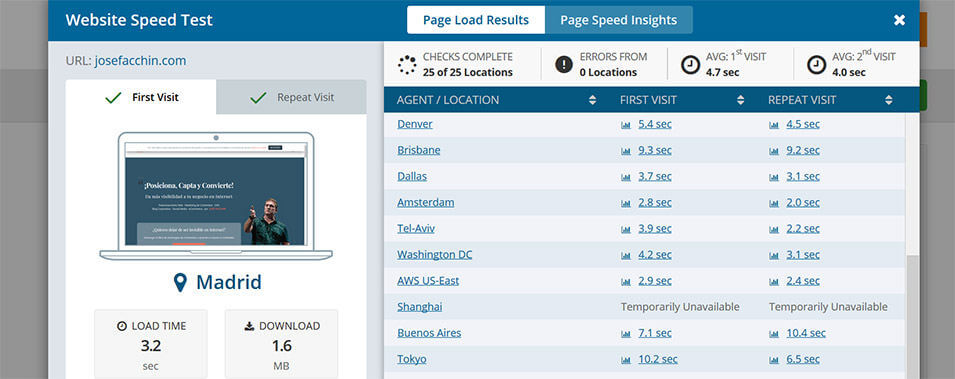
4. Test my Site (Think with Google)
La herramienta Test my Site es una iniciativa de Google para la comprobación gratuita de tu sitio en cuanto a medir tu velocidad de carga.
Aunque de una manera más básica, es muy similar a las anteriores. Ella nos permite realizar un test de velocidad online a un sitio Web o blog en cuestión de segundos.
La gran ventaja es que ofrece la posibilidad de generar y descargar gratis un informe personalizado, lo cual es especialmente interesante para mostrar a clientes y proveedores.
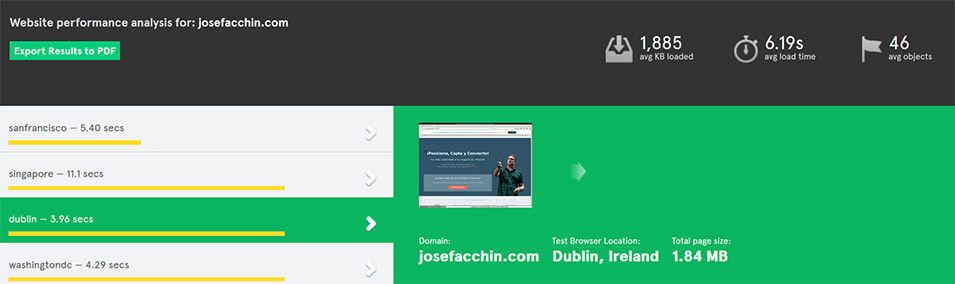
5. Free Website Performance Test
Free Website Performance Test es una herramienta muy similar a Pingdom.
Ella se encarga de realizar un análisis en cuatro lugares o localizaciones diferentes (Como San Francisco, Singapur, Dublín y Washington DC), para luego calcular un tiempo de carga promedio.
Además, Free Website Performance Test nos muestra unos resultados en forma de gráfico en cascada para poder identificar aquellos problemas que influyen negativamente en la carga.
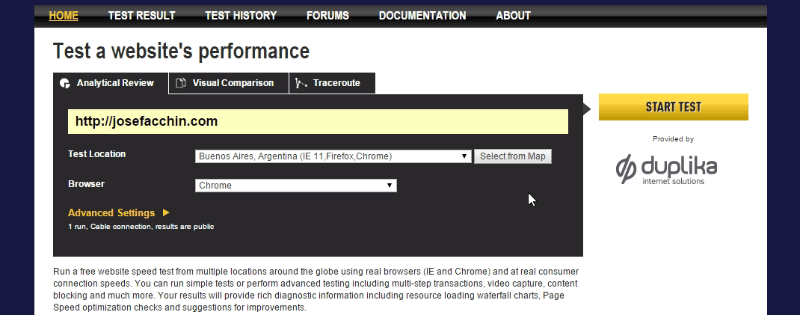
6. WebPageTest
Esta aplicación sirve para hacer test de velocidad Web. WebPageTest ofrece un análisis en profundidad de los tiempos de carga de una página o blog.
Además proporciona gráficos detallados que pueden ser entendidos claramente por cualquier persona.
Sus clasificaciones están basadas en cinco parámetros diferentes.
También proporciona una lista completa con un análisis detallado y desglosado de los contenidos del sitio (para ayudar a evaluar lo que se puede modificar u optimizar en pro de mejorar la velocidad Web.
WebPageTest es una herramienta con múltiples funciones como:
- Genera capturas de pantalla para mostrar cómo la página se está comportando.
- Pruebas de carga en diferentes regiones.
- Elegir simulación de carga para diferentes navegadores.
- Evaluación de comportamiento en dispositivos móviles.
- Crea un gráfico de cascada para la mejor interpretación de los datos.
- Los contenidos están representados por diferentes colores.
- Permite comparar varias direcciones URL de la competencia.
- Ofrece una calificación de 1 a 100 según el resultado.
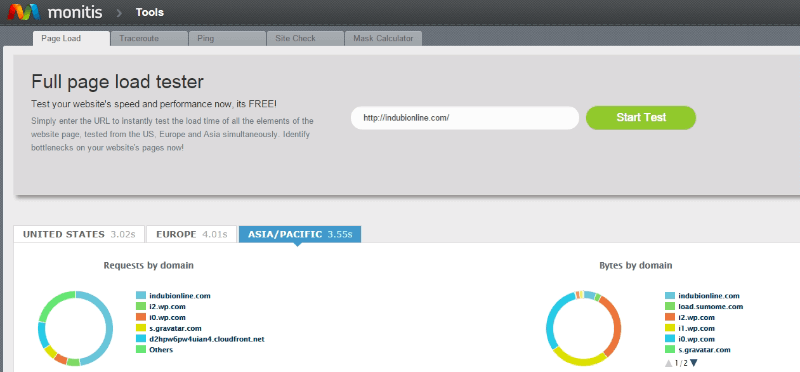
7. Monitis
Esta herramienta realiza un test de velocidad online simultáneamente en los tres lugares o continentes diferentes: Estados Unidos, Europa y Asia.
Monitis ofrece información sobre nuestro sitio mediante coloridos gráficos.
Además, luego cuenta con una lista en cascada de muchos otros datos relacionados con la optimización de nuestra página o blog.
8. Dotcom-Monitor
Es una aplicación muy básica, pero que te permite hacer un test para medir la velocidad Web o el tiempo de carga en diferentes puntos del globo al mismo tiempo.
Con Dotcom-Monitor puedes analizar todos los detalles relativos a tu sitio en unos segundos y sin registrarte en ningún lugar.
9. YSlow – Yahoo!
La herramienta de Yahoo! (YSlow) examina un blog o Web y propone algunas formas de optimizar su rendimiento y hacerlos considerablemente más rápidos.
YSlow se base a un amplio conjunto de casi 34 reglas de optimización para dar sus sugerencias. Gracias a estas recomendaciones puedes mejorar el rendimiento y velocidad Web de cualquier sitio.
Las 34 reglas que ella utiliza se dividen en 6 grupos o categorías.
YSlow está incluida en otras herramientas de optimización y al mismo tiempo también se puede utilizar por si sola.
Sus características principales incluyen:
- Calificaciones de 1 a 100.
- Resumen de los componentes de la página.
- También incluye otras herramientas de Yahoo! para optimizar rendimiento, como por ejemplo Smush.it y JSLint.
- Analiza una página o blog y revela por qué está lenta basándose en normas Yahoo! para los sitios alto rendimiento. Después del test de velocidad Web, se dan sugerencias de mejora.
- Disponible como plugin o extensión para los navegadores Chrome, Firefox, Safari, Opera y como bookmarklet móvil.
10. App Synthetic Monitor
Se trata de otra de las mejores páginas para medir tu velocidad o tiempo de carga gratuita, aunque podrás usarla sin coste alguno de forma temporal, ya que su versión completa es de pago.
Aún así, desde el sitio de APP Synthetic Monitor puedes introducir tu dominio y conocer, a grandes rasgos, las posibles mejores que implementar en ella.
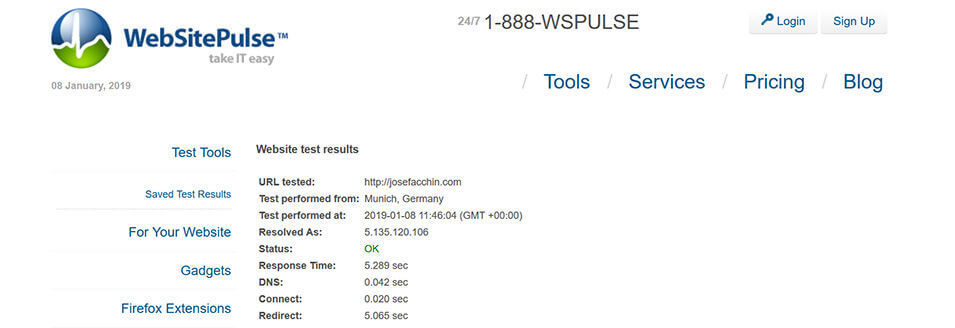
11. WebSitePulse
Esta herramienta ofrece un servicio de monitorización avanzado que permite tener controlados diferentes aspectos de un sitio o tienda online.
Así, podrás aumentar la eficiencia de los mismos y mejorar el rendimiento. WebSitePulse.com proporciona localización de errores con un sistema de verificación de tres etapas.
Los servicios de WebSitePulse incluyen:
- Servidor de supervisión.
- Monitoreo automático.
- Control de aplicaciones online.
- Monitoreo de tiendas online.
- Notificaciones a tu cuenta de Email de la supervisión automática del sistema.
- Pruebas desde tres lugares diferentes: EE.UU., Alemania y Australia (si vives en España, Alemania será la opción más recomendable).
Cuenta con una versión reducida gratuita y una de pago más completa.
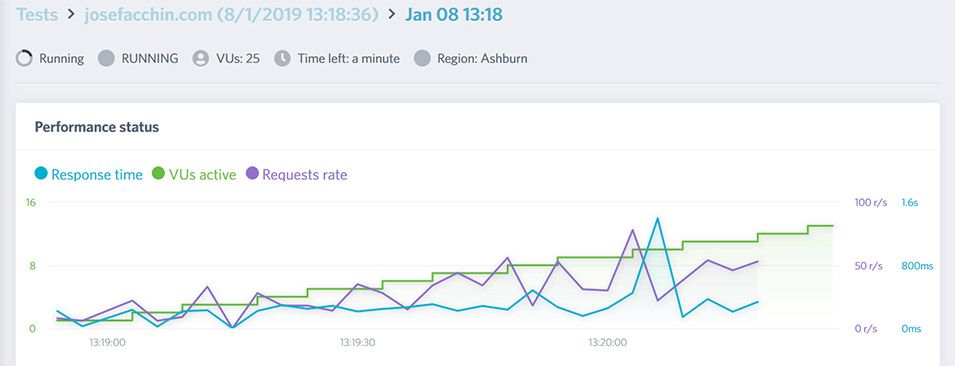
12. Load Impact
Con esta página, conocerás sin descargar ni registrarte, los fallos o errores que tiene en tu blog o sitio corporativo, relativos a por qué éste es más lento de lo que pudiera ser.
Load Impact te ofrece aún así una versión más completa y pormenorizada, pero eso sí: debes registrarte y pagar su versión PRO, algo que merecerá la pena si eres diseñador.
¿Qué tener en cuenta al elegir una herramienta para medir la velocidad Web?
No todas las herramientas online para medir el tiempo de carga de una página Web o blog son adecuadas para evaluar nuestro rendimiento.
Por ello, es clave saber elegir la que mejor se adapte a cada una de nuestras necesidades de información.
» La herramienta ideal debería poseer al menos algunas de estas características:
- El móvil es un dispositivo muy importante en la actualidad. Y la aplicación que elijamos debería considerar el tiempo de carga en los diferentes dispositivos móviles.
- La herramienta tiene que incluir la posibilidad de realizar evaluaciones según varias ubicaciones geográficas diferentes. Por ello se recomienda que tenga la opción de elegir la ubicación o localización del servidor a utilizar en las pruebas.
- La herramienta también debería ser capaz de comprobar errores básicos en nuestra página o blog que afecten a esa evaluación positiva (esto incluye imágenes mal optimizadas, servidor, conexión a Internet, diseño, HTML, CSS, etc.).
- Ofrecer ideas o sugerencias para realizar las correcciones oportunas en cada caso.
- El proveedor de servicios de conexión a Internet puede influir negativamente en los resultados. Por eso ella debería tener en cuenta la calidad de la conexión a Internet al ejecutar el test de prueba.
- Descarga de informes con los resultados. Si la herramienta viene con una opción para descargar un informe con datos, gráficos y tablas en formato PDF, Excel, CSV, etc. nos ayuda a evaluar mejor esas estadísticas o a compartirlo los resultados con otras personas.
Entonces, luego de haber repasado juntos algunos puntos importantes a tener en cuenta en estos temas, ahora toca conocer algunas de las mejores herramientas que podríamos utilizar.
Desventajas de una mala velocidad de carga en tu Web
Con los últimos avances en temas de redes WiFi o fibra óptica de alta velocidad, al usuario promedio de Internet le gusta visitar y navegar por sitios a un ritmo mucho, pero mucho más rápido que antes.
Infografía via: webpagefx.com
Entonces, si no posees un tiempo de carga bien optimizado, siempre existirá mayor riesgo de perder por el camino muchos lectores, visitantes o potenciales clientes, etc.
Incluso por tan solo unos pocos segundos de diferencia con los de tu competencia.
Conclusión
Con este tema de los tiempos de carga no hay que obsesionarse demasiado, pero tampoco hay que dejar de intentar tenerlos lo más optimizados posibles.
Porque si nuestra puntuación en este factor es muy mala, influirá negativamente en los ránquines SEO de Google.
Al mismo tiempo, también deberías tener en cuenta tanto el incremento de los visitantes que utilizan el móvil para ingresar a tu página o blog como la adecuada experiencia de uso que le brindas.
Una página con muchos datos interesantes y muy atractiva visualmente, pero que no carga con suficiente premura, tendrá muy pocas posibilidades de éxito.
Por más información, colorido o calidad de imagen que contenga.
Imagen principal (medir internet) de Freepik – Foto (Speedometer): Shutterstock
Y tú ¿Cuál es tu herramienta preferida para realizar un test o medir la velocidad Web de tu sitio?
¿Qué tiempos de carga tienen tus páginas?
Déjanos tu comentario y, si te ha gustado, ¡compártelo con tus amigos!




















Bastante útil,en cuanto a descargas de programas.Gracias